用js,pdf.js在html中展示pdf文件
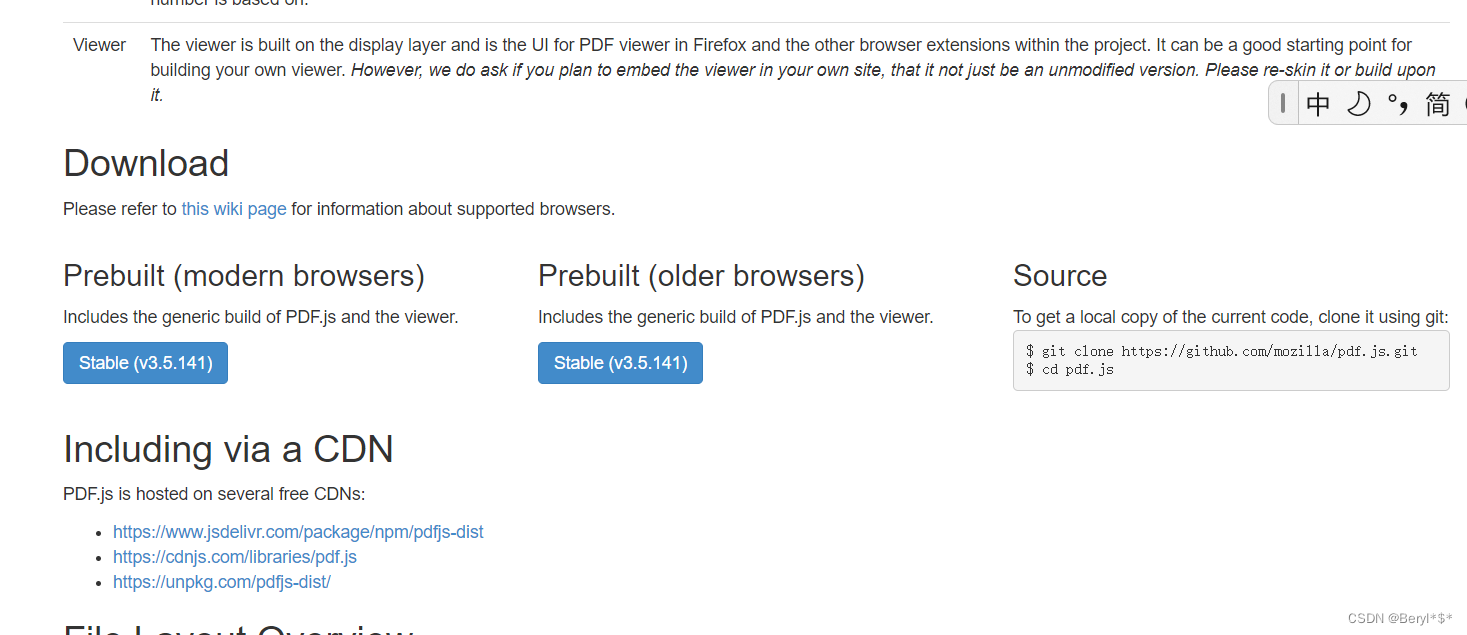
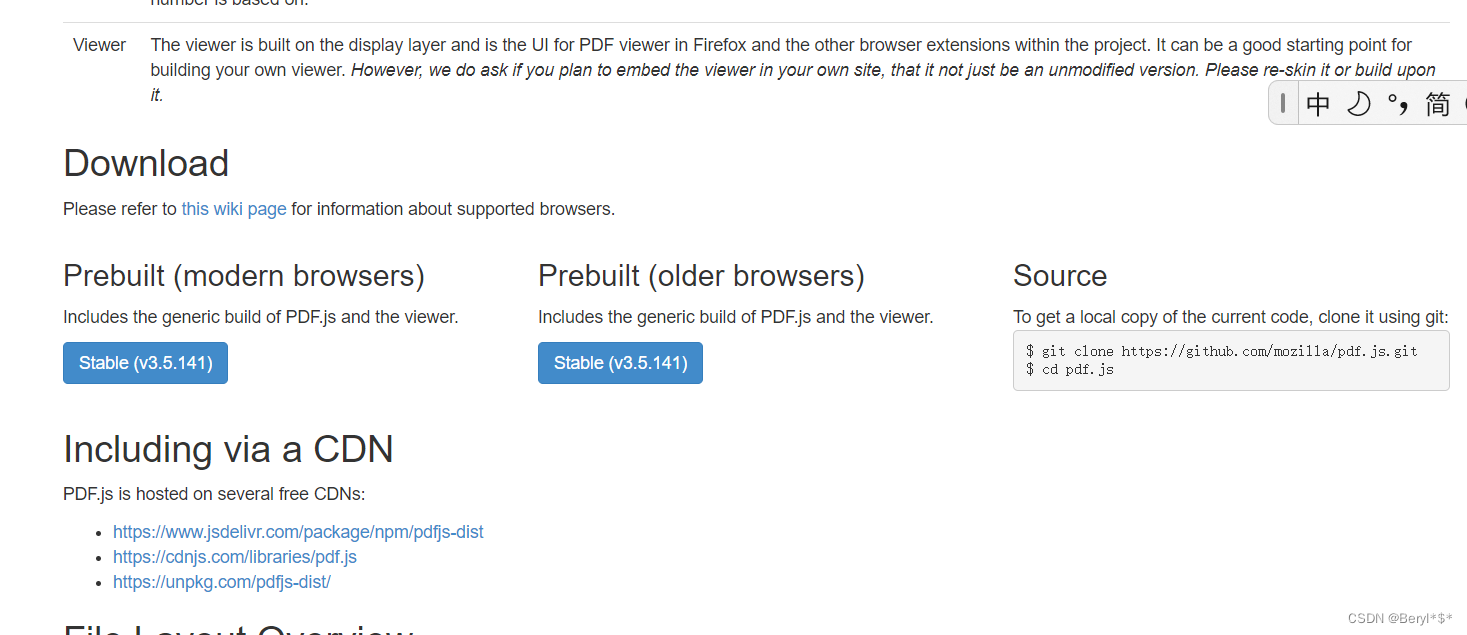
下载pdf.js插件 下载地址

文件结构

pdf.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>pdf</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="icon" href="data:;base64,=">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="./pdfjs/build/pdf.js"></script>
<script src="./pdfjs/build/pdf.worker.js"></script>
<script src="./pdf.js"></script>
</head>
<style type="text/css">
.close-pdf {
position: fixed;
top: 20px;
right: 20px;
color: #1d69b3;
}
button {
width: 40px;
border: none;
background: none;
color: #1d69b3;
font-size: 20px;
outline: none;
}
.control {
position: fixed;
bottom: 20px;
left: 50%;
margin-left: -140px;
}
.control span {
color: #1d69b3;
