uniapp的见解
可以通过escook/request-miniprogram来代替wx.request
引入第三方包之前的操作
## 1.npm init -y
## 2.npm i 包的名字
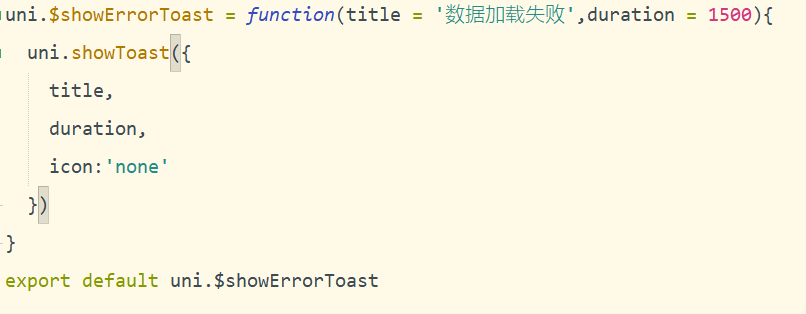
函数进行初始化值

分支合并失败,解决方法

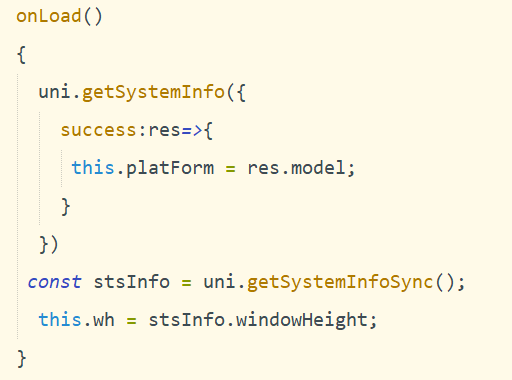
使用uni.getSystemInfo和uni.getSystemInfoSync存在的问题

通过箭头函数来解决this指向的问题
登录
获取用户信息
- 通过wx.getUserProfile来获取你得微信信息
//通过button来触发这个函数
wx.getUserProfile({
desc:"用于完善用户信息",
success: (res) => {
console.log(res)
}
})
重定向路径
- 首先通过vuex记录下跳转的方式和跳转的路径
const obj = {
opentype:'switchTab',
url:''
}
- 然后在某个时机,确定这个值存在,然后如果是switchTab的话,那么就用uni.switchTab进行跳转。
- 最后将这个obj变成null即可。
微信支付
(如果没有营运执照 ,压根连付钱都不给)
微信开发者工具要绑定微信小程序
`关键要在自己的微信开放平台里加入自己的支付权限`
- 获取用户token,根据获得用户信息和登录状态code从后台获得token
- 通过用户token获得用户订单(order_number)
- 调接口获得支付参数,然后通过requestPayment进行微信支付
跨端编译
- 可以通过以下的代码来让其在不同的端部分显示
//这个在JavaScript中也可以使用。
<!-- 让其只在微信中显示 -->
<!-- #ifdef MP-WEIXIN -->
<text>hahaha</text>
<!-- #endif -->
授权
-
在进行获取个人用户信息和地理位置等操作前,可以进行用户是否进行授权
可以通过用户授权API来判断用户是否给应用授予麦克风的访问权限https://uniapp.dcloud.io/api/other/authorize -
在写的时候要按照文档里写,否则数据就会出错。(尤其把getLocation获得的数据写到data当中,然后再openLocation的时候就会报错。)
//进行授权的操作。
uni.authorize({
scope:'scope.userLocation',
success: () => {
uni.getLocation({
type: 'gcj02', //返回可以用于uni.openLocation的经纬度
success: (res) => {
const latitude = res.latitude
const longitude = res.longitude
uni.openLocation({
latitude:latitude,
longitude:longitude,
success: () => {
console.log('123')
}
})
}
})
登录
// 请求器,拦截器
// 如果遇到权限问题,header还不能设置。
//配合promise来进行async和await和直接获取数据,同时放到vue的原型链上面实现自由调用。
const baseUrl = 'https://api-hmugo-web.itheima.net'
export const uniRequest = (options)=>{
return new Promise((resolve,reject)=>{
return uni.request({
url:baseUrl + options.url,
method:options.method || 'GET',
data:options.data || {},
success: ({data}) => {
if(data.meta.status!== 200)
{
uni.showToast({
title:'获取数据失败'
})
}
resolve(data)
},
fail: (err) => {
uni.showToast({
title:'请求接口失败'
})
reject(err)
}
})
})
}























 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








