一.什么是Web API?


二.什么是DOM?DOM树又是什么呢?


三.获取元素
DOM在开发应用中主要用来获取操作元素。
而获取元素的方法有如下几种:
- 根据 ID 获取
- 根据标签名获取
- 通过HTML5新增的方式获取
- 特殊元素获取
3.1根据ID获取
使用getElementById()方法可以获取带有ID的元素对象
//1.因为我们文档页面是从上往下加载,所以得先有标签,script写在标签下面
//2.get获得element元素by通过驼峰命名法
//3.参数 id 是一个对大小写敏感的字符串
//4.从输出的结果看,document.getElementById() 返回的是一个元素对象
<div id="time">2022-4-20</div>
<script>
var timer = document.getElementById('time')
console.log(timer);
console.log(typeof timer);
</script>
输出的结果是:

3.2根据标签名获取
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
getElementsByTagName(‘标签名’)
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ol>
<script>
var lis = document.getElementsByTagName('li');
//获取的是一个伪数组的集合
//想要获取里面的所有元素对象我们可以通过遍历
for (i = 0;i <= lis.length; i++){
console.log(lis[i]);
}
//例子中的li有多个,返回的集合用数组存储。那么假如只有一个li呢?
//其实也是用数组存储,如果页面中没有li这个元素,那么返回的就是一个空的为数组的形式
</script>
结果是:

根据标签名获取,还有另一种形式

<ol>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ol>
<script>
var ols = document.getElementsByTagName('ol');
// console.log(ols.getElementsByTagName('li'));
//上面这种获取方式是错误的,因为getElementsByTagName()返回的是一个伪数组,为数组是不可以作为父元素的!!!必须指定道哪一个元素
console.log(ols[0].getElementsByTagName('li'))//这样就对了,指定了第一个ol
//因为父元素必须是指定的单个元素
//通常我们使用id
</script>
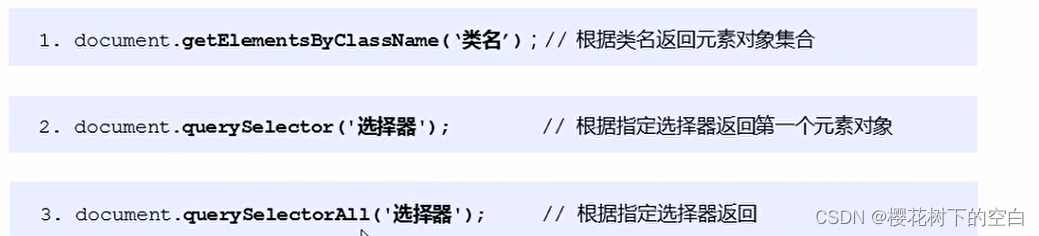
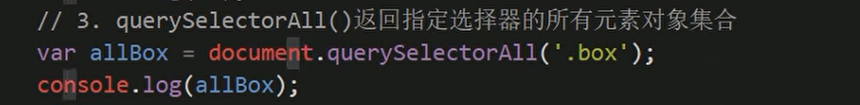
3.3 通过H5新增方法获取


3.4 获取特殊元素(body html)























 275
275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








