为了方便我们这里使用 "Visual Studio Code"打开文件
将博客改为中文
目录:E:\IsQiyaBlog
将 " _config.yml " 文件中代码段 language: en 改为 language: zh-CN

修改主题菜单栏
将它们填上内容

新建分类 categories 页:
hexo new page "categories"
目录:E:\IsQiyaBlog\source\categories
在 “index.md” 文件中配置下面相关配置

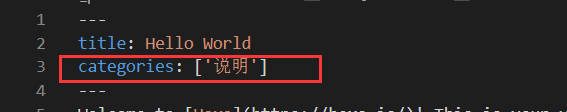
应用分类标签:
目录:E:\IsQiyaBlog\source\ _posts
在 “hello-world.md” 文件中修改,将这篇文章分类为说明

类似的配置还有:
| 配置选项 | 描述 | 代码 |
|---|---|---|
| tag | 标签 | hexo new page "tags"— title: tags date: 2018-09-30 18:23:38 type: "tags" layout: “tags” — |
| about | 关于 | hexo new page "about"— title: about date: 2018-09-30 18:23:38 type: "about " layout: "about " — |
| contact | 留言板 | hexo new page "contact "— title: tags date: 2018-09-30 18:23:38 type: "about " layout: "about " — |
| friends | 友情链接 | hexo new page "friends "— title: tags date: 2018-09-30 18:23:38 type: "tags" layout: "about " — |
| 404 | 404页面 | hexo new page 404— title: 404 date: 2018-09-30 18:23:38 type: "404" layout: "404" description: “Oops~,我崩溃了!找不到你想要的页面 😦” — |
修改主题站点运行时间
目录:E:\IsQiyaBlog\themes\matery


将 " _config.yml " 文件中代码段改为下图样式

样子:

修改主题站名
目录:E:\IsQiyaBlog

添加搜索查找插件
安装命令:
npm install hexo-generator-search --save
在目录:E:\IsQiyaBlog下, "_config.yml " 文件中新增代码:
search:
path: search.xml
field: post
文章字数统计插件
安装命令:
npm i --save hexo-wordcount
在目录:E:\IsQiyaBlog下, "_config.yml " 文件中新增代码:
postInfo:
date: true
update: false
wordCount: false # 设置文章字数统计为 true.
totalCount: false # 设置站点文章总字数统计为 true.
min2read: false # 阅读时长.
readCount: false # 阅读次数.
打开功能

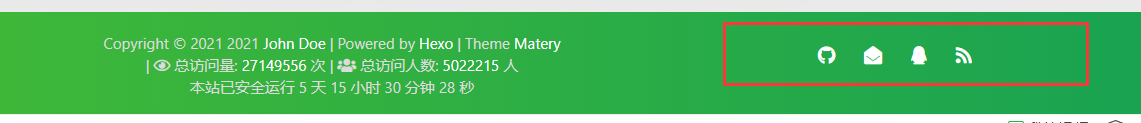
修改社交链接

在目录:E:\IsQiyaBlog\themes\matery\layout_partial下, "social-link.ejs " 文件中新增代码:
<% if (theme.socialLink.github) { %>
<a href="<%= theme.socialLink.CSDN %>" class="tooltipped" target="_blank" data-tooltip="访问我的CSDN" data-position="top" data-delay="50">
<i class="fab fa-CSDN">c</i>
</a>
<% } %>
添加到目录:E:\IsQiyaBlog\themes\matery, "_config.yml " 文件中

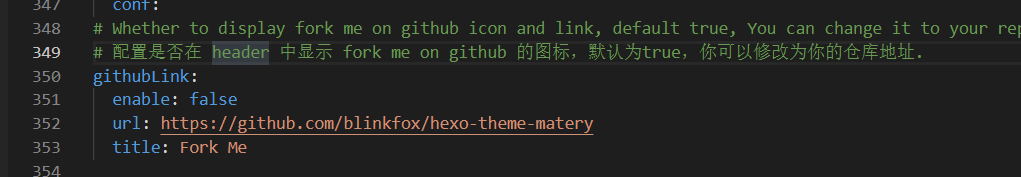
去掉右上角的猫
在目录:E:\IsQiyaBlog\themes\matery下, "_config.yml " 文件中修改代码:

