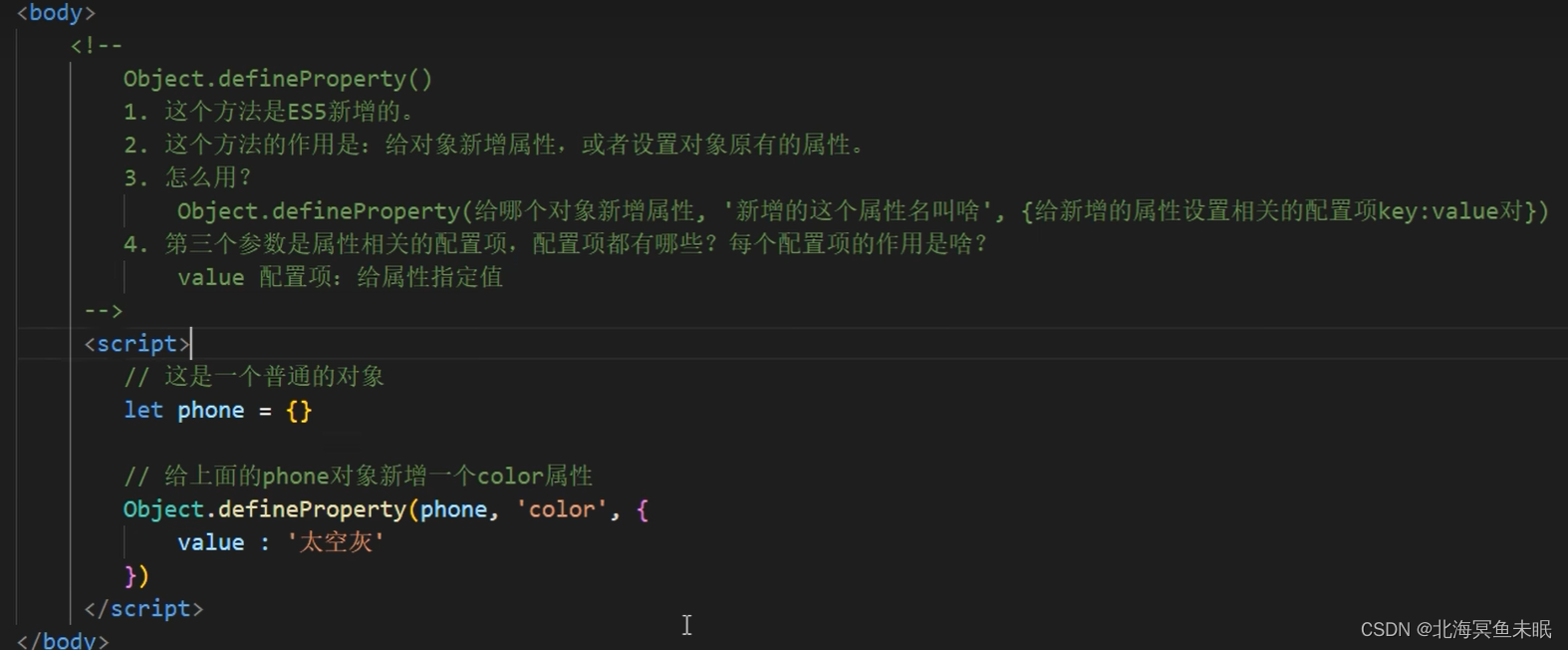
Object.defineProperty方法的使用


// 这是一个普通的对象
let phone = {}
// 给这个phone新增一个属性 三个参数:新增属性的对象,新增啥属性,属性值,key value对
Object.defineProperty(
phone,
'color',{
value:'太空灰', //设置属性值
