学习Vue3自然离不开调试工具Vue3-Devtools,所以我们需要来下载这个调试工具并放入谷歌浏览器里的扩展程序里面。帮助我们更好的调试vue3里的程序。
1、下载安装
-
Github下载地址: GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
-
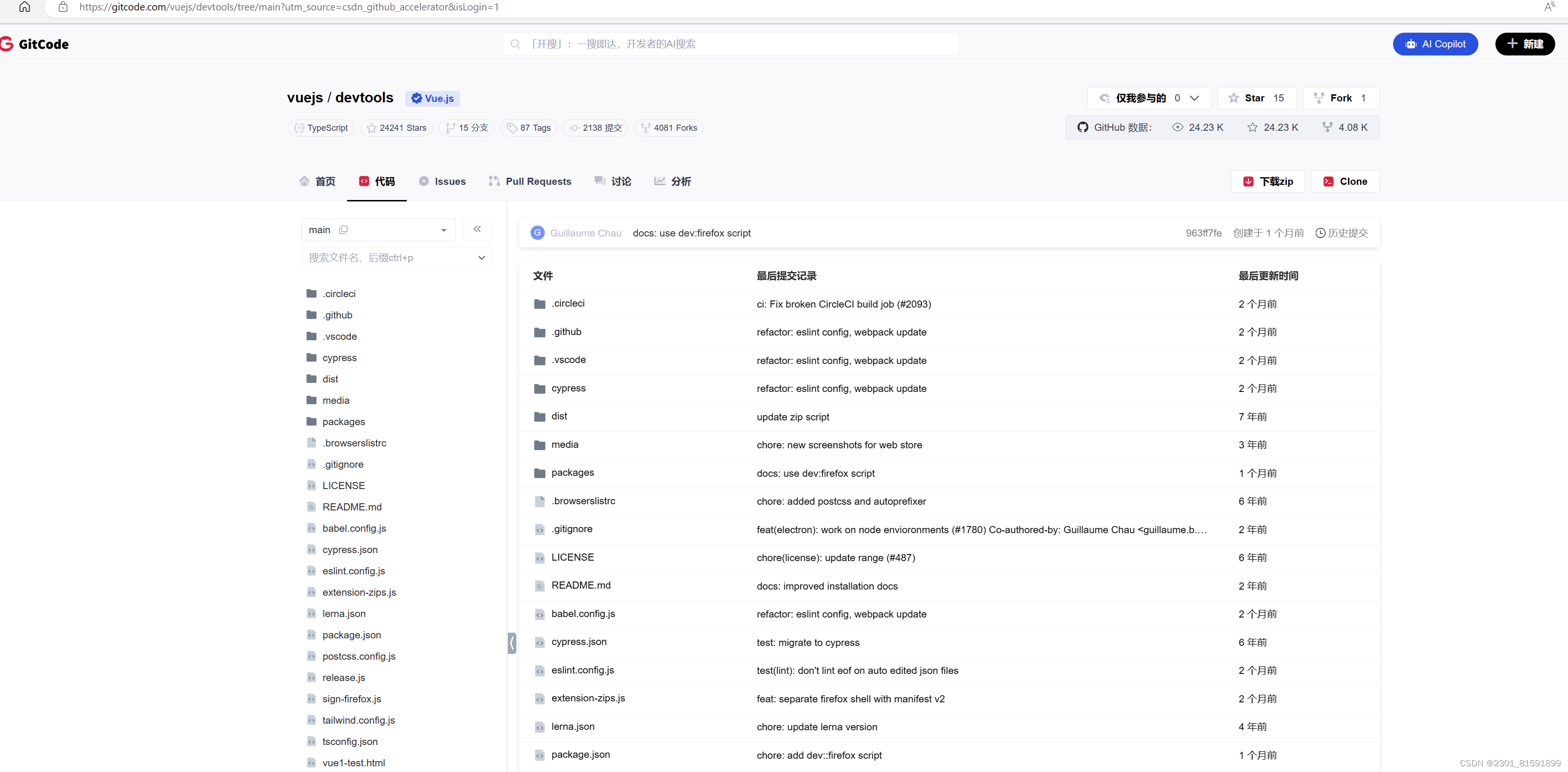
