【兼容问题】ios和android兼容问题 – CSS
背景 :
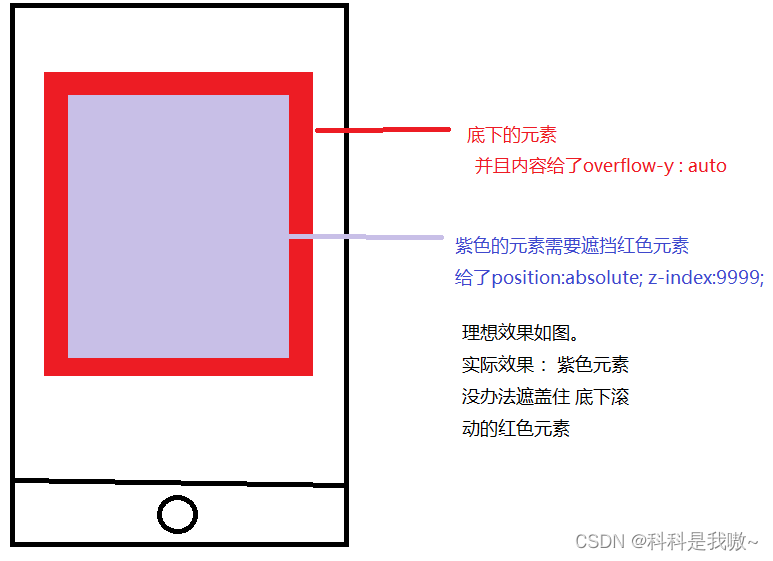
希望效果如图, 希望紫色元素遮盖红色元素。

问题点 :
ios 系统下, 紫色元素有时没法遮挡红色元素, 有时突然又正常, 多数时候不正常, 甚至出现红色把紫色覆盖掉的情况 , ( hbuilderX开发工具和ios一样 )
而android 手机效果是正常的
处理 :
这肯定是紫色元素层级没有红色高的问题 , 可是已经紫色已经给了绝对定位, 并且把z-index无限提高, 依然没法覆盖红色
发现问题所在点 : 红色元素下除了做了滚动(overflow-y : auto)的元素不能遮盖, 而红色元素上其他没有给滚动的元素是可以给紫色遮盖的
解决办法 : 需要滚动的元素动态给它overflow-y : auto的属性, 当需要紫色元素出现时, 该元素禁止滚动
bug产生原因 : 猜测是overflow-y:auto 属性层级非常高, 连position和z-index都没法撼动的那种, 而安卓在这方面做了兼容, 而ios没有, 所以ios设备上效果异常
<view class="swiper-item-answers" :style="{overflowY:item.status == 2 ? 'hidden' : 'auto'}">
</view>
























 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