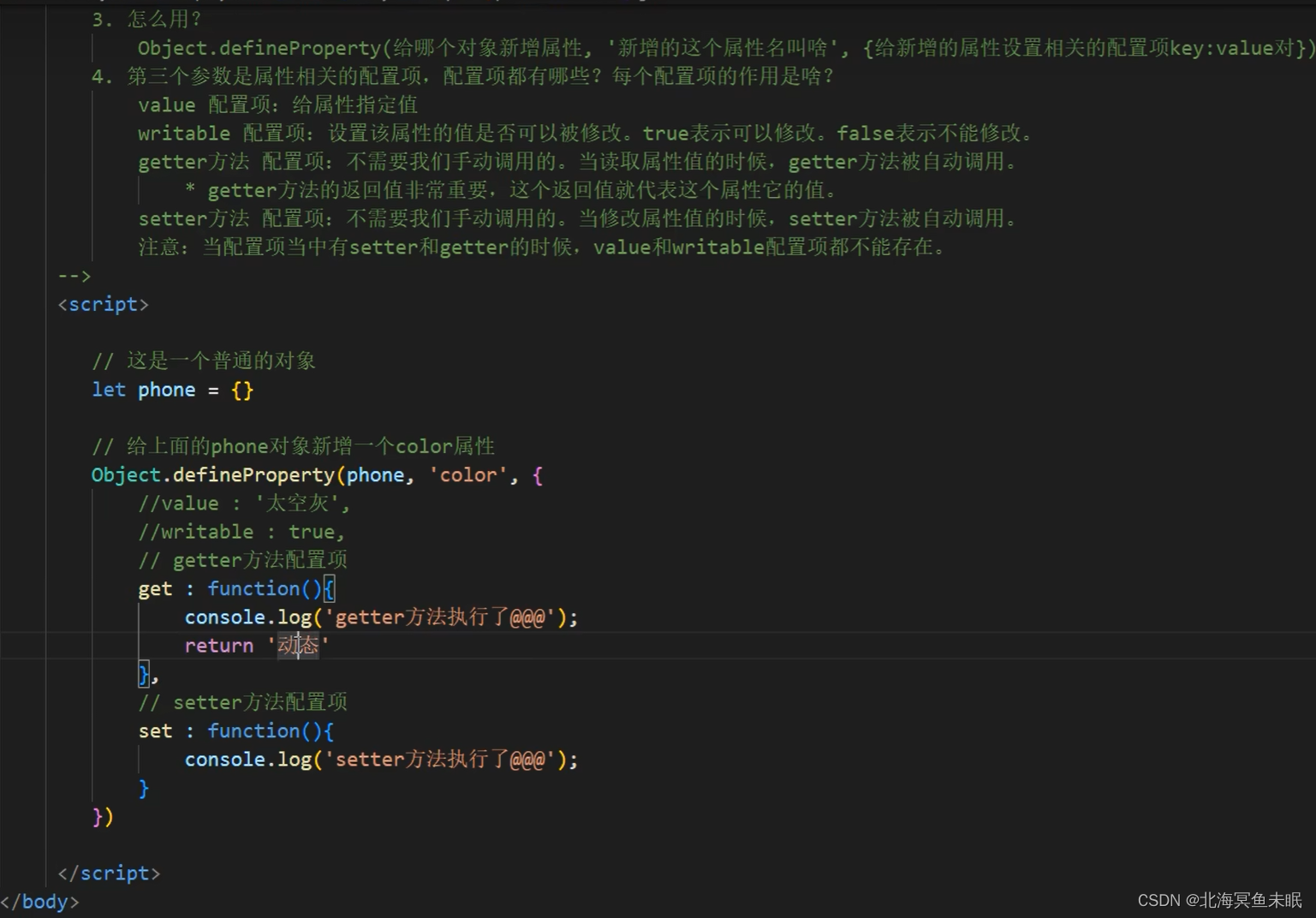
writable:true,// 指明这个属性是否可以赋值
// 当配置项中由setter和getter的时候上面的value和writable属性都不能写
// getter方法配置项 当读取属性值的时候这个方法被自动调用
get:function() {
},
// setter方法配置项 这个属性被重新赋值的时候被自动调用
set: function() {
}
}
)
数据代理机制
什么是数据代理机制?
