
事件对象

获取事件对象

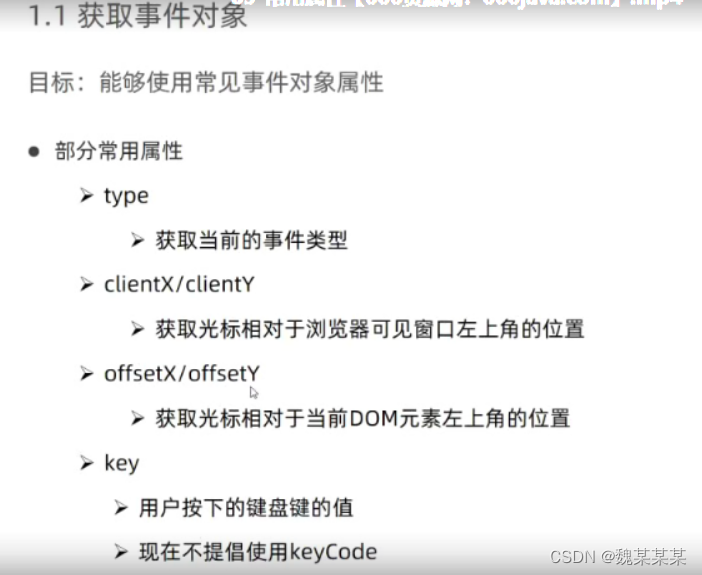
事件对象常用属性

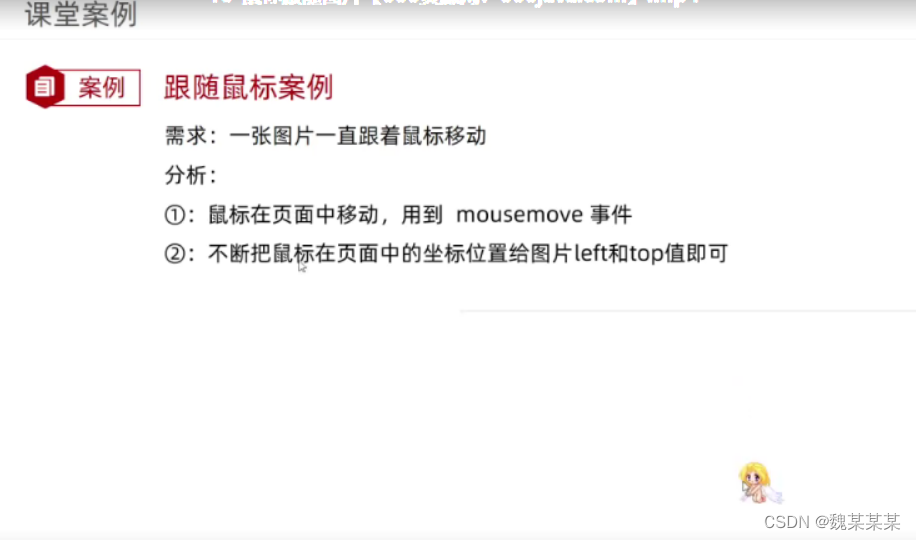
案例跟随鼠标案例(mousemove事件)

