1、JS模块化使用(exports、require)
require的核心概念:在导出的文件中定义module.exports,导出的对象类型不予限定(可为任意类型)。在导入的文件中使用require()引入即可使用。本质上,是将要导出的对象,赋值给module这个对象的exports属性,在其他文件中通过require这个方法来访问exports这个属性。
Exports:导出
require/import:获取其他模块的module.exports的值
2、使用es5
(1)写出方法
(2)哪些方法可以被别的js调用
//1 创建js方法
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//2 设置哪些方法可以被其他js调用
module.exports = {
sum,
subtract
}
(3)在另一个js调用上面定义可被其他人调用的方法
①引入
②调用
//调用01.js里面的方法
//1 引入01.js文件
const m = require('./01.js')
//2 调用
console.log(m.sum(1,2))
console.log(m.subtract(10,3))
3、使用es6
转码前:
定义
//定义方法,设置哪些方法可以被其他js调用
export function getList() {
console.log('getList............')
}
export function save() {
console.log('save............')
}
调用
//调用01.js的方法,引入01.js文件,进行调用
import {getList,save} from './01.js'
//调用方法
getList()
save()
//--------------------------------------
//调用01.js的方法,引入01.js文件,进行调用
import user from './01.js'
//调用方法
user.getList()
user.save()
但是es6的模块化不能直接执行,必须先转换成es5

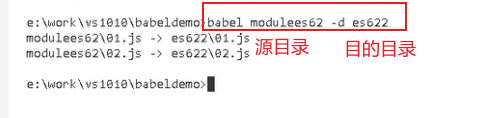
使用转码器Babel进行转码
转码后:
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.getList = getList;
exports.save = save;
//定义方法,设置哪些方法可以被其他js调用
function getList() {
console.log('getList............');
}
function save() {
console.log('save............');
}
'use strict';
var _ = require('./01.js');
//调用方法
(0, _.getList)(); //调用01.js的方法,引入01.js文件,进行调用
(0, _.save)();
或者表达方法二
转码前:
定义
//定义方法,设置哪些方法可以被其他js调用
export default {
getList() {
console.log('getList.....')
},
update() {
console.log('update.....')
}
}
调用
//调用01.js的方法,引入01.js文件,进行调用
import m from './01.js'
//调用方法
m.getList()
m.update()
转换为es5

转码后:
定义
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
//定义方法,设置哪些方法可以被其他js调用
exports.default = {
getList: function getList() {
console.log('getList.....');
},
update: function update() {
console.log('update.....');
}
};
调用
'use strict';
var _ = require('./01.js');
var _2 = _interopRequireDefault(_);
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
//调用方法
_2.default.getList(); //调用01.js的方法,引入01.js文件,进行调用
_2.default.update();
4、应用























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