在进入到下载首页后,我们会看到这样一个页面(项目目录预览 - devtools - GitCode)

-
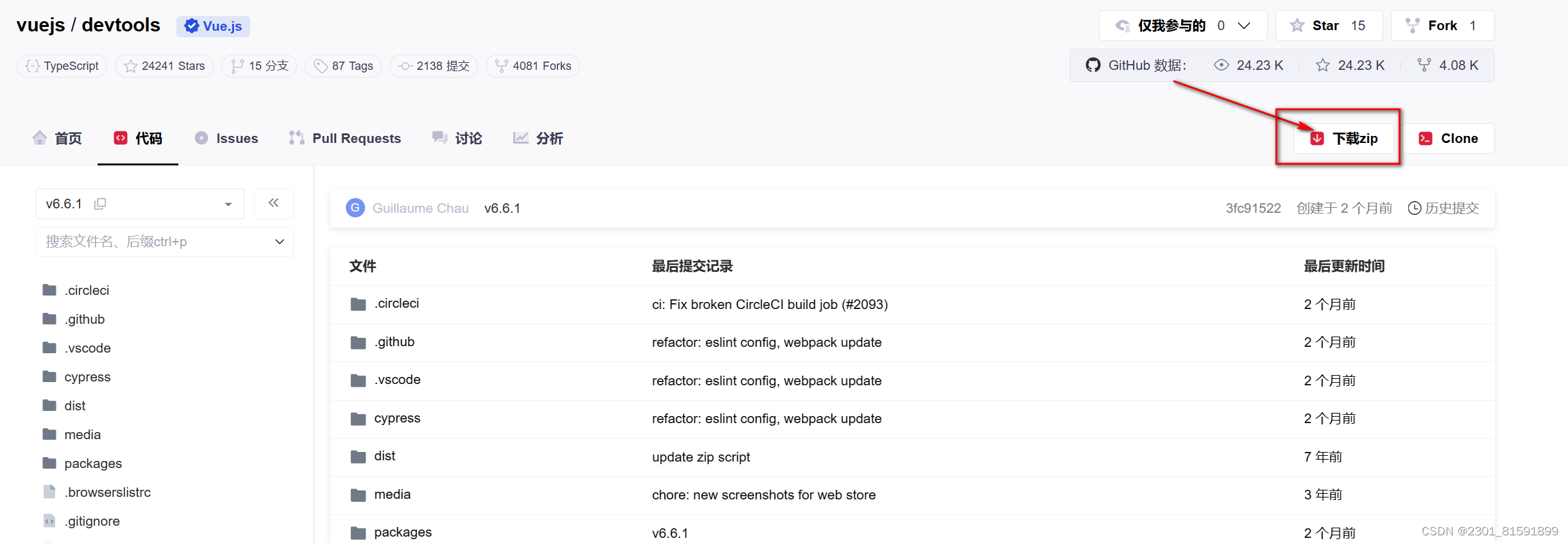
我们点击mian选项,然后再点击Tags选择我们要下载的版本,目前最新版本是v.6.6.1,此文档所下载的是目前最新版本。

-
选择完要下载的版本后,我们点击code选项,选择以压缩包的形式进行下载。

-