font-size: 16px;
line-height: 30px;
}
</style>
<body>
<canvas id="myCanvas"></canvas>
<canvas id="canvas" style="width: 100%;height: 95%;"></canvas>
<div class="control">
<button id="first" onclick="onFirstPage()"><i class="fa fa-angle-double-left"></i></button>
<button id="prev" onclick="onPrevPage()"><i class="fa fa-angle-left"></i></button>
<span><span id="page_num"></span> / <span id="page_count"></span></span>
<button id="next" onclick="onNextPage()"><i class="fa fa-angle-right"></i></button>
<button id="final" onclick="onFinalPage()"><i class="fa fa-angle-double-right"></i></button>
</div>
</body>
</html>
pdf.js 文件
const url = 'public/paijian.pdf'
var pdfDoc = null
var pageNum = 1
var pageRendering = false
var pageNumPending = null
const scale = 2
function renderPage(num) {
pageRendering = true;
pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport({ scale });
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: ctx,
viewport: viewport
};
var renderTask = page.render(renderContext);
renderTask.promise.then(function () {
pageRendering = false;
if (pageNumPending !== null) {
renderPage(pageNumPending);
pageNumPending = null;
}
});
});
document.getElementById('page_num').textContent = num;
}
function queueRenderPage(num) {
if (pageRendering) {
pageNumPending = num;
} else {
renderPage(num);
}
}
function onPrevPage() {
if (pageNum <= 1) {
return;
}
pageNum--;
queueRenderPage(pageNum);
}
function onNextPage() {
if (pageNum >= pdfDoc.numPages) {
return;
}
pageNum++;
queueRenderPage(pageNum);
