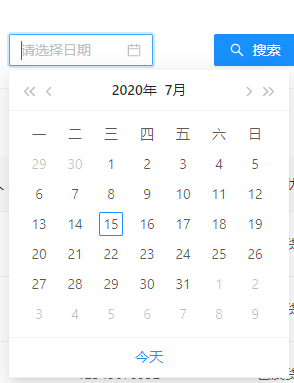
日期控件英文转换为中文

引入四行代码转换
import moment from 'moment'
import locale from 'antd/lib/date-picker/locale/zh_CN'
import 'moment/locale/zh-cn'
moment.locale('zh-cn')
<DatePicker
format="YYYY-MM-DD"
locale={locale}
onChange={this.onTImeChange}
/>
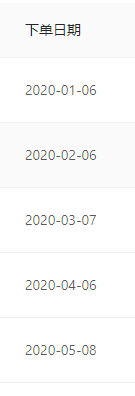
表格时间转换

{
title: '下单日期',
key: 'order_creteTime',
render:(text,record)=>(
<span>
{moment(record.order_creteTime).format("YYYY-MM-DD")}
</span>
)
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