学到的知识点:
1.pagex,pagey获得坐标
2.mousemove鼠标移动事件
3.不要忘记加px
4.document.addEventListener,俺正常想法应该是img,但是加img只有鼠标经过图片菜出发监听事件,我们想鼠标经过任何位置图片都跟随,所以给document加一个监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
position:relative;
left: 0;
top: 0;
}
</style>
</head>
<body>
<img src="./images/tianshi.gif" alt="">
</body>
<script>
let img = document.querySelector('img')
document.addEventListener('mousemove',function(e){
//获取鼠标标位置 e.pageX e.pageY
img.style.left = e.pageX +'px'
img.style.top = e.pageY + 'px'
})
</script>
</html>
回车发布案例
学到的知识:
key键值
click()方法直接点按钮
//回车实现发布案例
let s = document.querySelector('#send')
t.addEventListener('keydown',function(e){
console.log(e)
if(e.key =='Enter'){
s.click()
}
})
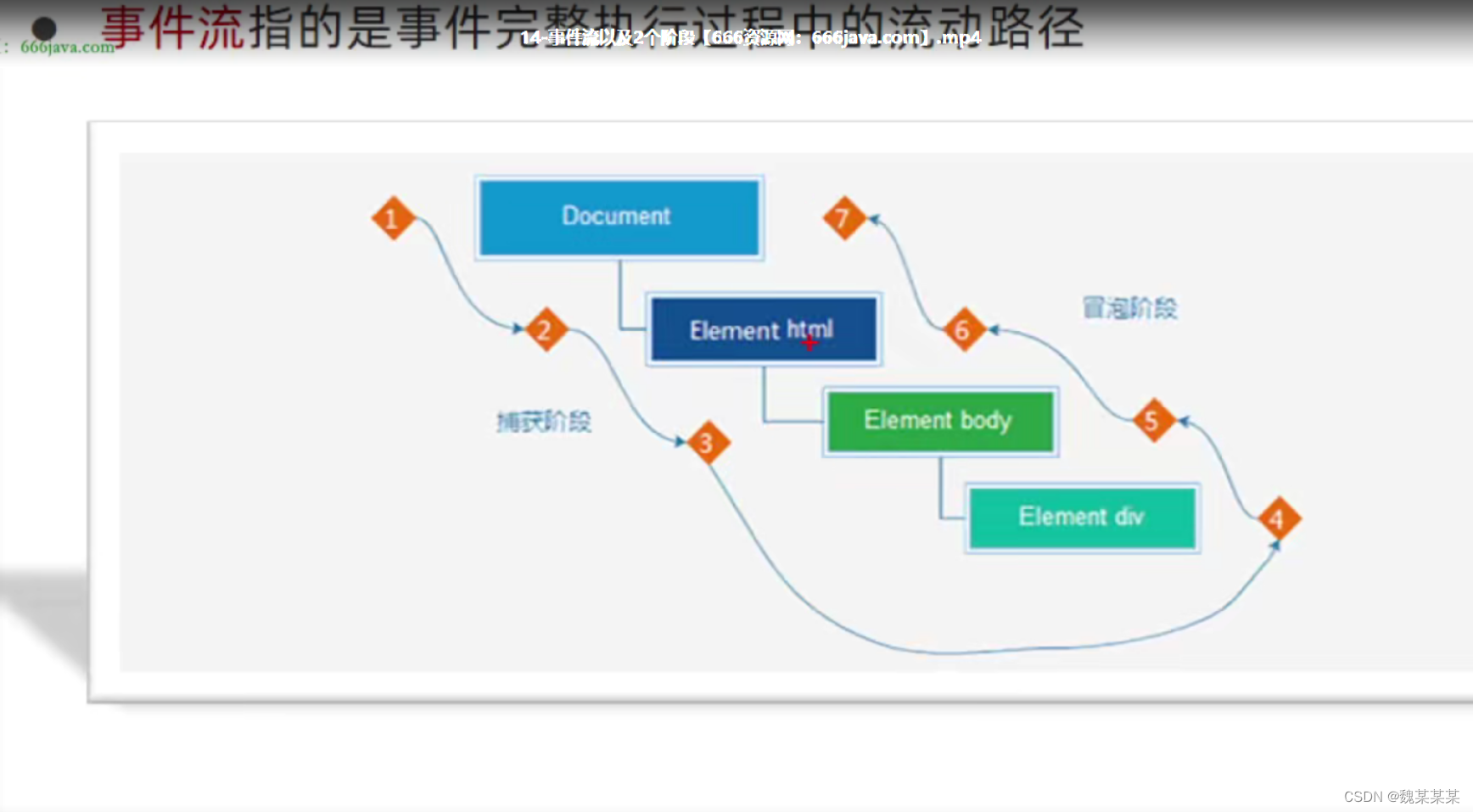
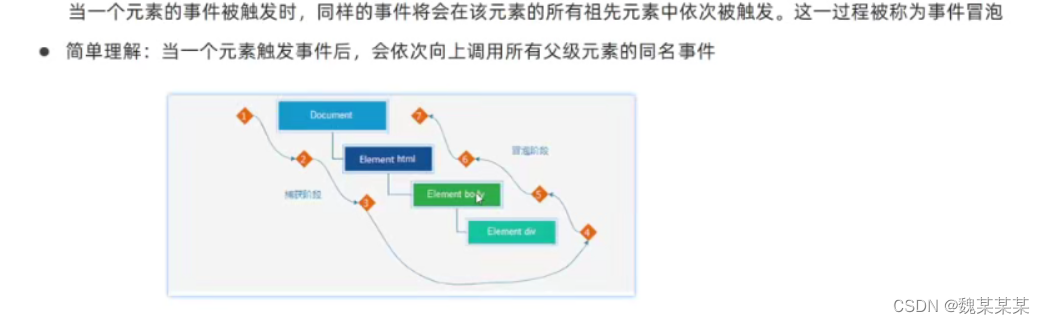
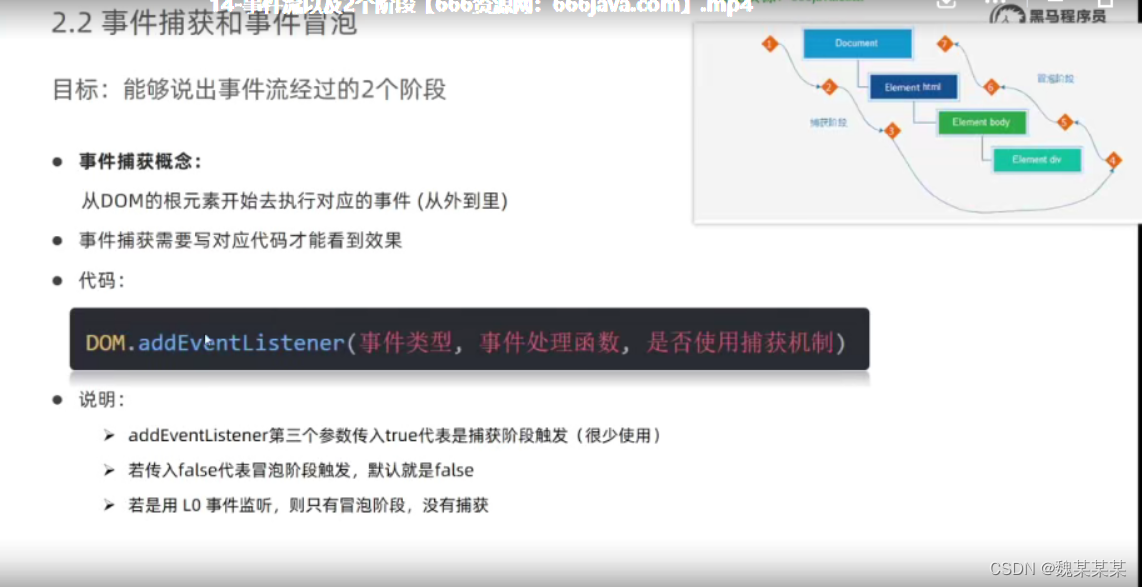
事件流