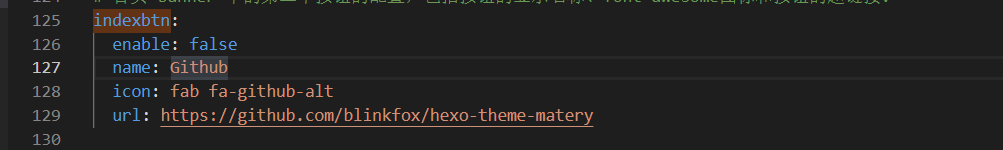
去掉主页的第二个按钮
去掉它:


打赏图片
目录:E:\IsQiyaBlog\themes\matery\source\medias\reward中的图片换成自己的图片即可,注意名字也要换成一样的
安装代码高亮插件
安装代码:
npm i -S hexo-prism-plugin
在目录:E:\IsQiyaBlog下, "_config.yml " 文件中修改代码:

在目录:E:\IsQiyaBlog下, "_config.yml " 文件中新增代码:
#代码高亮
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:
添加友情链接
在目录 E:\IsQiyaBlog\source 下创建 " _data"文件夹 ,并在文件夹中创建 " friends.json "文件
在" friends.json "文件中填写形式如下:
[{
"avatar": "http://image.luokangyuan.com/4027734.jpeg",
"name": "闪烁之狐",
"introduction": "编程界大佬,技术牛,人还特别好,不懂的都可以请教大佬",
"url": "https://blinkfox.github.io/",
"title": "前去学习"
}, {
"avatar": "https://qinng.now.sh/medias/avatar.jpg",
"name": "有风自南",
"introduction": "也无风雨也无晴",
"url": "https://qingwave.github.io/",
"title": "前去学习"
}]
修改页脚
目录:E:\IsQiyaBlog\themes\matery\layout_partial , footer.ejs文件下

天气插件
来自于:
文章链接: https://blog.nmslwsnd.com/matery-zhu-ti-she-zhi/
在 E:\IsQiyaBlog\themes\matery\layout_widget 新建文件 weather.ejs,把代码添加进入,可以设置只有桌面端显示,如下修改:
<!-- 天气接口-->
<script type="text/javascript">
WIDGET = {FID: '1tFpFZ5Mtj'}
</script>
<script type="text/javascript">
//只在桌面版网页启用特效
var windowWidth = $(window).width();
if (windowWidth > 768) {
document.write('<script type="text/javascript" src="https://apip.weatherdt.com/float/static/js/r.js?v=1111"><\/script>');
}
</script>
然后在 " E:\IsQiyaBlog\themes\matery\layout " layout.ejs 文件中添加 下面这串代码:
<!-- 天气接口 -->
<% if (theme.weather.enable) { %>
<%- partial('_widget/weather') %>
<% } %>
然后在 E:\IsQiyaBlog\themes\matery 文件中 _config.yml 中再添加一个下面这串代码:
# 是否激活天气接口
weather:
enable: true
关闭首页蒙版效果
在 E:\IsQiyaBlog\themes\matery\source\css 中 matery.css 文件中修改(注释) :


动态标签栏
在目录:E:\IsQiyaBlog\themes\matery\layout 下 layout.ejs 文件中新增下面这串代码:
<!-- 动态标题 -->
<script type="text/javascript"> var OriginTitile = document.title, st;
document.addEventListener("visibilitychange", function () { document.hidden ? (document.title = "Σ(っ °Д °;)っ喔哟,崩溃啦!", clearTimeout(st)) : (document.title = "φ(゜▽゜*)♪咦,又好了!", st = setTimeout(function () { document.title = OriginTitile }, 3e3)) }) </script>
效果:


