ComboBox组件
前言
今天为大家分享的是Easyui中的Comobox组件,下拉列表组的实现方式!
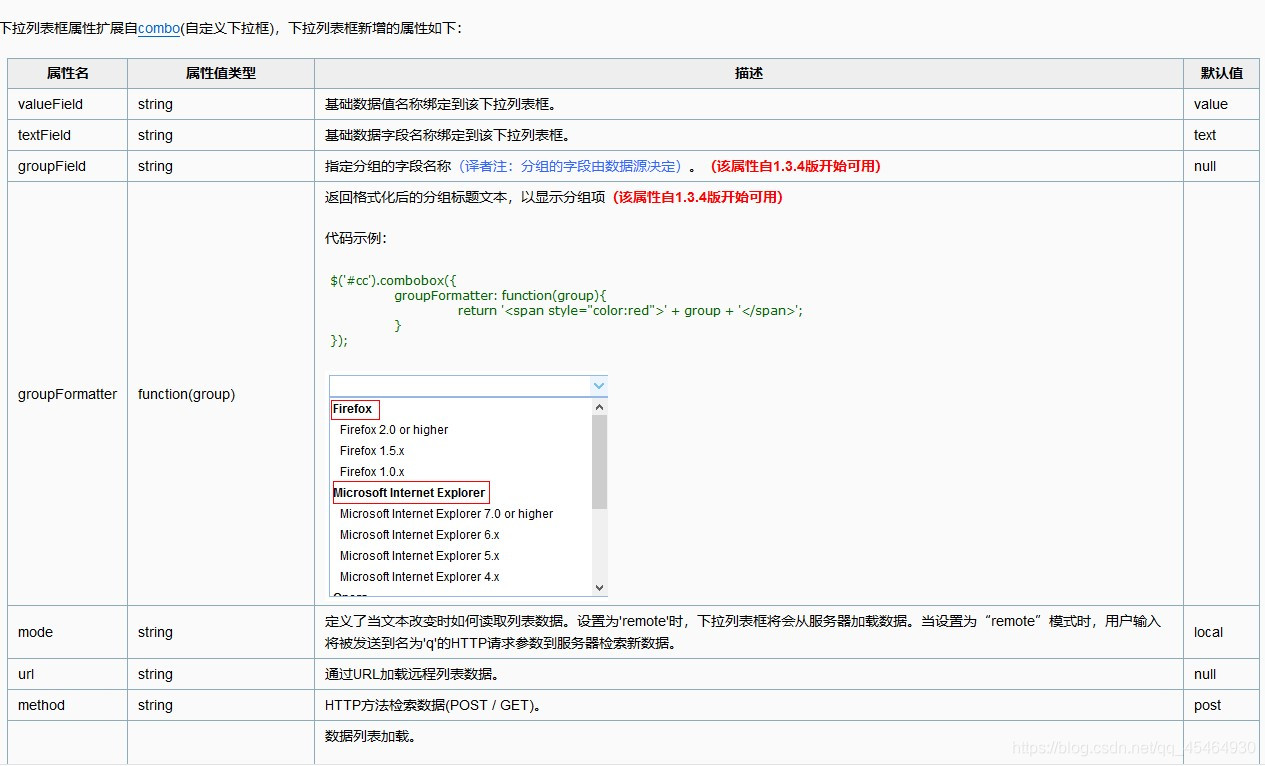
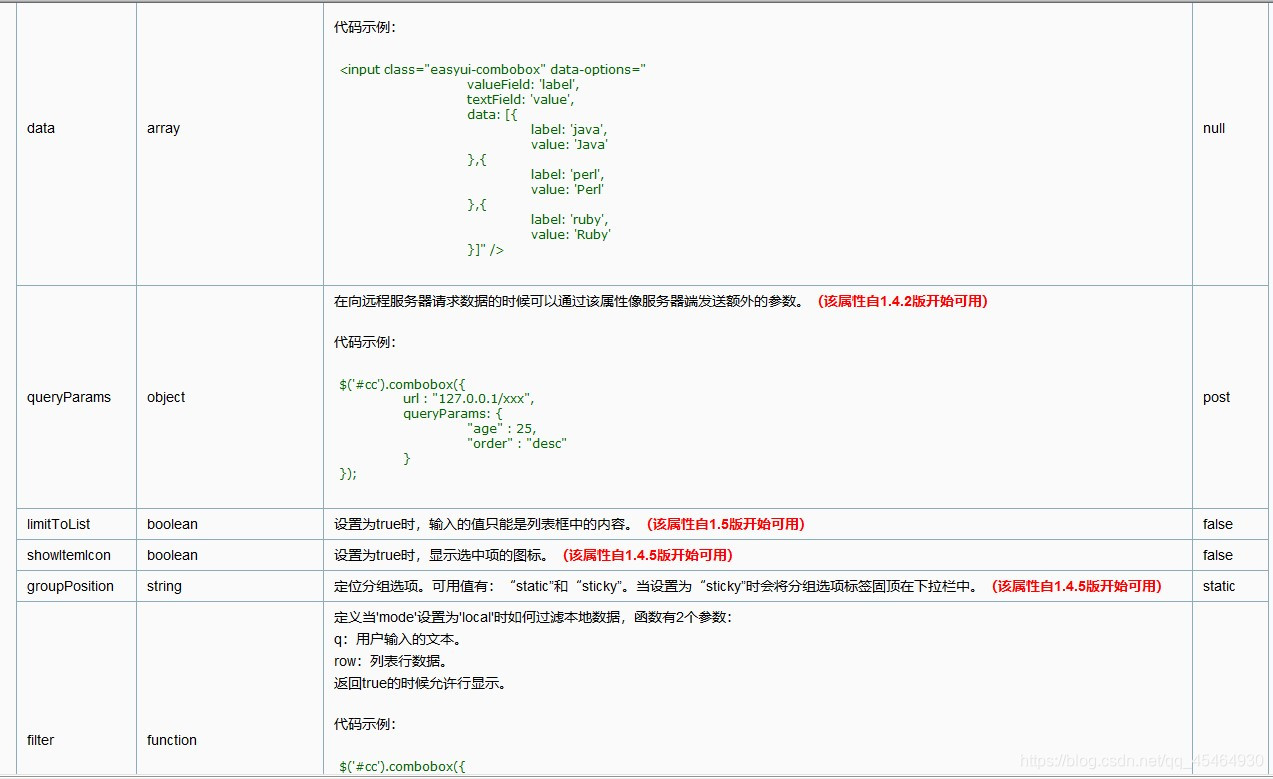
属性
首先来展示一下comobox组件中的一些属性、事件、以及方法吧~