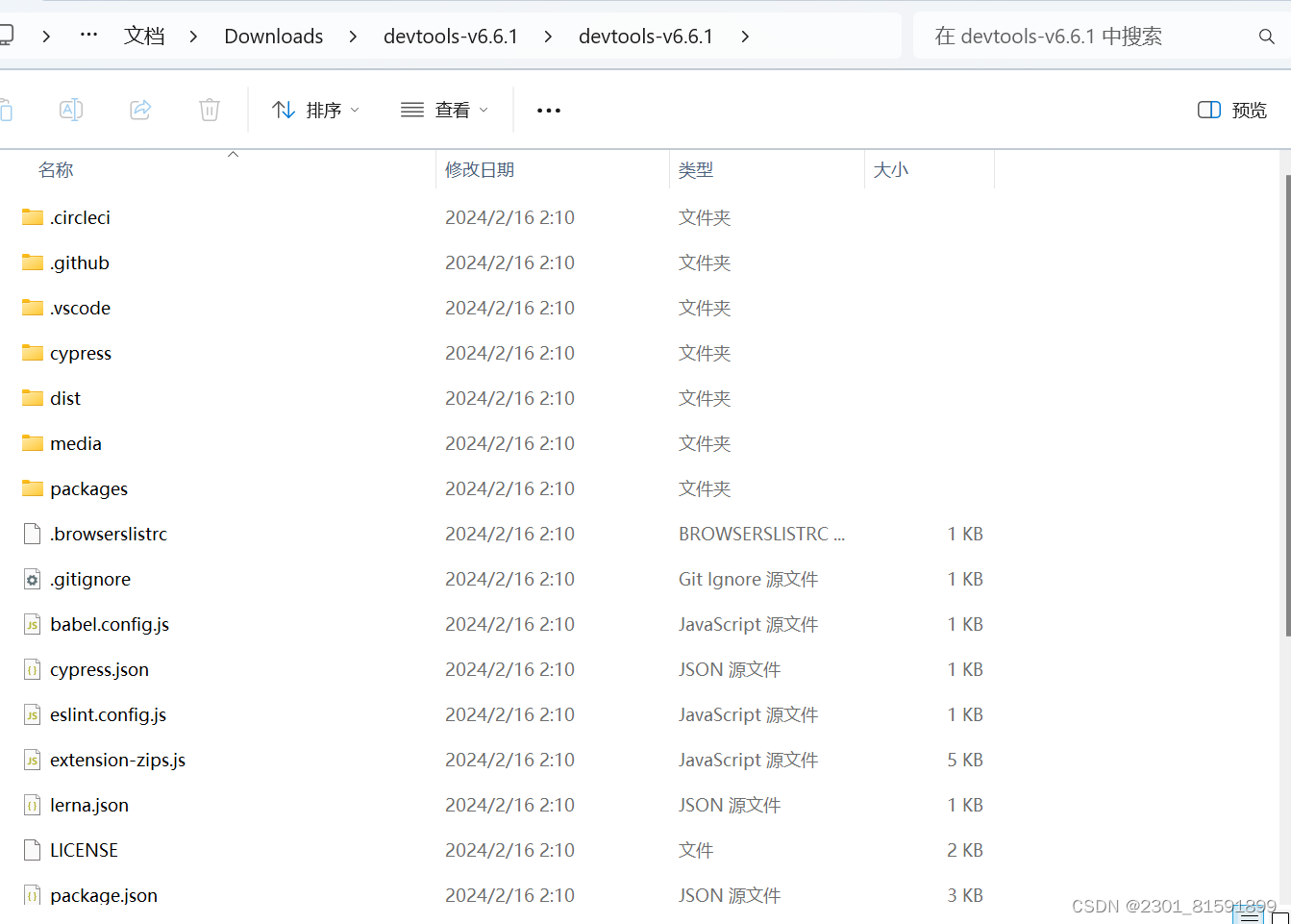
在下载完后我们将压缩包进行解压会得到这样一个文件目录。

-
我们在此目录输入cmd,进入终端命令行。

-
进入到入我们解压后的Vue-Devtools目录
-
因为devtools必须使用yarn进行下载,所以我们要下载yarn这个包管理工具
-
执行命令下载yarn:
-
npm install -g yarn --registry=https://registry.npmmirror.com -