}
function onFirstPage() {
if (pageNum <= 1) {
return;
}
pageNum = 1;
queueRenderPage(pageNum);
}
function onFinalPage() {
if (pageNum >= pdfDoc.numPages) {
return;
}
pageNum = pdfDoc.numPages;
queueRenderPage(pageNum);
}
let loadingTask = pdfjsLib.getDocument(url)
loadingTask.promise.then(function (pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
renderPage(pageNum);
});
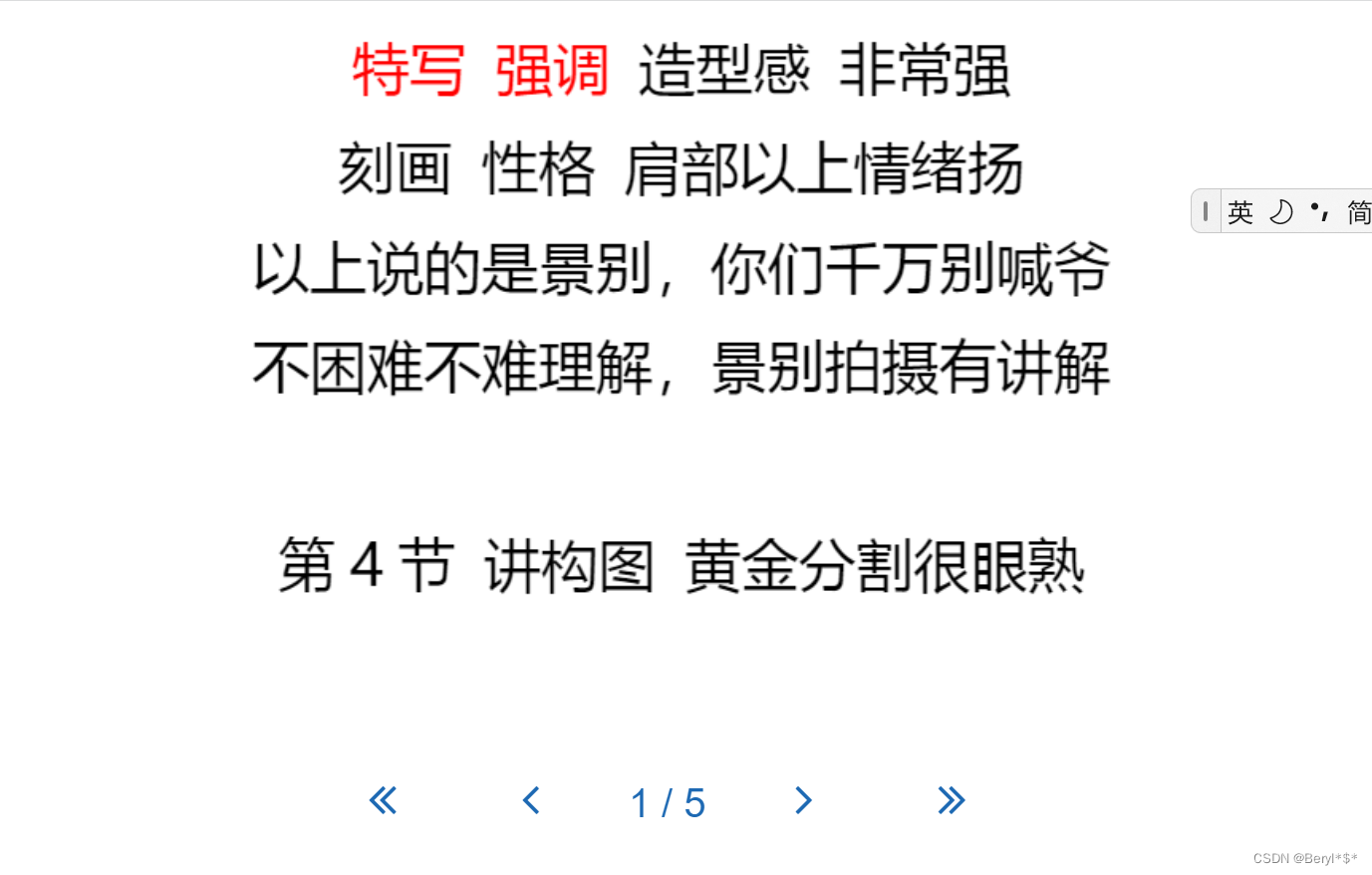
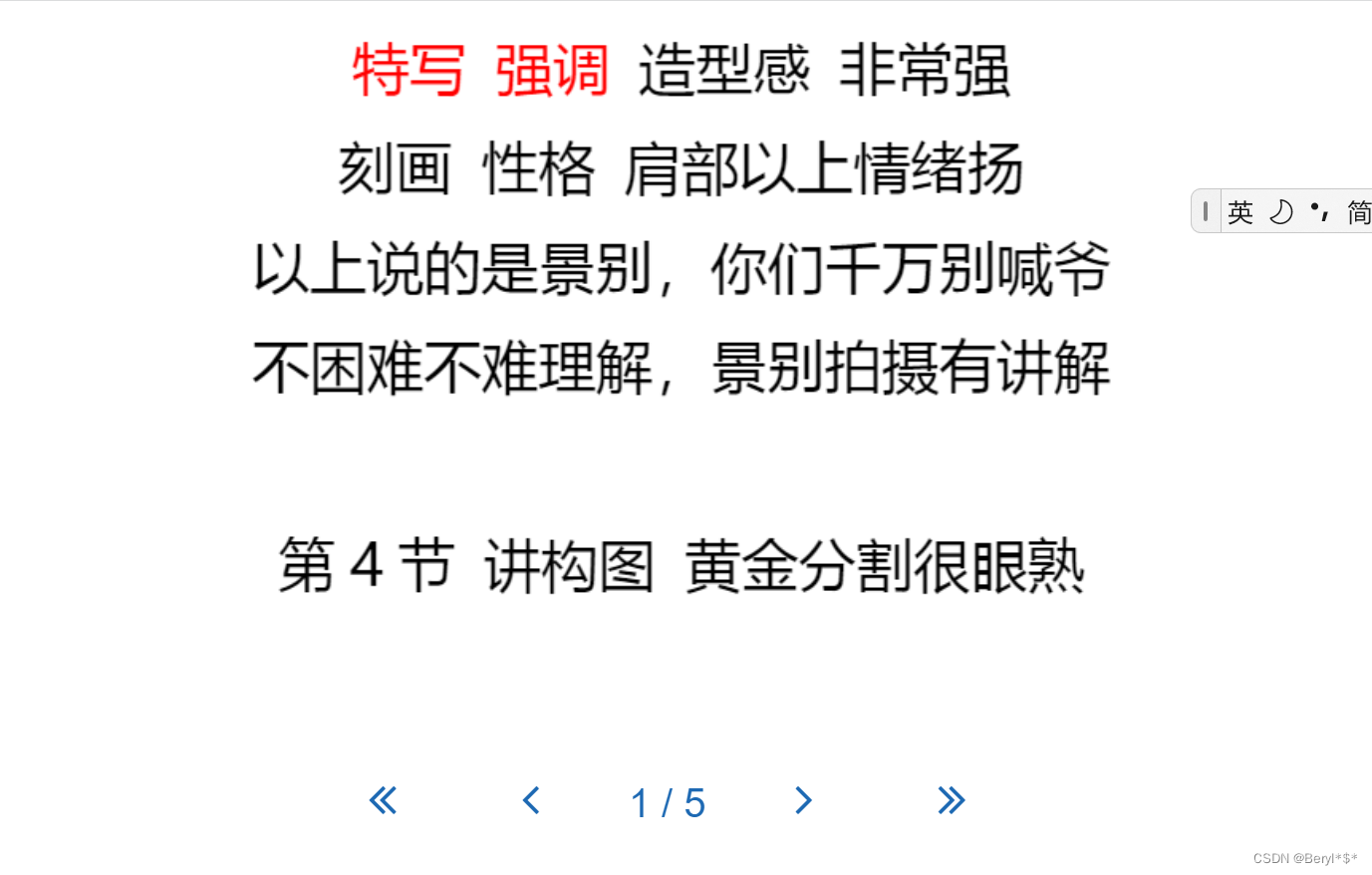
效果预览











 该文章演示了如何利用JavaScript库pdf.js在HTML环境中展示PDF文件。它涉及到canvas元素的使用,以及对PDF文档的获取、解析和渲染过程。文章提供了从加载PDF到实现页面导航的完整代码示例。
该文章演示了如何利用JavaScript库pdf.js在HTML环境中展示PDF文件。它涉及到canvas元素的使用,以及对PDF文档的获取、解析和渲染过程。文章提供了从加载PDF到实现页面导航的完整代码示例。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








