因为最近在学习Vue3,但是之前找到的Vue3-Devtools失效了,那就来下载安装下
下载安装
- Github下载地址:Vue3-Devtools
这个链接快点:Vue3-Devtools
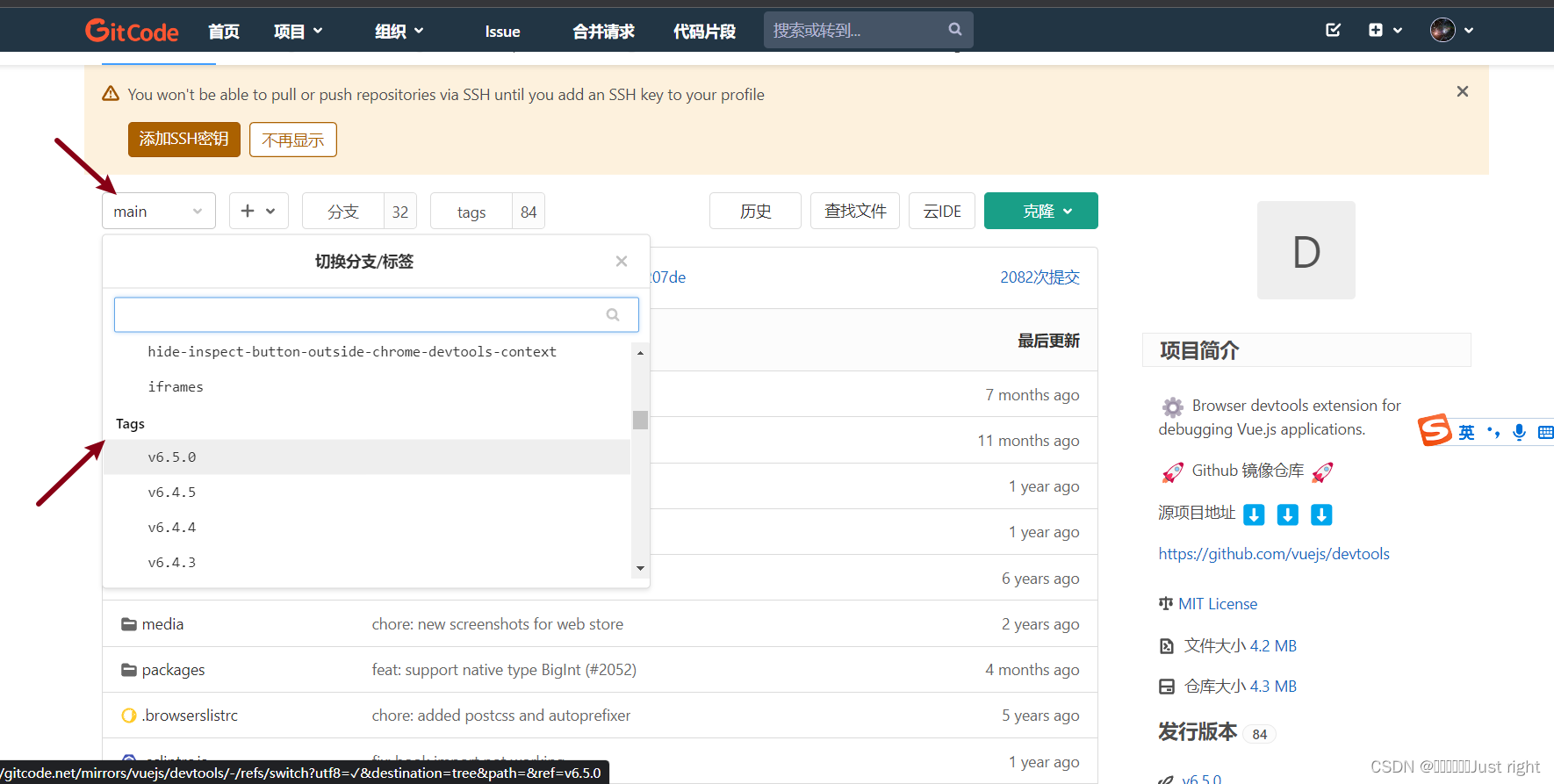
