注:自适应宽度根据内容展示最长的一行设定
1.在工具文件中定义计算方法
const baseWidth = 14;
// 设置表格的最大宽和最小宽
const MIN_WIDTH = 200;
const MAX_WIDTH = 350;
/**
* 列表每列的最大宽度计算
* @description 根据内容长度动态计算是否需要省略号
* @param {object[]} list- 表格的数据
* @param {string} key - 需要检测的属性
* @param {number=} min - 预定义的最小值
* @param {number=} max - 预定义的最大值
* @returns { width | min | max} 返回对应的内容的长度
*/
export function calcColumnWidth(
list = [],
key,
min = MIN_WIDTH,
max = MAX_WIDTH
) {
if (!min) {
min = MIN_WIDTH;
}
if (list.length > 0) {
const newList = [...list];
const longestItem = newList.sort((a, b) => {
return (b[key]?.length || 0) - (a[key]?.length || 0);
})[0] || { [key]: "" };
console.log('longestItem', longestItem);
const width = longestItem[key]?.length * baseWidth + 22;
return width < min ? min : width > max ? max : width;
} else {
return min;
}
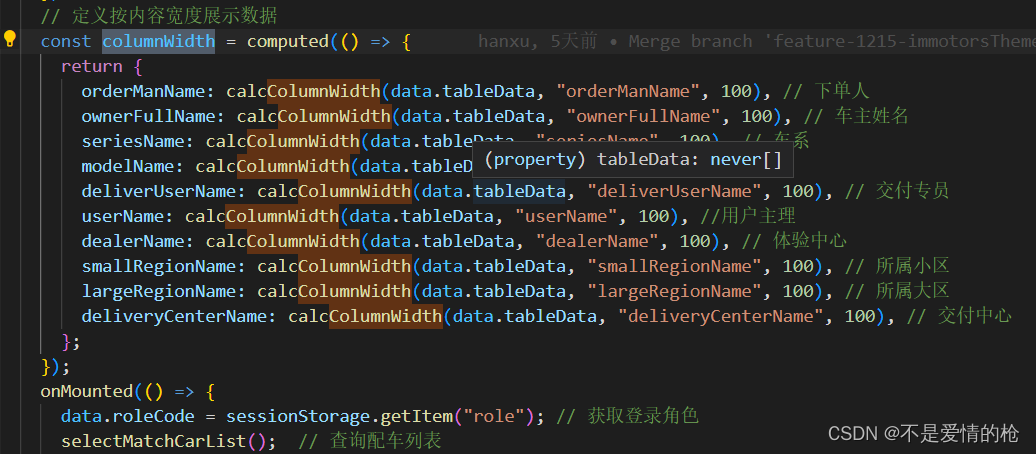
};2. 在需要使用的页面引用

3. 在table标签中使用





















 5503
5503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








