1.vue是什么?
vue是一套用于构建用户界面的渐进式javascript框架。
渐进式:vue可以自底向上逐层应用(一个简单应用,只需要一个轻量小巧的核心库,一个复杂应用,只是在轻量小巧的核心库的基础上引入各种vue插件。
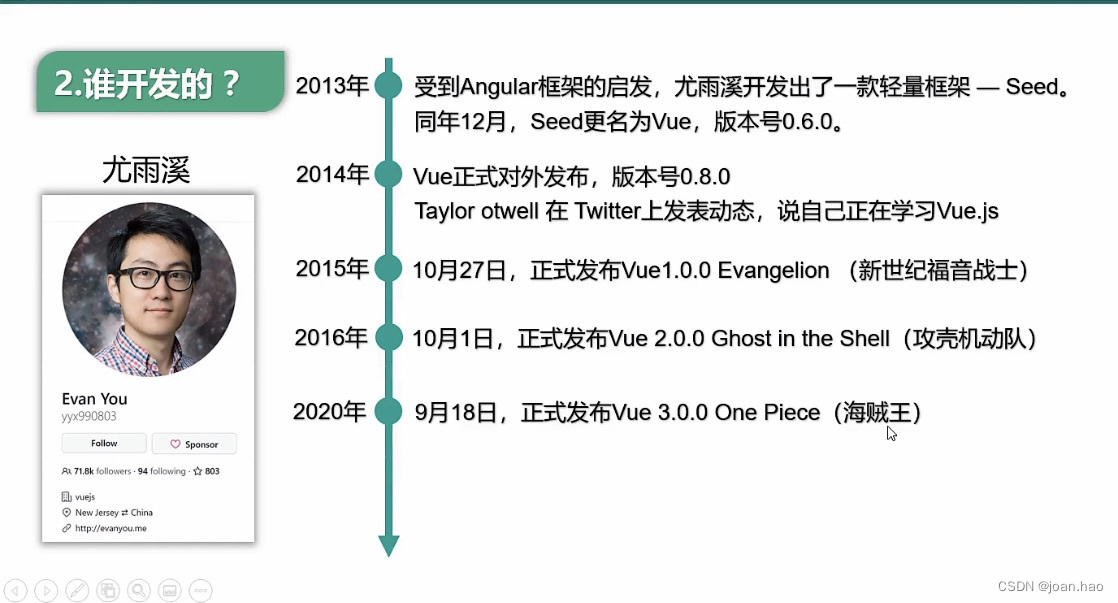
2.谁开发的vue?

3.vue的特点。
(1)采用组件化模式,提高代码复用率,且让代码更好维护。
组件化模式:将页面的部分作为一个整体进行开发,整个页面进行部分的拼凑。
(2)声明式编码让编码人员无需直接操作DOM提高开发效率。
声明式编码:与平时的命令式编码说一步做一步不同,使用vue中的指令,进行简易执行,不需要繁琐步骤,例如:
<ul id =“list”>
<li v-for = “p in person”>
{{p.id}}-{{p.name}}-{{p.age}}
</li>
</ul>
(3) 使用虚拟Dom+优秀的Diff算法,尽量复用Dom节点。
真实Dom下,进行一组数据中个别数据的增删改,需要把所有的数据替换;而在虚拟Dom下,将每一条数据转换为对应的一条虚拟Dom,进行数据增删改时,将修改后的数据转换为新的虚拟Dom,与旧的虚拟Dom通过Diff算法进行比较,直接复用相同的虚拟Dom,对于剩下的虚拟Dom,增加旧的Dom没有但新虚拟Dom有的,删去旧Dom有但新Dom没有的。
4.基础模版(该模版只是写出关键点,并不符合语法规范)
1⃣️ <Script type = “text/JavaScript” Src = “../js/vie.js></script>//引入vue,
<body>
2⃣️ <div id = “rooot”>//准备一个容器,容器里的代码被称为vue模版
3⃣️ <h1>…….<h1>——写入内容,在主体中
</div>
4⃣️<script type = “text/JavaScript”>
Const vue = new vue({//创建vue实例
el:‘#root’//el用于指定当前vue实例为哪个容器服务,且一个vue实例只能为一个容器服务;
5⃣️Data:{//vue实例中的属性
Name:‘张三’
}
差值语法的使用:
3⃣️想调用5⃣️中的属性显示在页面上,那么3⃣️中的内容改为
<h1>{{Name}}</h1>
{{}}中的内容应该为js代码
5.(1)一个vue实例的选择器即el,若是找到多个容器,则只对第一个产生作用(一对多)。
(2)多个vue实例对一个容器,只有第一个实例生效(多对一)。
对应于4的4⃣️,一个容器只能被一个vue实例管理。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