安装好yarn后,通过yarn来安装相关依赖:
-
yarn install --registry=https://registry.npmmirror.com -
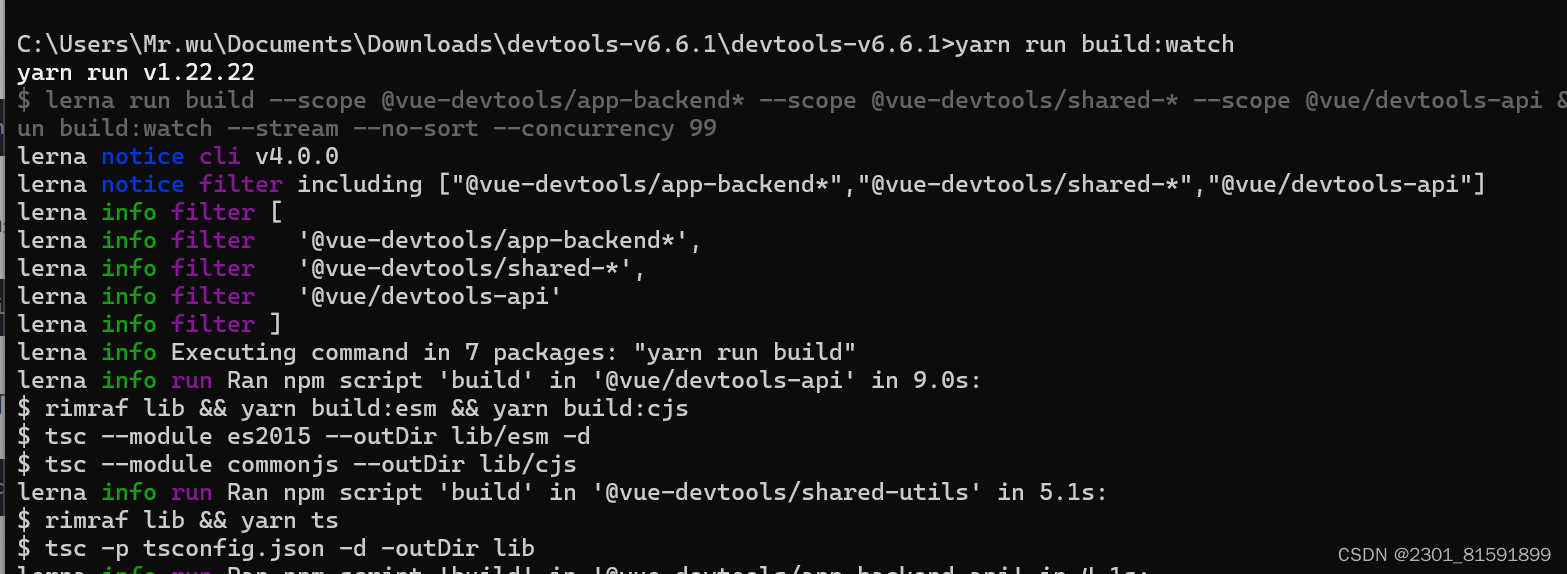
依赖安装完成后,开始打包build。 需要注意,这里的命令需要带watch,如果不带,会出错
-
