怎么才能在浏览器直接改JS代码还能运行?
场景
前端调试中,JS代码中有一个变量或者判断需要改下看下运行效果;
但是重新需要重新打包或者重新发布怎么办?
有没有办法可以直接在浏览器改呢?还能立即看效果,不行还能接着改。
有吗?有。
直接上操作步骤
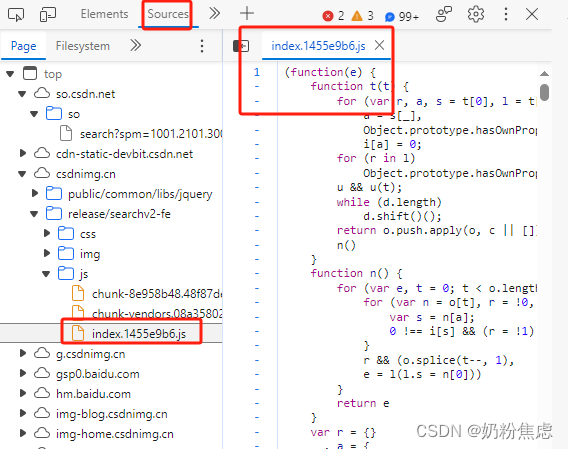
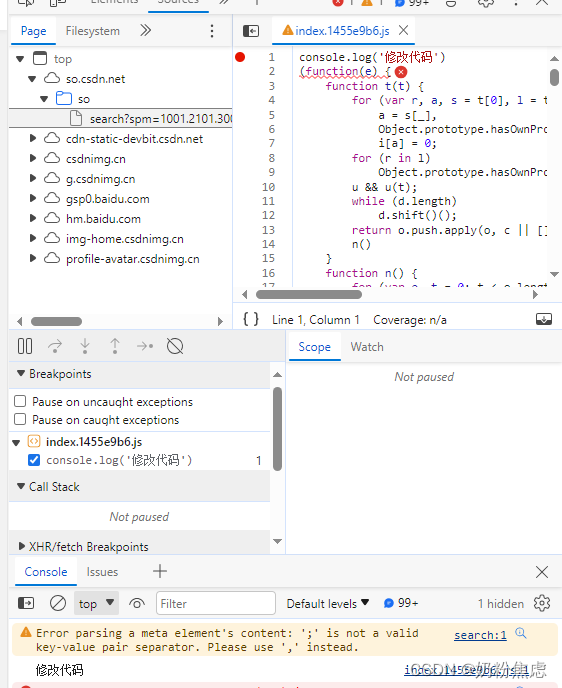
首先你要打开F12控制台,找到你要修改的JS文件

