简介
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,(它是一个后台前端框架)主要用来做后台的管理界面,它的组件都是免费的,文档的完整性、前端框架的稳定性,组件的丰富性都比较好,学习简单,功能强大。
相比Layui和bootstrap的话,界面效果都是差上一大截的,bootstrap的组件要钱,其他方面相比layui的话还是有优势的,比如文档的完整性,框架的稳定性,原因是存在年限比layui早,layui是开源放在网上的都是由别人写的,部分存在bug,有些公司用它是自己改底层和扩展。
API文档介绍
使用它我们先要去官网下载它的软件包http://www.jeasyui.com/download/v18.php
我们选择免费版的。

- 下载后我们看一下官网提供的API文档

- 完整的文档

软件包的目录介绍

| 文件/文件夹 | 说明 |
|---|---|
| demo | 例子 |
| demo-moblie | 移动端的案例 |
| locale | 本地化的js [国际化] i18n |
| plugins | 插件 |
| src | 非插件的源代码 |
| themes | 主题 |
| easyloader | 封装的ajax的js |
| jquery.easyui.min.js easyui | easyui的核心 js |
| jquery.min.js | jquery |
准备工作
创建层次结构的文件夹,这一步是开发者的开发规范。

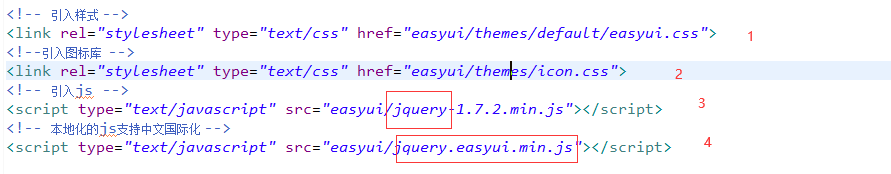
- 引入文件
这里要注意:因为easyui基于jquery那么在引入js的时候必须先引入jquery 再引入jqery.easyui.min.js

layout布局
找到软件包进入Demo—>layout布局----->full.html的实例复制到eclipse中进行修改一下就好了。

但是此时报黄线是什么问题呢?
eclipse中提示到:在这一行发现多个注释:-未定义的属性名称(data-选项)。
我来解释一波:因为index.jsp中声明的是html4,它没有data-options的属性,这个属性是在html5中新加的属性,所以它检测不到,html5中data-options:作用:对所有属性进行打包。
解决方案:
删除即可,删除之后默认的html5。


代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录后的主界面</title>
<!--全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/black/easyui.css">
<!--定义图标 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/black/easyui.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!--组件库源码的js文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">xxx管理系统</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">菜单管理</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">我是右边菜单栏</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">版权处</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
运行效果

尾言
是不是感觉很简单呢?copy进去改一下就好了,更多详情还得多看开发文档,好了今天就到这了,后面还会继续更新有兴趣的小伙伴可以看看哦!






















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