yarn run build:watch

-
代码执行一阵后,出现此图画面,并没有其他反应后,此时Ctrl+C退出即可。
-
接下来执行
-
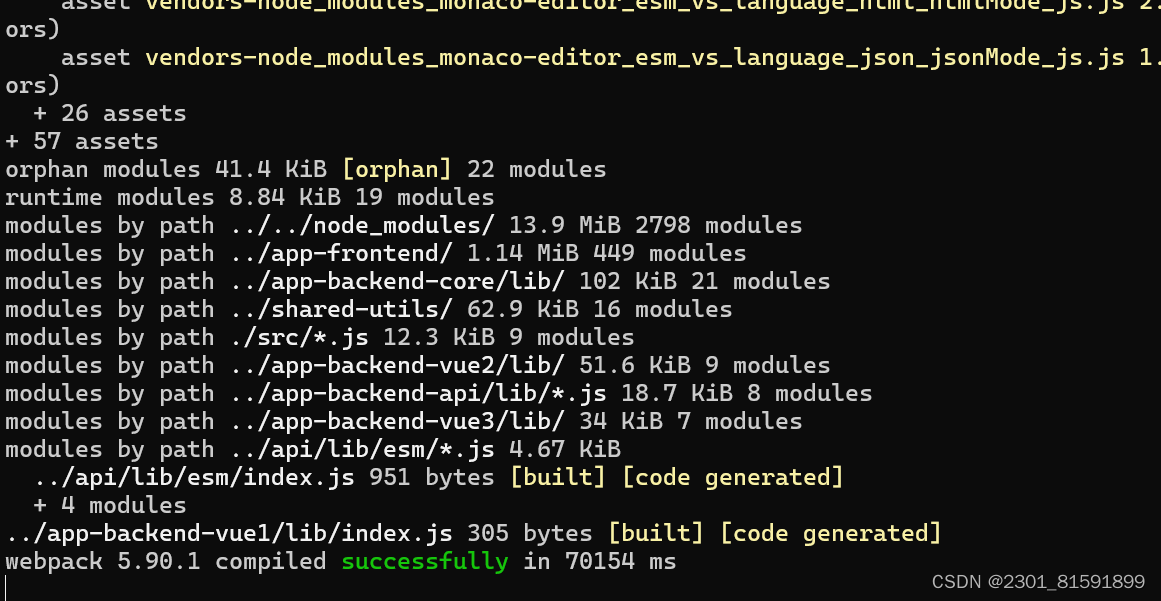
yarn run dev:chrome出现下面的界面后就可以Ctrl+C退出终端了:
-

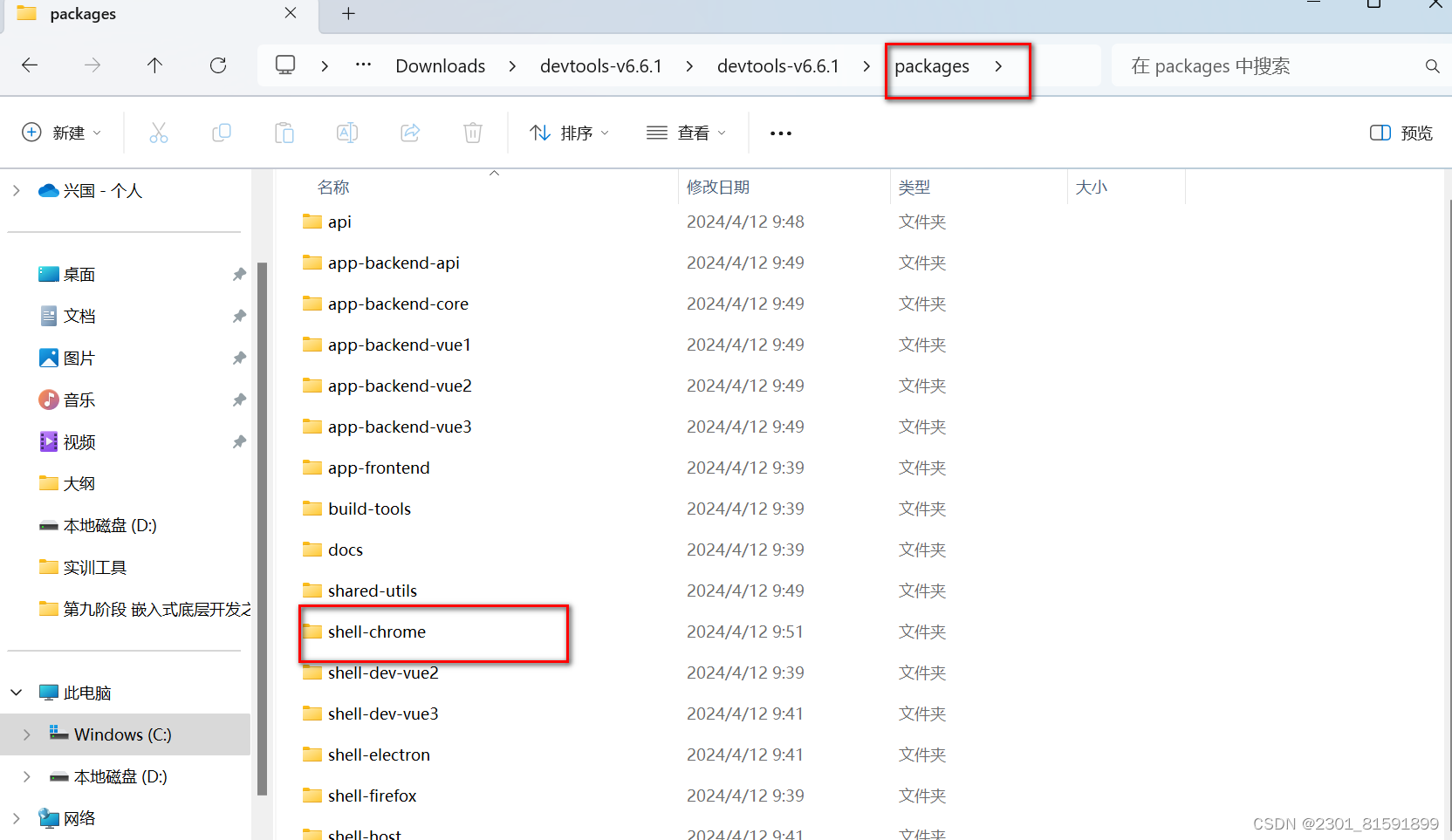