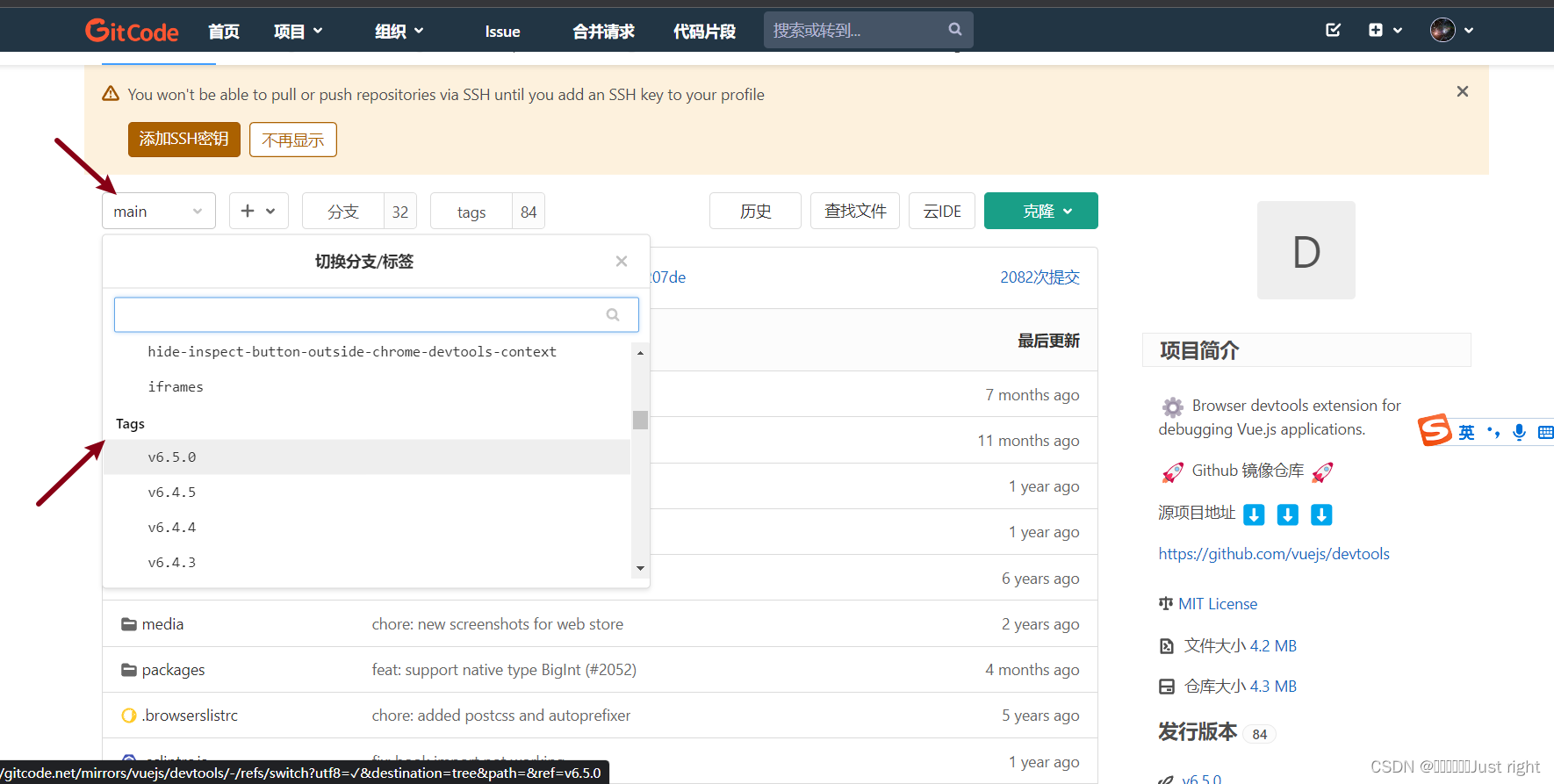
点击链接后页面如下


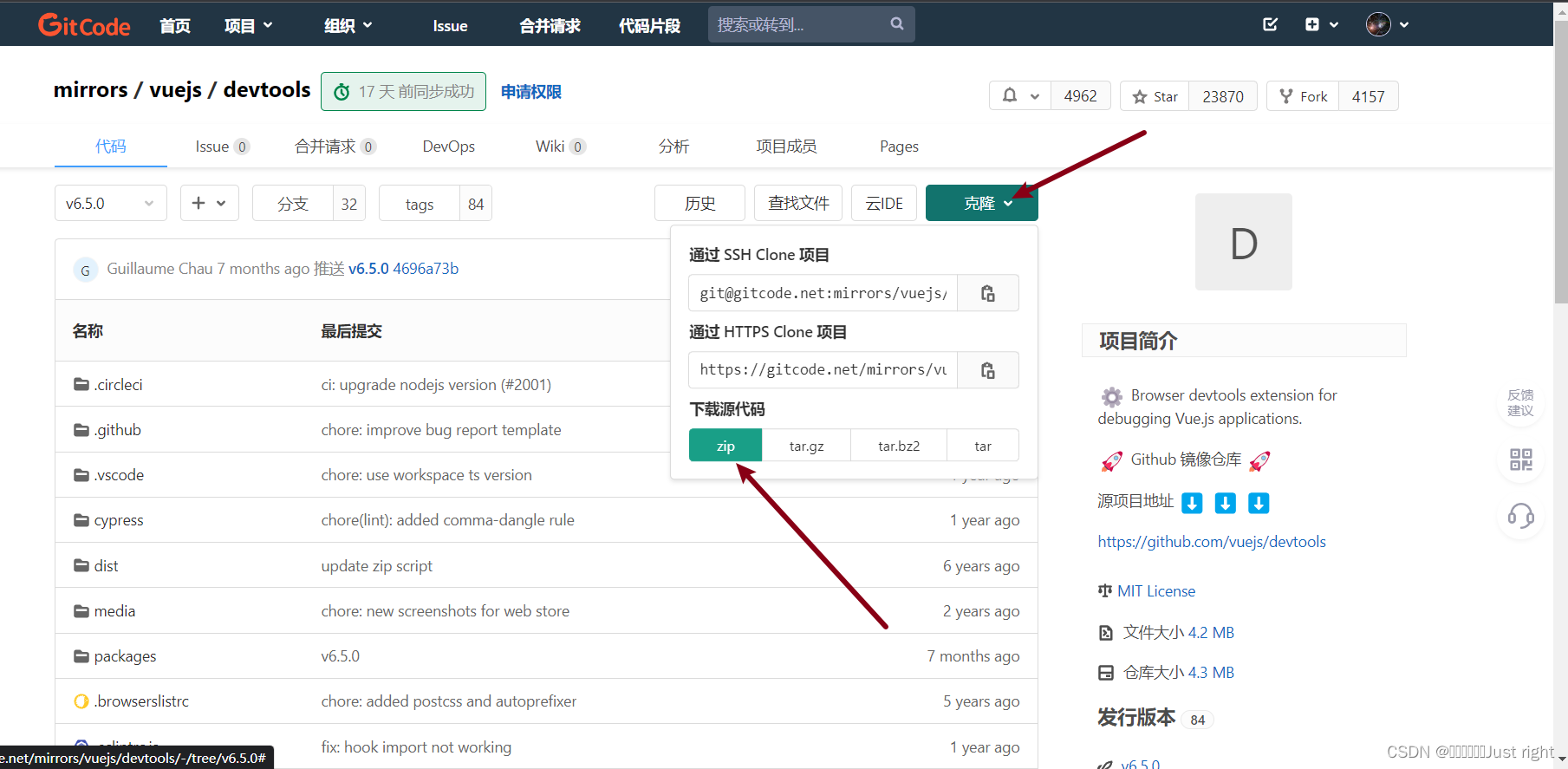
点击main选项,下拉列表往下拉,找到你想要的版本,我这里选择的是v6.5.0