也就是说当div有事件触发,当祖先有监听事件得话也会自动的触发,当然必须得是同名事件





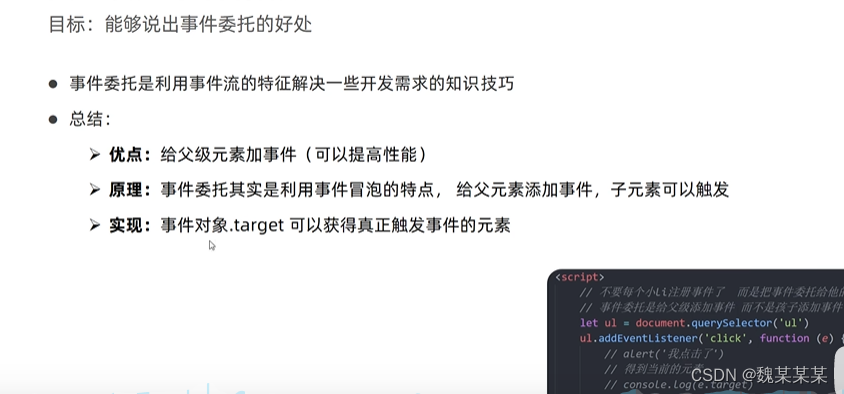
事件委托

相当于利用了冒泡,点击li会向上找父元素的事件

e.target相当于点谁就代表那个小li,也就是被点击到的元素

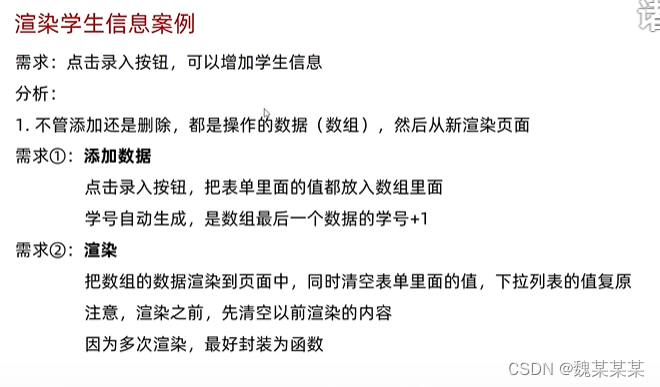
综合案例

知识点:
写的很乱;
e.target就可以理解为鼠标点击的那个标签对象,可以理解为a标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/user.css">
</head>
<body>
<h1>新增学员</h1>
<div class="info">
姓名:<input type="text" class="uname">
年龄:<input type="text" class="age">
性别: <select name="gender" id="" class="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
学号:<input type="text" class="stuId">
薪资:<input type="text" class="salary">
就业城市:<select name="city" id="" class="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
<option value="曹县">曹县</option>
</select>
<button class="add">录入</button>
</div>
<h1>就业榜</h1>
<table>
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>薪资</th>
<th>就业城市</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr hidden>
<td>1001</td>
<td>欧阳霸天</td>
<td>19</td>
<td>男</td>
<td>15000</td>
<td>上海</td>
<td>
<a href="javascript:" id='1'>删除</a>
</td>
</tr>
</tbody>
</table>
<script>
// 1. 准备好数据后端的数据
let arr = [
{ stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' },
{ stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' },
{ stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' },
]
let info = document.querySelector('.info')
//这里不知道为啥定义个变量存储浙西数据不行
// let id = arr[arr.length-1].stuId+1
// let name = info.children[0].value
// // info.children[0].addEventListener('input',function(){
// // console.log(info.children[0].value)
// // })
// let a = info.children[1].value
// let sex = info.children[2].value
// // info.children[2].addEventListener('input',function(){
// // console.log(info.children[2].value)
// // })
// let money = info.children[4].value
// let area = info.children[5].value
//把这些数据放在数组里,通过按钮进行控制,也就是说当按钮按下,数据会存储
let luru = document.querySelector('.add')
let tbody = document.querySelector('tbody')
luru.addEventListener('click',function(){
// console.log(info.children[0].value)
arr.push({stuId: arr[arr.length-1].stuId+1, uname: info.children[0].value, age: info.children[1].value, gender: info.children[2].value, salary: info.children[4].value, city: info.children[5].value})
// console.log(arr[arr.length-1])
//然后清空框里的内容,显示这些数据
//显示内容
//先克隆这个结点
let newtr = tbody.children[0].cloneNode(true)
newtr.hidden = false
//传给newtr值
newtr.children[0].innerHTML = `${arr[arr.length-1].stuId}`
newtr.children[1].innerHTML = `${arr[arr.length-1].uname}`
newtr.children[2].innerHTML = `${arr[arr.length-1].age}`
newtr.children[3].innerHTML = `${arr[arr.length-1].gender}`
newtr.children[4].innerHTML = `${arr[arr.length-1].salary}`
newtr.children[5].innerHTML = `${arr[arr.length-1].city}`
newtr.children[6].children[0].id = `${arr[arr.length-1].stuId}`
//加标签
tbody.appendChild(newtr)
//清除输入框元素
info.children[0].value =''
info.children[1].value = ''
info.children[4].value = ''
})
//设置删除操作
tbody.addEventListener('click',function(e){
// console.log(e.target)
// console.log(e.target.tagName)
if(e.target.tagName =='A'){
//删除结点,再链接a上设置个id,删的时候根据id删
arr.splice(e.target.id,1)
e.target.parentNode.parentNode.hidden = true
}
// console.log(tbody)
// tbody.removeChild(newtr)
})
</script>
</body>
</html>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








