#vue2引入高德地图
先在项目中安装高德地图依赖
npm i @amap/amap-jsapi-loader --save
然后下面是引入高德地图代码
<template>
<div class="home_div">
<div class="map_title">
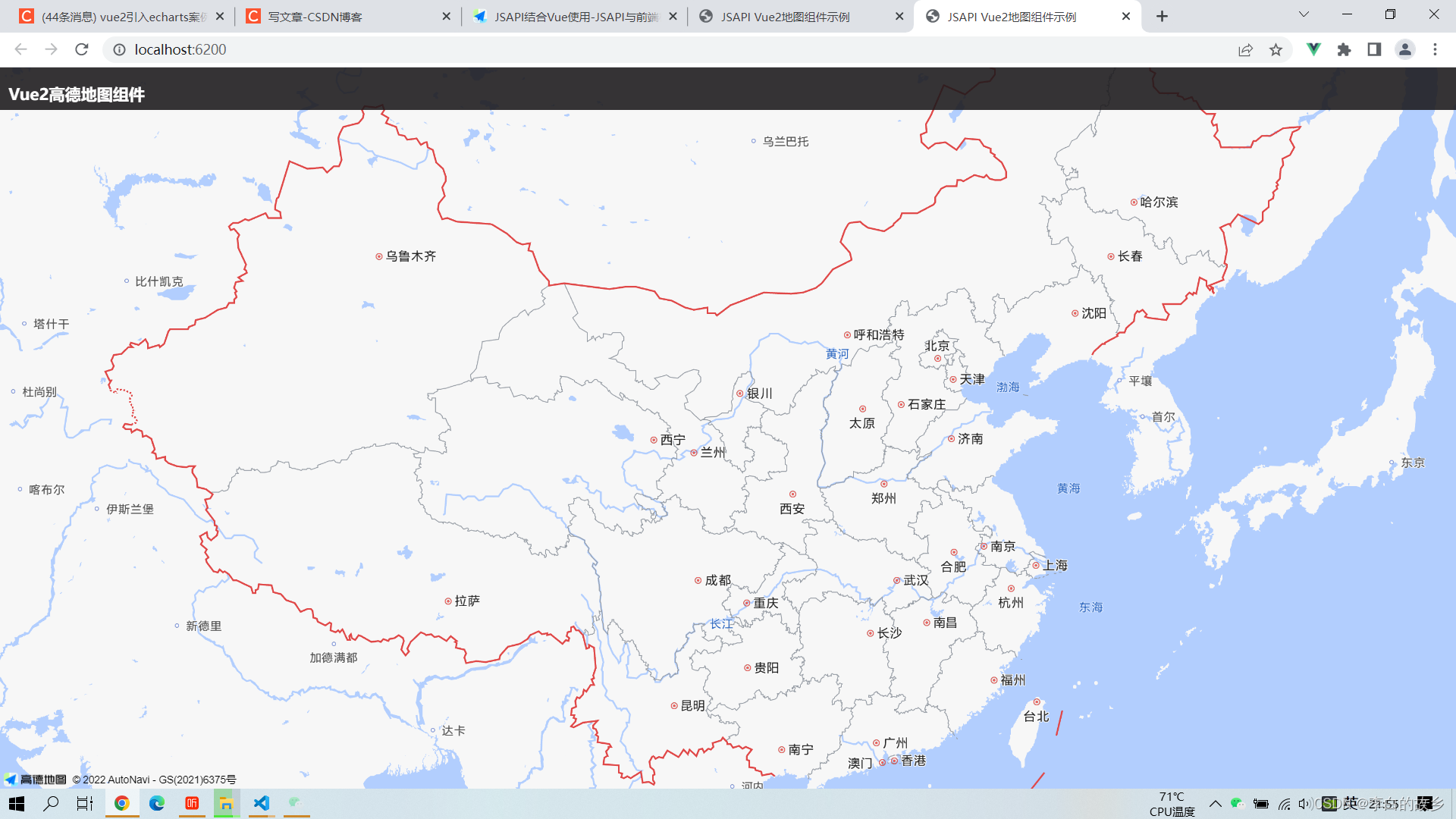
<h3>Vue2高德地图组件</h3>
</div>
<div id="container"></div>
</div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
// name: 'Mapview',
data() {
return {
//map:null,
}
},
created() {},
mounted() {
this.initAMap()
},
methods: {
initAMap() {
AMapLoader.load({
key: '9b039c8580011f762b4e7i5432eb3f50', //设置您的key,在高德地图申请,不要用我的
version: '2.0',
plugins: ['AMap.ToolBar', 'AMap.Driving'],
AMapUI: {
version: '1.1',
plugins: [],
},
Loca: {
version: '2.0',
},
})
.then((AMap) => {
this.map = new AMap.Map('container', {
viewMode: '3D',
zoom: 5,
zooms: [2, 22],
center: [105.602725, 37.076636],
})
})
.catch((e) => {
console.log(e)
})
},
},
}
</script>
<style scoped>
.home_div {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
position: relative;
}
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
position: absolute;
}
.map_title {
position: absolute;
z-index: 1;
width: 100%;
height: 50px;
background-color: rgba(27, 25, 27, 0.884);
}
h3 {
position: absolute;
left: 10px;
z-index: 2;
color: white;
}
</style>























 3704
3704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