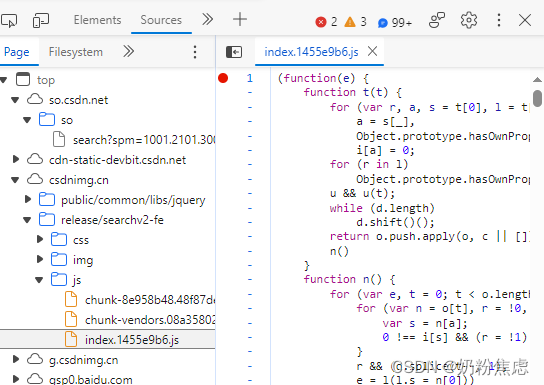
然后在这个JS的第一行打上断点,注意一定是第一行

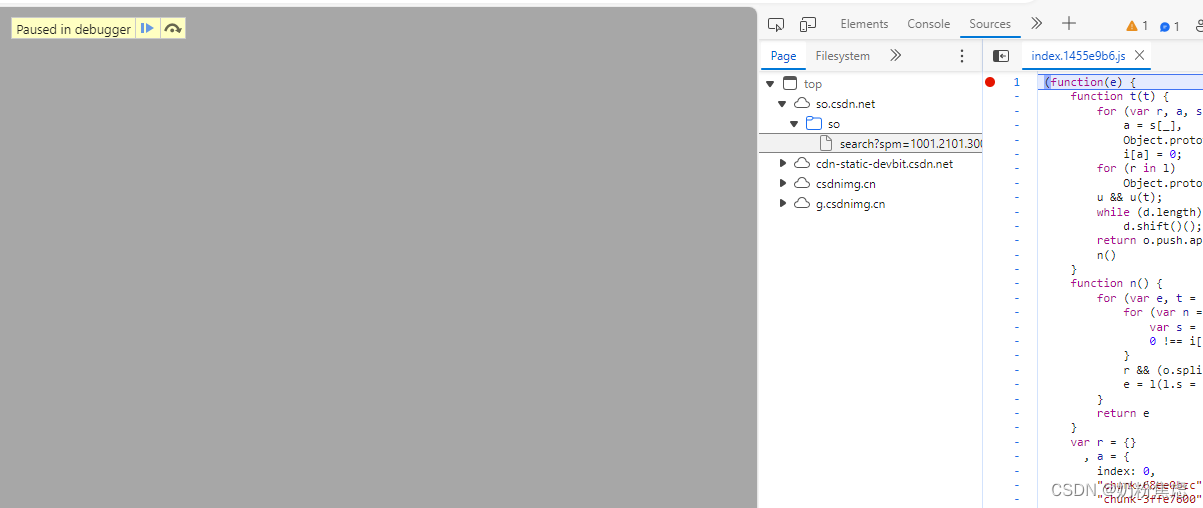
接着重新加载一下页面,会进入断点,这个时候别跳断点,直接找你要改的地方修改代码

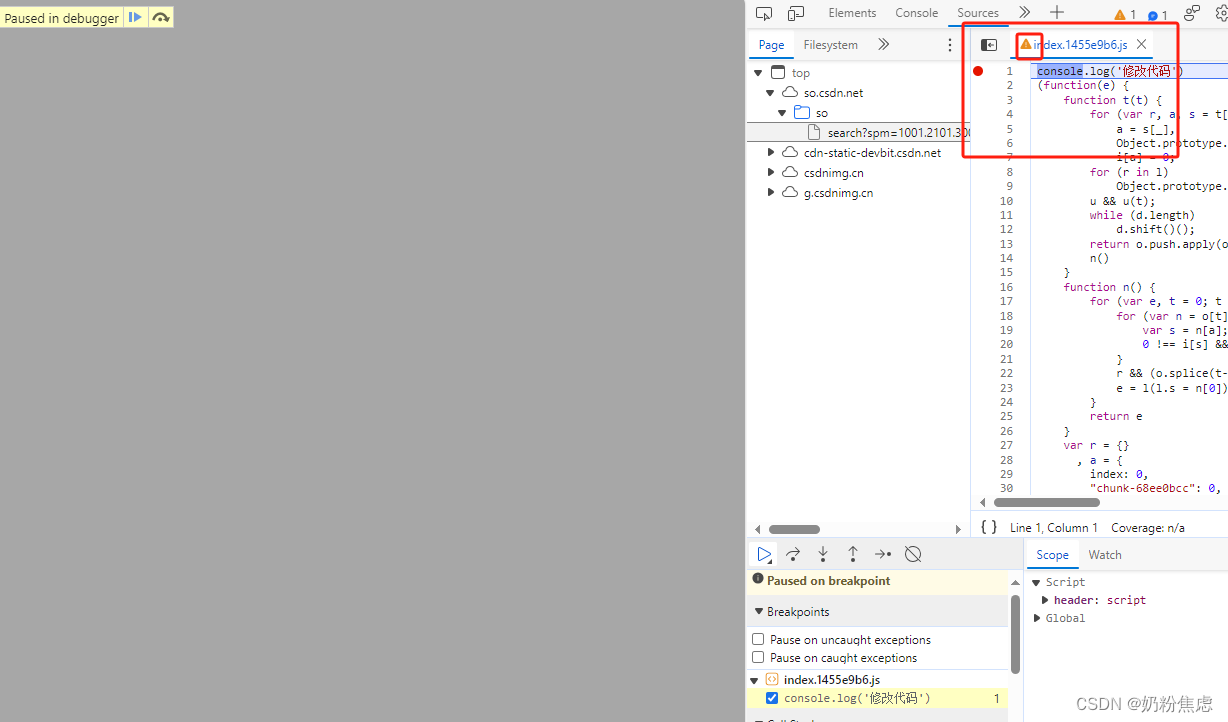
修改完了之后需要保存!别急!CTRL+S 保存!!!一定记得保存!!不然不生效!!
像我这样,保存之后会有一个小黄色三角形

跳过断点,可以看到走了你新改的代码的,如果还要修改,直接改然后保存就行,不用重新加载了

END
码字不易,如果对你有帮助,请给个三连吧!






















 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








