关于contenteditable属性:
问题描述:
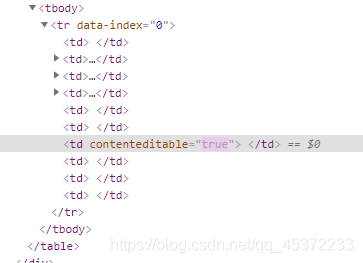
回车后,下一个单元格的contenteditable已经设置为true,但是单元格没有进入编辑状态
document.onkeydown=function(e){
var keyNum=window.event ? e.keyCode :e.which;
if(keyNum==13){
var sta = $element.attr("contenteditable");
if(sta){
//设置当前单元格的编辑状态为fals
$element.attr('contenteditable', false);
//设置下一个单元格的编辑状态为true
$element.next().attr('contenteditable', true);
}
}
};
当双击后会自动加上contenteditable属性

未编辑状态

编辑状态






















 3369
3369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








