浅谈Javascript数据属性与访问器属性
ES5将对象的属性进行了分类:
-
命名属性: 能用
.访问到的属性(1). 数据属性: 属性值直接保存在属性本地的属性
(2). 访问器属性: 不实际存储属性值,仅提供对另一个数据属性的保护
-
内部属性: 无法用
.访问到的,但是却包含在对象内部的属性
数据属性
ES5将每个数据属性,都变成一个缩微的小对象,每个小对象都有这个4个属性
{ //四大特性:
value:""
//实际存储属性值
writable: true/false,
//控制是否可修改 默认为true
enumerable: true/false,
//控制是否可被for in遍历
//但用.依然可强行访问该属性
configurable: true/false,
//控制是否可删除该属性
//控制是否可修改另外两个特性,不可逆,一旦改为false就固定成了false
}
获得一个属性的四个特性
var obj=Object.getOwnPropertyDescriptor(对象, "属性名")
Object.defineProperty()
Object.defineProperty(obj, prop, descriptor);
作用:在一个目标对象上定义一个新属性,或者修改一个已经存在的属性
参数:
obj:属性所在的目标对象
prop:要访问(定义或者修改)的属性名
descriptor:目标属性的特性
返回值:返回这个目标对象
var People= {};
Object.defineProperty(People,"sname",{ value:"LiMing" });
console.log(People.sname);
//"LiMing"

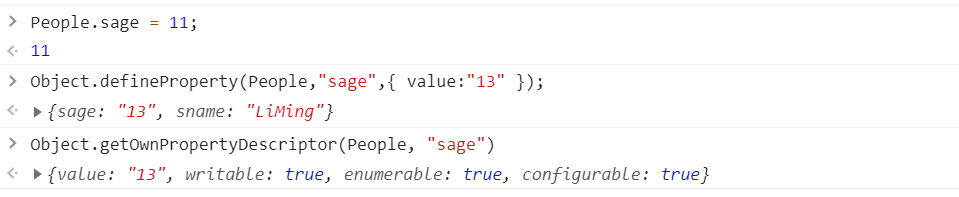
可以看到当我们使用Object.defineProperty()这个方法新建属性只写了value特性时, writable,enumerable,configurable 的默认为false

可以看到当我们使用.新建属性,又使用Object.defineProperty()修改value特性时, writable,enumerable,configurable 的默认为ture
只修改一个属性的特性
Object.defineProperty(
"对象", //---对象
"属性名",{ //---对象的属性
"开关": true/false, //---属性的四个特性
... : ...
})
//eg:
Object.defineProperty(
People,
"sname",{
writable:false,
configurable:false
})
批量修改多个属性的特性
Object.defineProperties(
对象,{
属性名:{
开关: xxx,
... : ...
},
属性名:{
}
})
注意:
修改writable和enumerable开关时,都要同时设置configurable为false,阻止后的程序反复修改开关
访问器属性
访问器属性不实际存储值,仅提供对另个数据属性的保护的特殊属性
访问器属性包含的四个特性
{
enumerable: true/false,
//控制是否可被for in遍历
//但用.依然可强行访问该属性
configurable: true/false,
//控制是否可删除该属性
//控制是否可修改另外两个特性,不可逆,一旦改为false就固定成了false
get:function(){}
//在读取属性时调用的函数,默认值为undefined
set:function(){}
//在写入属性时调用的函数,默认值为undefined
}
创建访问器属性
1 改造要保护的属性,让它不能用原属性名.访问,也不能被遍历出来:
var People= { sname:"Liming", salary:15000 };
//修改salary为_salary
var People= { sname:"Liming", _salary:15000 };
//修改_salary的enumerable特性,让它为不可遍历
Object.defineProperty(People,"_salary",{
enumerable:false,
configurable:false
});
2 原来的属性名添加 get() 和 set() 函数
访问器属性除了对象属性固有的四个特征值之外,还添加了两个监听函数get()与set()
当对属性取值时,会调用get()函数,得到的就是get函数中return的值
当对对象赋值时会调用set()函数,该函数有一个默认形参用于接收赋值的实参
原理:
get 函数负责从受保护的属性中获取属性值
set函数负责将新值先验证,再决定是否保存入受保护的属性中
Object.defineProperty(People, "salary", {
get: function(){
return this._salary;
},
set: function(newValue){
if (newValue < 10000) {
this._salary = 10000;
}else{
this._salary = newValue;
}
}
});
























 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










