作用
查找符合条件的数组第一个元素位置。
需求
在二维数组内, 遍历子数组, 若子数组内learnStatus == 0, 则tabIndex为父数组的下标, 否则tabIndex = 0
实现
var i;
var idx;
i = this.ganyuPlanList.findIndex((item, index) => {
idx = item.tbAppMeddleListOfLearnpackList.findIndex(item2 => {
return item2.learnStatus == 0;
});
return idx > -1
});
if(i > -1){
this.tabIndex = i;
}else{
this.tabIndex = 0
}
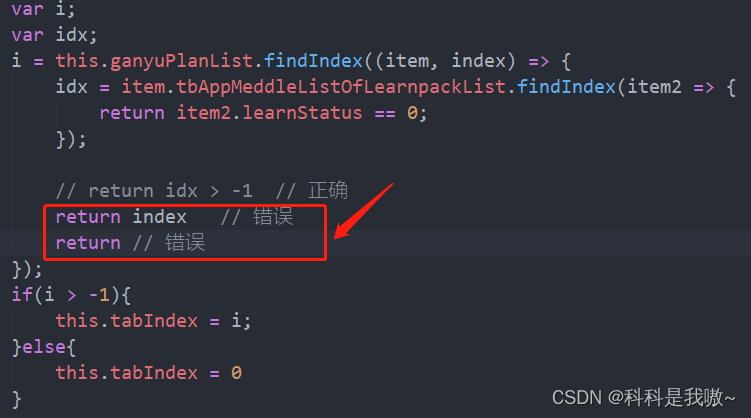
踩坑
实际return需要满足的条件即可, 也就是实际是return true, 若为false, 则会继续遍历, 若遍历完都没有满足条件, 则返回 -1
而我的错误在于对return的错误理解, 理解return的是我需要return的下标 , 或者只要我return了, 就会阻断遍历, 实际只要不return true, 就会继续遍历
对于多维数组遍历特别容易不小心偷换概念~
Mark~























 1376
1376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