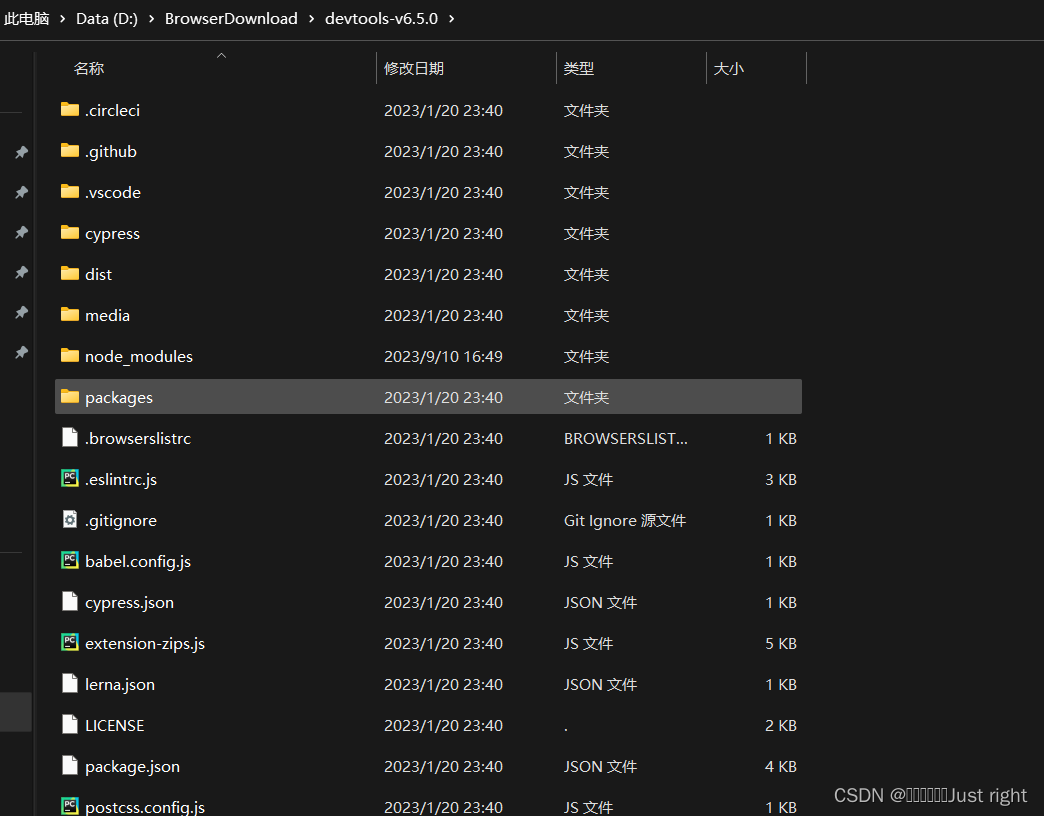
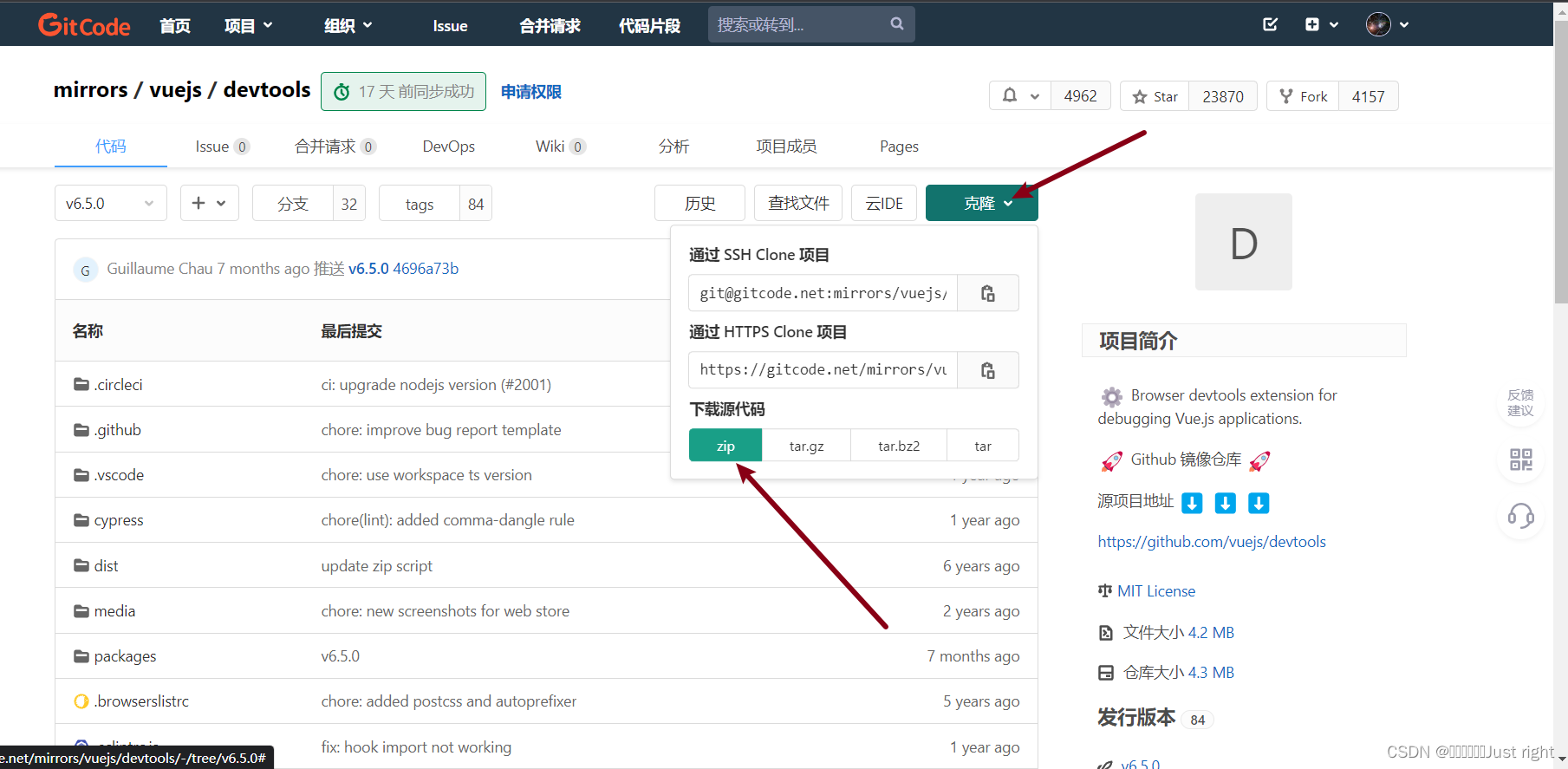
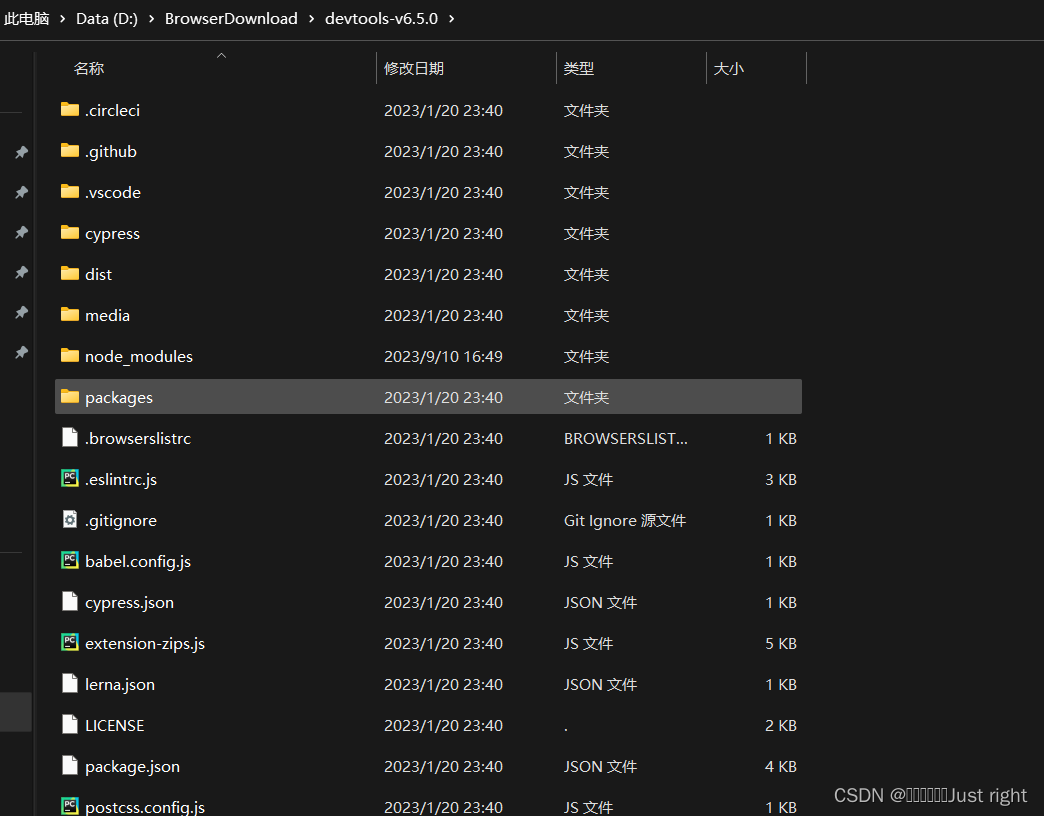
下载好了之后解压,解压之后是这个样子