- 此时packages\shell-chrome文件下就出现了build文件,此文件相当重要,没有此文件是无法成功添加扩展的。
-

2、添加扩展
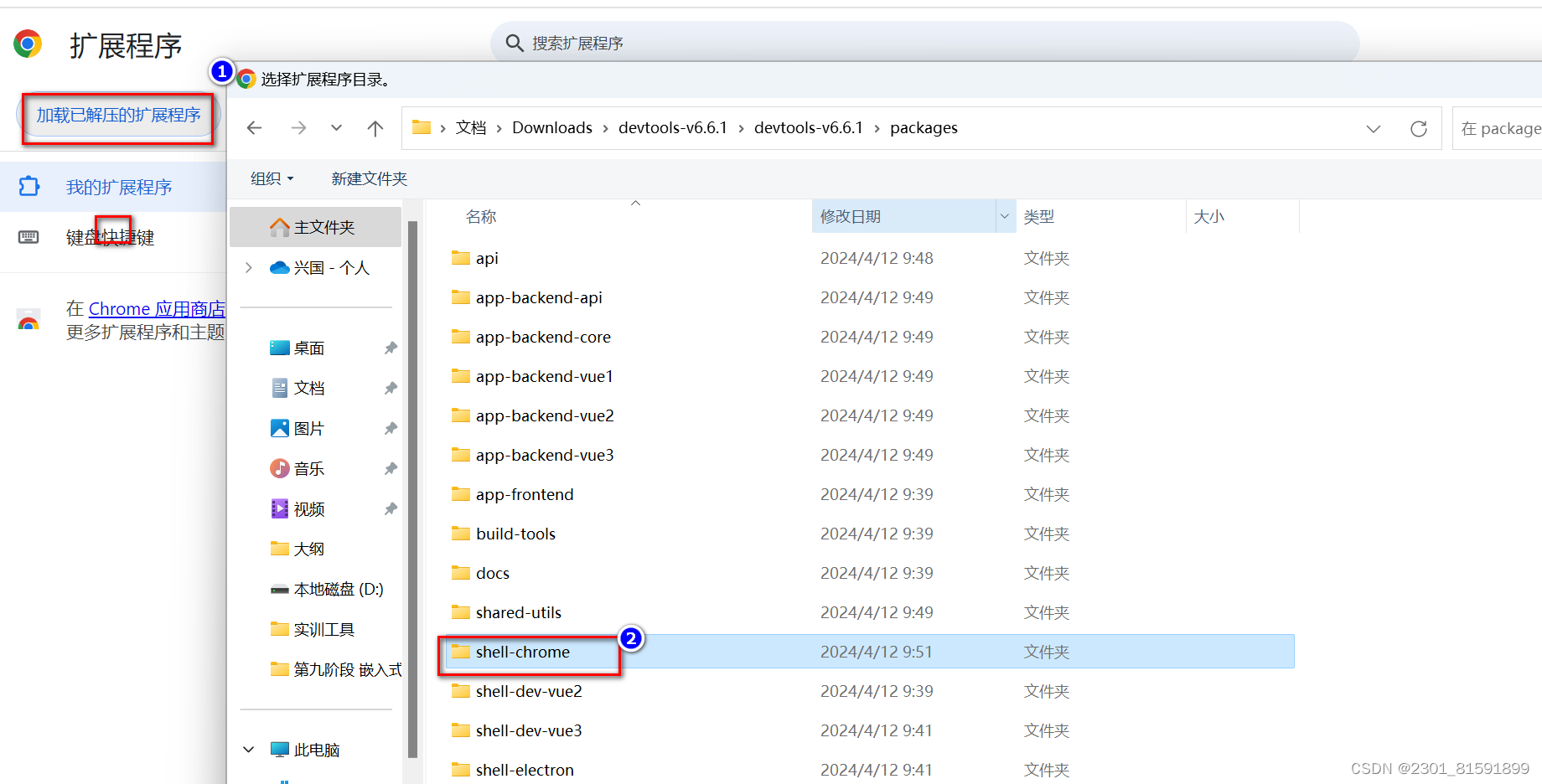
最后在谷歌浏览器中添加此扩展就大功告成了。

- 此时点击加载已解压的扩展程序






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








