遍历时不使用key,或者key为index时(不使用key时,默认key为index)
1,对数据进行逆序操作时,界面不会发生变化
分析:我们写下如下代码
<div id="app">
<button @click="addMember">添加数组成员</button>
<ul>
<li v-for="(item,index) in list" :key="index">{{item}}</li>
</ul>
</div>
const vm = new Vue({
el: "#app",
data: {
list: [
{ id: 1, name: "成员1" },
{ id: 2, name: "成员2" },
{ id: 3, name: "成员3" },
],
},
methods: {
addMember() {
this.list.unshift({id:4,name:'成员x'});
},
},
});
data中的初始数据:
{ id: 1, name: “成员1” },
{ id: 2, name: “成员2” },
{ id: 3, name: “成员3” },
根据数据生成的虚拟dom

根据虚拟dom渲染的真实dom

当点击添加按钮后,新的数据:
{ id: 4, name: “成员x” },
{ id: 1, name: “成员1” },
{ id: 2, name: “成员2” },
{ id: 3, name: “成员3” },
新的虚拟dom:

更新后的真实dom:

分析:
在渲染成新的真实dom前,会执行diff算法,将新的虚拟dom和旧的虚拟dom,根据key来进行对比:
比如:对比key为0的项时发现,新的vNode中,文本节点为“成员x”和旧的vNode中“成员1”,内容不同,此时,会根据新的vNode生成新的真实dom,并替换掉旧的真实dom中的元素。以此类推,使用index作为key时,逆序添加一个成员,会导致整个真实dom中所有节点全部更新。
同理,当使用id为key时,因为id是当前元素的唯一标识,在 执行diff算法时,发现新的vNode中id为1的元素和旧的vNode中id为1的元素相同,则不更新对应的真实dom,只有识别的旧的vNode没有的id节点时,会更新真实dom,此时更新次数大大降低。
2、结构中还包含输入类的dom时
修改代码如下:
<li v-for="(item,index) in list" :key="index">
{{item.name}}
<input type="text">
</li>
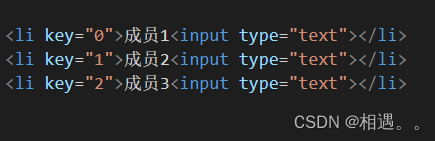
生成的虚拟dom为:

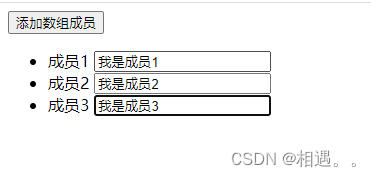
渲染真实dom后,手动在输入框内输入内容

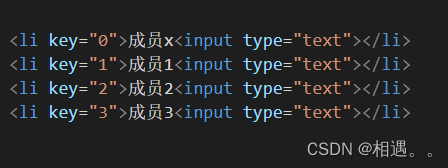
点击添加成员后,新的虚拟dom

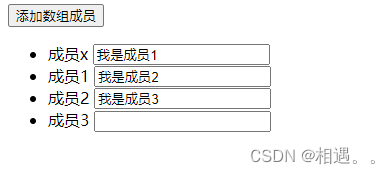
更新后的真实dom:

分析:
diff算法比较,识别到新的vNode中key为0的元素中文本内容为”成员x“与旧的vNode中key为0的元素内容不同,会在真实dom中更新“成员1”为“成员x”,后边的数据框,没有变化,不做更新。(注意:diff算法里比较的是虚拟dom,输入框里的内容是我们在真实dom中的操作),以此类推,出现了上图错乱的效果,而且效率低。
小结一下:
1、虚拟dom中key的作用:
key是虚拟dom对象标识,当数据发生变化时,Vue会根据新数据生成新的虚拟dom,随后,Vue进行新的虚拟dom和旧的虚拟dom对比。
对比规则:
旧的vNode中找到了与新的vNode相同key的元素,比较内容,若内容没有变化,直接使用旧的vNode渲染真实dom,若内容有变化,生成新的真实dom替换旧的。
旧的vNode中没有找到与新的vNode相同key的元素,直接创建新的真实dom,渲染页面。
2、使用index可能会导致的问题:
对数据进行逆序操作时,界面不会发生变化,但是会导致没有必要的真是dom更新,效率低。
如果结构中还包含输入类dom时,会产生错误的dom更新即界面有问题。
3、如何使用key:
最好使用每条数据的唯一标识作为key,比如id;但若不存在对数据的逆序操作,仅用户列表展示,使用index作为key也是没有问题的。




















 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