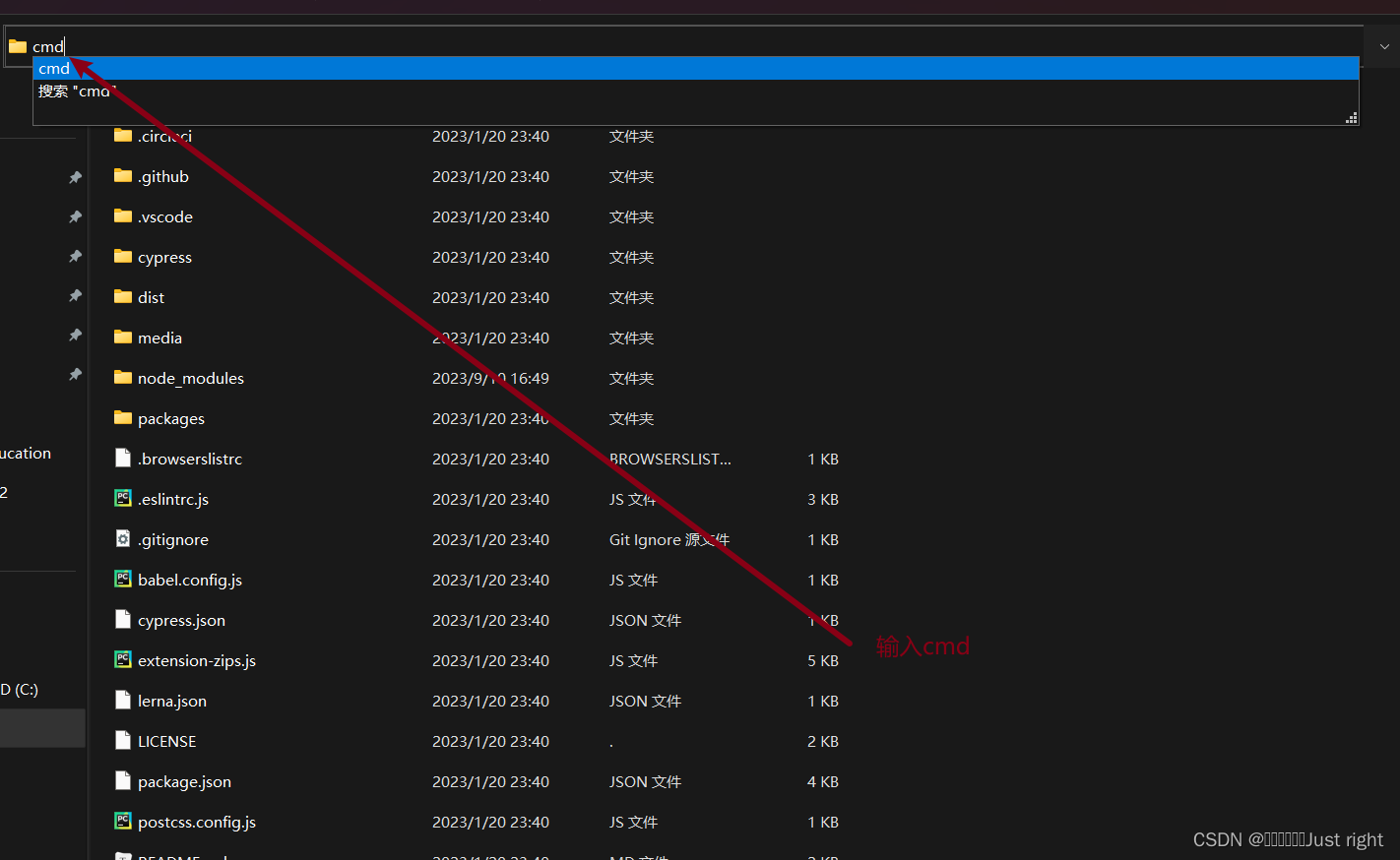
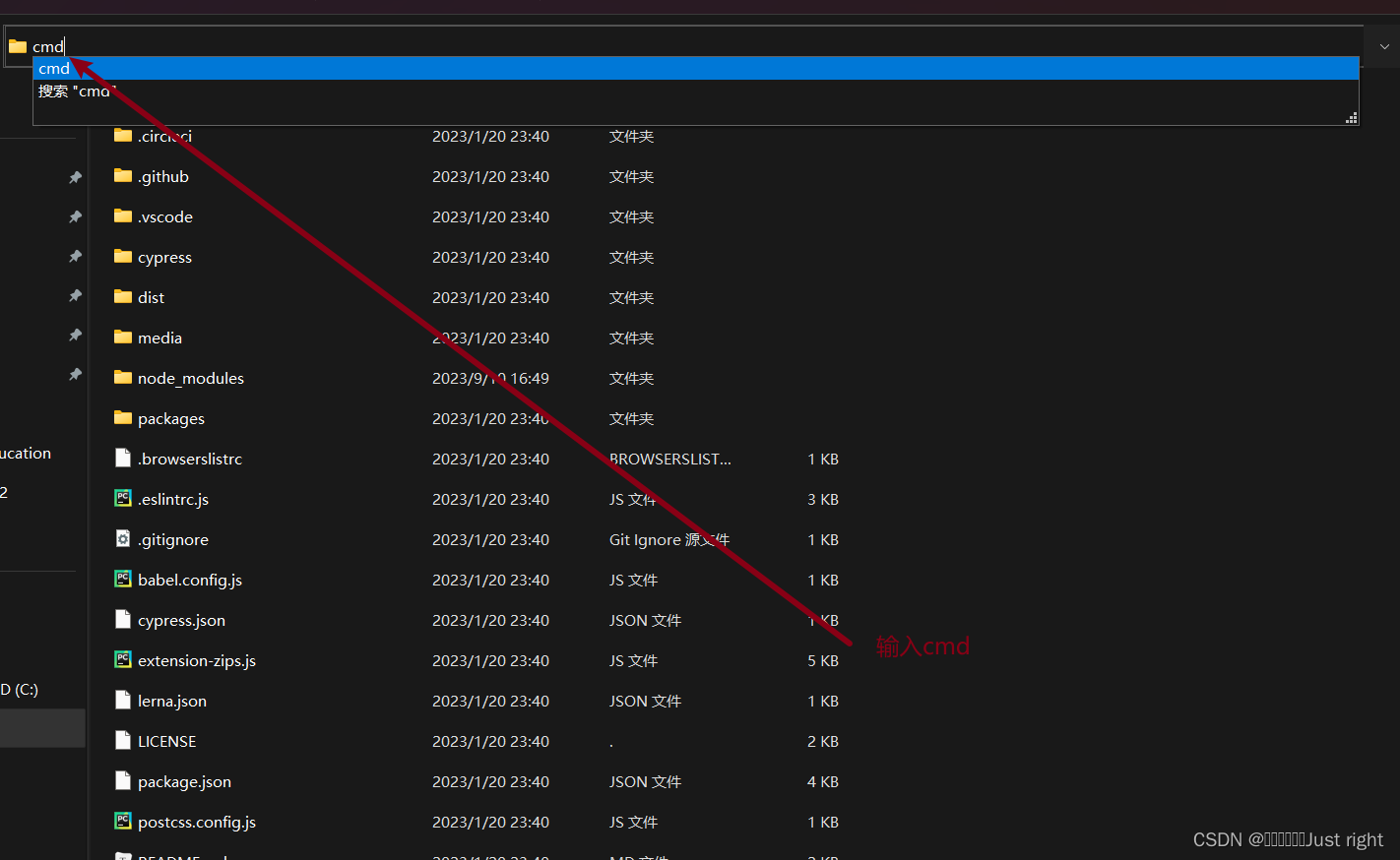
注意由于devtools必须使用yarn进行下载,所以要下载yarn这个包管理工具,先把npm的地址换成国内的
 本文讲述了在学习Vue3时遇到的Vue3Devtools失效问题,作者详细介绍了从GitHub下载、切换国内npm镜像、安装yarn和Devtools、配置并运行的过程,以及如何添加扩展到Chrome浏览器。
本文讲述了在学习Vue3时遇到的Vue3Devtools失效问题,作者详细介绍了从GitHub下载、切换国内npm镜像、安装yarn和Devtools、配置并运行的过程,以及如何添加扩展到Chrome浏览器。
因为最近在学习Vue3,但是之前找到的Vue3-Devtools失效了,那就来下载安装下



下载好了之后解压,解压之后是这个样子


注意由于devtools必须使用yarn进行下载,所以要下载yarn这个包管理工具,先把npm的地址换成国内的
 1万+
1万+
 3033
3033
 2276
2276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