- 通过访问代理对象的属性来间接访问目标对象的值。数据代理机制的实现靠的就是上面所说的Object.defineProperty()方法。
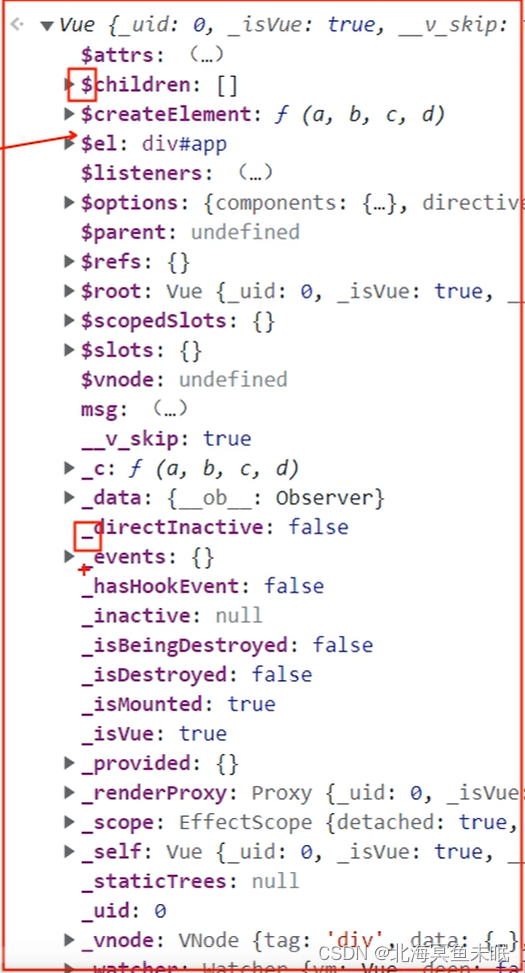
- vue实例可以直接.属性的原理就是数据代理机制。
// target object
let target = {
name:'张三'
}
// proxy object
let proxy = {
}
// if we want to achieve proxy mechanism, we should add 'name' property to proxy
// attention: proxy property must be same as target object ,for example:'name'
Object.defineProperty(proxy, 'name', {
get : function(){
// indirct access to target object
return target.name;
},
set: function(val) {
target.name = val
}
})
// es6 新特性 对象中的函数或方法:可以省略