事件

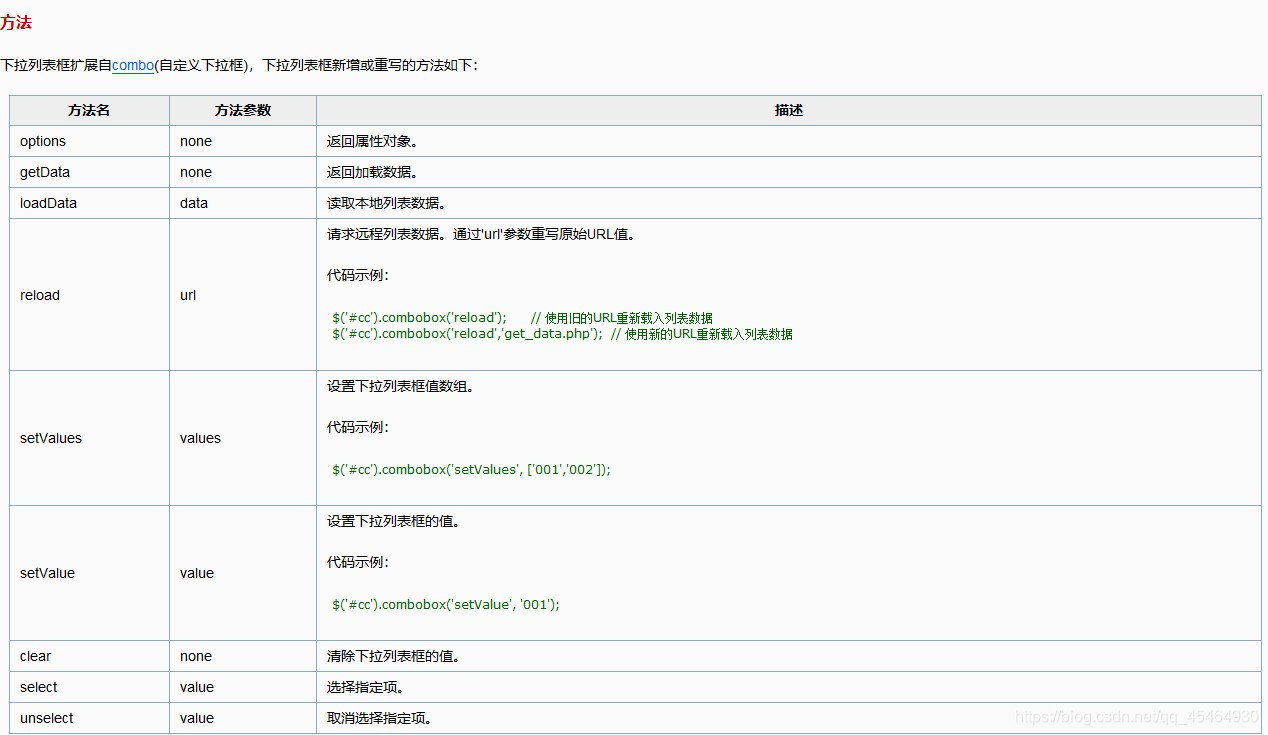
方法

当然,这些ComoBox的属性、方法、事件都是从Combo组件中拓展而来的,所以不仅有Combo的属性、还有ComboBox组件的属性!
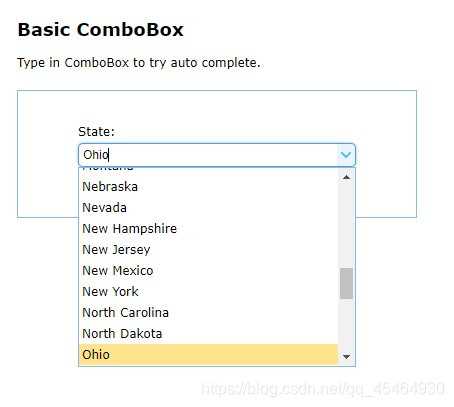
案例演示
博主还是喜欢按照这个固定的套路来吧,分为两种方式:
1、静态html实现

这种方式一般不通用的,所以我通常都使用动态的方式去获取数据!
代码展示:
jsp页面需要必须引入css、js样式:
<!-- 写全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标的样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<!--组件库源文件的js文件-->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
首先jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 写全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标的样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<!--组件库源文件的js文件-->
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








