项目场景:
在用axios+Django开发一个简单的前后端分离留言板功能过程中, 遇到了一个小小的问题, 搞了几分钟才解决掉, 下面看一下问题的详细。
问题描述
先来看一下我的代码。
axios.post('http://127.0.0.1:8000/add/', {name:'zs',age:20}).then(res => {
console.log(res);
})
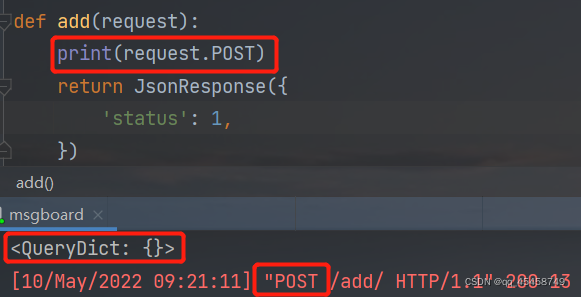
本来我打算用axios.post()方法进行提交数据, 结果发现后端接收到的POST数据是空的, 看下面这张图。

可以看到我在上面打印输出了POST数据, 下面显示的也是POST请求, 结果还是没有数据。
原因分析:
因为在post请求中不能直接使用对象作为参数, 需要转换成键=值&键=值的形式才可以使用。
解决方案:
写一个函数对对象进行序列化。
function objToParams(obj) {
let arr = [];
for (let key in obj) {
arr.push(`${key}=${obj[key]}`);
}
return arr.join('&');
}
在请求时调用这个序列化函数。
let obj = {
name: '张三',
age: 20
}
axios.post('http://127.0.0.1:8000/add/', objToParams(obj)).then(res => {
console.log(res);
})
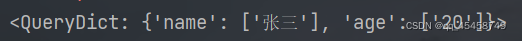
我就可以成功的拿到数据了。



























 5292
5292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










