介绍
JavaScript是Web中一种功能强大的脚本语言,被设计为向 HTML 页面增加交互性,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面。
引入JavaScript方式:
在HTML文档中,较为常用的引入JavaScript的方式有两种:
一种是在HTML文档中直接嵌入JavaScript脚本,称为内嵌式;
另一种是链接外部JavaScript脚本文件,称为外链式。
内嵌式:
在html body结束标签前写
<!--javascript-->
<script>
let a = 10;
a++
</script>
外链式:

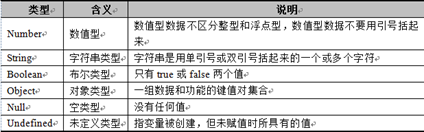
常见数据类型
可以给变量赋任意类型的值,由值的类型决定变量类型
与python一致
n=12;
x="234";

变量命名规则
变量名可以由字母、下划线(_)、美元符号($),甚至中文组成
运算符
算术运算符
用于连接运算表达式,主要包括加(+)、减(-)、乘(*)、除(/)、取模(%)、自增(++)、自减(–)等运算符
比较运算符:

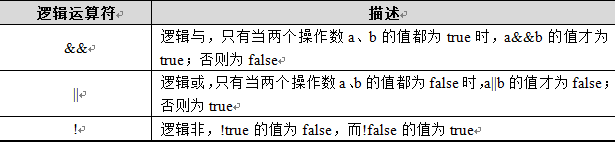
逻辑运算符:

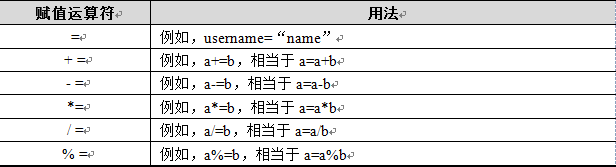
赋值运算符:

函数
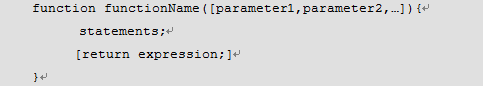
JavaScript中,定义函数是通过function语句实现的。其语法格式如下:

在上述语法中,functionName是必选项,用于指定函数名,在同一个页面中,函数名必须是唯一的,并且区分大小写;parameter1,parameter2,…是可选项,代表参数列表,当使用多个参数时,参数间使用逗号进行分隔,一个函数最多可以有255个参数;statements是必选项,代表用于实现函数功能的语句;return expression是可选项,用于返回函数值,expression为任意表达式、变量或常量。








 介绍JavaScript是Web中一种功能强大的脚本语言,被设计为向 HTML 页面增加交互性,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面。引入JavaScript方式:在HTML文档中,较为常用的引入JavaScript的方式有两种:一种是在HTML文档中直接嵌入JavaScript脚本,称为内嵌式;另一种是链接外部JavaScript脚本文件,称为外链式。内嵌式:在html body结束标签前写
介绍JavaScript是Web中一种功能强大的脚本语言,被设计为向 HTML 页面增加交互性,常用来为网页添加各式各样的动态功能,它不需要进行编译,直接嵌入在HTML页面中,就可以把静态的页面转变成支持用户交互并响应事件的动态页面。引入JavaScript方式:在HTML文档中,较为常用的引入JavaScript的方式有两种:一种是在HTML文档中直接嵌入JavaScript脚本,称为内嵌式;另一种是链接外部JavaScript脚本文件,称为外链式。内嵌式:在html body结束标签前写
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1406
1406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