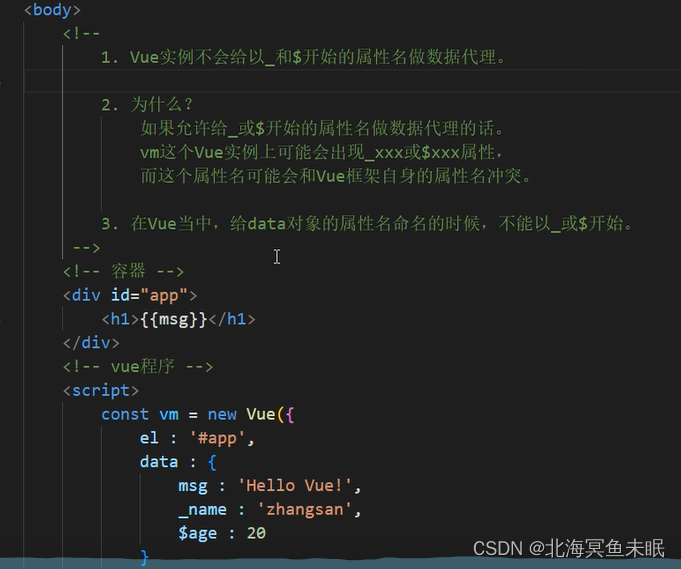
注意:vue实例的代理机制的属性名是有要求的,下划线和美元符开头的一般是vue内部用的。vue不会代理_和\$开头的属性。不然就会有可能导致vue内部使用的变量被覆盖。


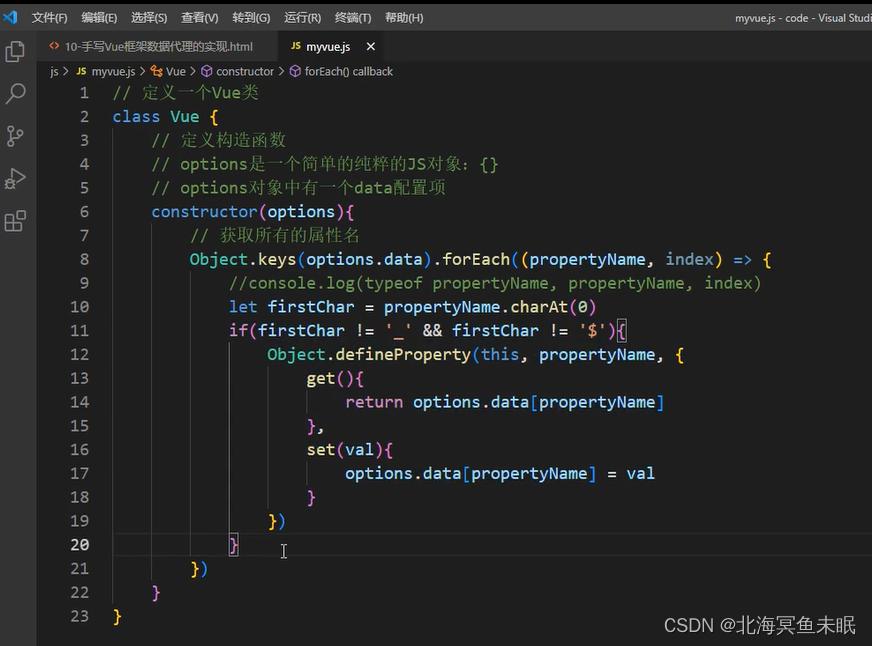
手写vue数据代理部分实现
Object是js中的类。

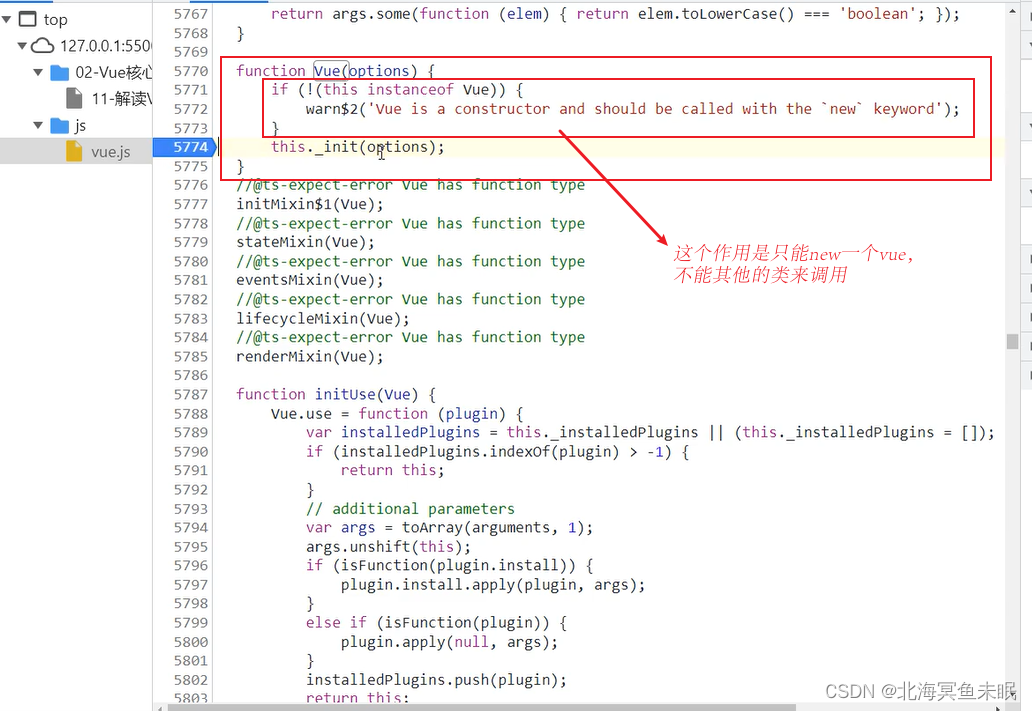
看vue的源码








 本文详细介绍了JavaScript中Object.defineProperty方法的使用,特别是在数据代理机制中的应用,以及如何利用它实现类似Vue实例直接访问属性的效果。特别强调了Vue中数据代理的规则和注意事项,包括属性名的要求。
本文详细介绍了JavaScript中Object.defineProperty方法的使用,特别是在数据代理机制中的应用,以及如何利用它实现类似Vue实例直接访问属性的效果。特别强调了Vue中数据代理的规则和注意事项,包括属性名的要求。















 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