标题栏透明效果
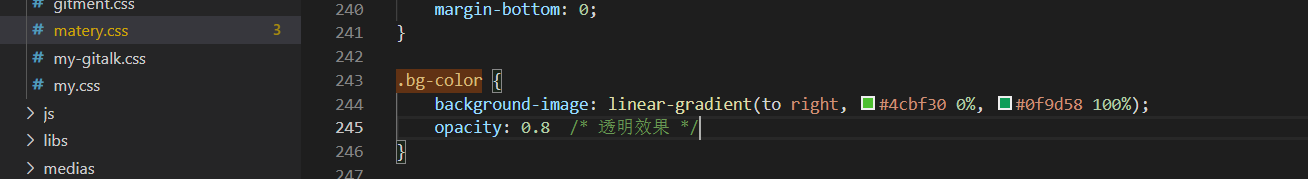
目录:E:\IsQiyaBlog\themes\matery\source\css 下 matery.css 文件中修改代码:
.bg-color {
background-image: linear-gradient(to right, #4cbf30 0%, #0f9d58 100%);
opacity: 0.8 /* 透明效果 */
}

永久链接(暂时还没成功)
安装插件
npm install hexo-abbrlink --save
在目录 E:\IsQiyaBlog 下 _config.yml 文件中新增:
#静态链接
abbrlink:
alg: crc16 #算法: crc16(default) and crc32
rep: hex #进制: dec(default) and hex: dec #输出进制:十进制和十六进制,默认为10进制。丨dec为十进制,hex为十六进制
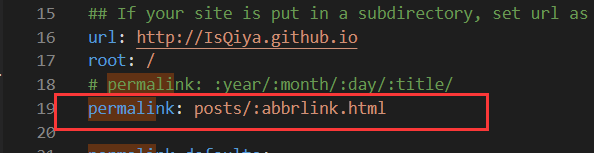
修改:

添加动态诗词
参考:https://blog.csdn.net/victoryxa/article/details/105841309
目录 : E:\IsQiyaBlog\themes\matery\layout_partial\bg-cover-content.ejs下修改代码” <!-- <%= config.description %> -->”变为 ”<%- '<span id="jinrishici-sentence">正在加载今日诗词....</span>' %>”
目录 : E:\IsQiyaBlog\themes\matery\layout_partial\head.ejs下新增代码”
<!-- 今日诗词特效 -->
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
最后要将目录:E:\IsQiyaBlog\themes\matery_config.yml 文件下主题的subtitle值改为false

鼠标点击特效
参考:https://blog.csdn.net/victoryxa/article/details/105841309
在目录:E:\IsQiyaBlog\themes\matery\source\js 下新建 click_show_text.js 文件,在click_show_text.js 中写入代码
var a_idx = 0;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正", "法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#FF0000"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function () {
$i.remove();
});
});
setTimeout('delay()', 2000);
});
function delay() {
$(".buryit").removeAttr("onclick");
}
进入目录:E:\IsQiyaBlog\themes\matery\layout\layout.ejs中新增代码,引用特效
<!-- 鼠标点击特效 富强民主文明 -->
<script src="/js/click_show_text.js"></script>
自定义鼠标样式
参考:博主
下载鼠标样式 网址为:https://www.easyicon.net/
下载格式:16px ico

将下载的图片命名为cursor1.ico放到目录:E:\IsQiyaBlog\themes\matery\source\medias下,并在目录:E:\IsQiyaBlog\themes\matery\source\css\my.css文件下新增代码
*{
cursor: url("/medias/cursor1.ico"),auto!important;
}
:active{
cursor: url("/medias/cursor1.ico"),auto!important;
}
持续更新……
























 1182
1182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










