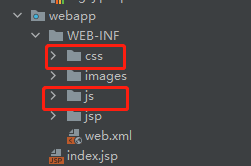
静态资源放在WEB-INF文件夹下,是访问不到的

在web.xml中的拦截形式为/

所以要做静态资源映射
在springmmvc中做资源映射
<mvc:resources location="/WEB-INF/css/" mapping="/css/**"/>
<mvc:resources location="/WEB-INF/js/" mapping="/js/**"/>
<mvc:resources location="/WEB-INF/images/" mapping="/images/**"/>





















 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








