深拷贝与浅拷贝是针对
对象属性为对象的,因为基本数据类型在进行赋值操作时(也就是深拷贝(值拷贝)),是直接将值赋给了新的变量,也就是该变量是原变量的一个副本,这时,你修改两个中的任意一个都不会影响另一个;而对于对象或引用数据在进行浅拷贝时,只是将对象的引用复制了一份,也就是内存地址,即两个不同的变量指向了同一个内存地址,那么在改变任意一个变量的值都是改变内存地址所存储的值,因此两个变量的值都会改变。
1. js中的深拷贝(值拷贝):
js 中的基本数据类型:String,Number,Boolean,Null,Undefined,在赋值的过程中都是值拷贝。
例如,let a = 10; b = a ,修改其中一个变量的值,不会影响到另一个变量的值。
2. js 中的浅拷贝(引用拷贝)
js 中的对象数据类型:Object,Array,Function,Map,Set,在赋值过程中都是引用拷贝。
let obj = {
name:'静如秋叶',
age: 3,
height:100
}
let obj2 = obj
obj2.name = '小花';
console.log(obj) // {name:'小花',age: 3,height:100}
console.log(obj2) // {name:'小花',age: 3,height:100}
当修改obj2的name属性时,也会修改obj的name,因为他们指向同一块内存地址。
3. 将浅拷贝转换为深拷贝
在实际的项目开发中,我们在多数情况下不希望将对象进行浅拷贝,因为值会相互影响,容易出错。
3.1 Array的深拷贝
1. 通过slice方法
slice() 操作数组时,不会对原数组有影响,会产出一个新的数组。
let arr1 = [1,42,5,6]
let arr2 = arr1.slice()
arr2[0] = 100
console.log(arr1) // [1,42,5,6]
console.log(arr2) // [100,42,5,6]
数组arr2的改变未引起arr1的变化。
2. 通过concat方法
数组的concat() 方法,能够连接两个数组,同样不会改变原来的数组。
用一个空数组[ ] 连接另一个数组,即可实现深拷贝。
let arr3 = ['cat','dog','pig']
let arr4 = [].concat(arr3)
arr3[2] = 'big pig'
console.log(arr3) // ['cat','dog','big pig']
console.log(arr4) // ['cat','dog','pig']
3. 通过ES6语法中的 …
ES6中的 … ,我们经常在数组的深拷贝中用到。
let arr5 = [0,0,1]
let arr6 = [...arr5]
arr5[0] = 10000
console.log(arr5) // [10000,0,1]
console.log(arr6) // [0,0,1]
4. 通过Array.from 方法
Array.from() 方法能从一个类似数组或可迭代对象中返回一个新的数组实例。通过Array.from() 方法能获取到一个数组的深拷贝。
let arr7 = [1,2,3]
let arr8 = Array.from(arr7)
arr7[1] = 1000
console.log(arr7) // [1,1000,3]
console.log(arr8) // [1,2,3]
3.2 Object 的深拷贝
1. 通过Object.assign() 方法
ES6的Object.assign(target,…sources) 用于对象的合并,将源对象的所有可枚举属性,复制到目标对象中,并返回合并后的目标对象。后来的源对象的属性值,将会覆盖它之前的对象的属性。
let person = {
name: 'xia',
age: 25,
height: 160
}
let otherPerson = Object.assign({},person)
person.age = 30
console.log(person) // {name: "xia", age: 30, height: 160}
console.log(otherPerson) // {name: "xia", age: 25, height: 160}
Object.assign()是ES6中对象的拷贝方法,接受的第一个参数是目标对象,其余参数是源对象。
对于一维对象(数组)是深拷贝,对于多维对象(数组)是浅拷贝.
注意:
1.如果目标对象和源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性。
2.如果该函数只有一个参数,当参数为对象时,直接返回该对象;当参数不是对象时,会先将参数转为对象然后返回.
3.因为null和undefined不能转化为对象,所以第一个参数不能为null或undefined,会报错。
4. 万能转换器(对Array和Object)
前面讲了Array和Object的深拷贝方法,但是对于有更深层次的结构关系(数组套数组,数组套对象,对象套对象等),上面的方法就失灵了,可以看下面的例子。
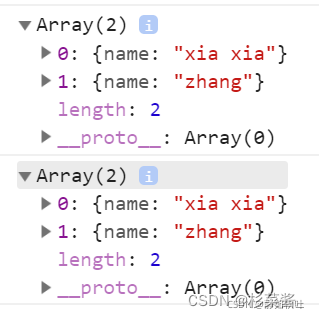
let personArr = [{name: 'xia'}, {name: 'zhang'}]
let otherPersonArr2 = [...personArr]
personArr[0].name = 'xia xia'
console.log(personArr)
console.log(otherPersonArr2)

万能转换器JSON.parse(JSON.stringify(obj)) 深拷贝已对象,它可以深拷贝多层级的,不同担心嵌套问题。
- JSON.stringify() 将对象序列化成json对象
- JSON.parse() 反序列化——将json对象反序列化成js对象
JSON.stringify(obj) 将js中的对象转化为json字符串
let jack = {
name: 'jack'
}
console.log(jack)
console.log(JSON.stringify(jack))
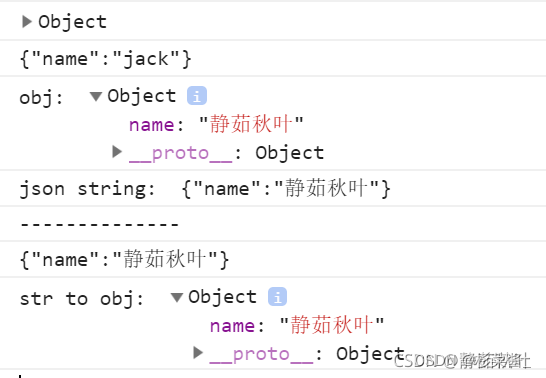
它们在格式上有区别。下图中的第一个是对象,name没有双引号括起来。第二个是json字符串,其中,name用双引号括起来了。

JSON.parse() 将json字符串解析成对象
let obj = {
name: '静茹秋叶'
}
console.log('obj: ', obj)
console.log('json string: ', JSON.stringify(obj))
let str = JSON.stringify(obj)
console.log('--------------')
console.log(str)
console.log('str to obj: ', JSON.parse(str))

5. Vue中的浅拷贝和深拷贝
两个button-counter 共用同一个jack对象,用同一块地址,当其中一个实例改变时,会影响另一个实例的值。(浅拷贝)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue的data选项</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script>
let jack = {
counter: 0
}
// 子组件
Vue.component('button-counter', {
data() {
// 函数类型
return jack
},
template: `<button @click="counter++">click {{counter}} times</button>`
})
let vm = new Vue({
el: '#app' // mount到DOM上
})
</script>
</body>
</html>
采用深拷贝,重新创建一块内存。这样,vue的button-counter组件中的counter值互不影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue的data选项</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script>
let jack = {
counter: 0
}
// 子组件
Vue.component('button-counter', {
data() {
// 函数类型
return JSON.parse(JSON.stringify(jack))
},
template: `<button @click="counter++">click {{counter}} times</button>`
})
let vm = new Vue({
el: '#app' // mount到DOM上
})
</script>
</body>
</html>
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










