WebView
简介:
WebView是一个基于webkit引擎、展现web页面的控件。
Android的Webview在低版本和高版本采用了不同的webkit版本内核,4.4后直接使用了Chrome。
作用:
1、 显示和渲染Web页面
2、 直接使用html文件(网络上或本地assets中)作布局
3、 可和JavaScript交互调用
使用介绍:
一般来说Webview可单独使用,可联合其子类一起使用:
1、 Webview自身的常见方法;
2、 Webview的最常用的子类(WebSettings类、WebViewClient类、WebChromeClient类)
3、 Android和Js的交互
WebView常用方法:
1. WebView的状态
协同安卓生命周期,做激活销毁等
//激活WebView为活跃状态,能正常执行网页的响应
webView.onResume() ;
//当页面被失去焦点被切换到后台不可见状态,需要执行onPause
//通过onPause动作通知内核暂停所有的动作,比如DOM的解析、plugin的执行、JavaScript执行。
webView.onPause();
//当应用程序(存在webview)被切换到后台时,这个方法不仅仅针对当前的webview而是全局的全应用程序的webview
//它会暂停所有webview的layout,parsing,javascripttimer。降低CPU功耗。
webView.pauseTimers()
//恢复pauseTimers状态
webView.resumeTimers();
//销毁Webview
//在关闭了Activity时,如果Webview的音乐或视频,还在播放。就必须销毁Webview
//但是注意:webview调用destory时,webview仍绑定在Activity上
//这是由于自定义webview构建时传入了该Activity的context对象
//因此需要先从父容器中移除webview,然后再销毁webview:
rootLayout.removeView(webView);
webView.destroy();
根据场景做一些清除缓存数据
//清除网页访问留下的缓存
//由于内核缓存是全局的因此这个方法不仅仅针对webview而是针对整个应用程序.
Webview.clearCache(true);
//清除当前webview访问的历史记录
//只会webview访问历史记录里的所有记录除了当前访问记录
Webview.clearHistory();
//这个api仅仅清除自动完成填充的表单数据,并不会清除WebView存储到本地的数据
Webview.clearFormData();
2.WebView的行为
前进与后退
//是否可以后退
Webview.canGoBack()
//后退网页
Webview.goBack()
//是否可以前进
Webview.canGoForward()
//前进网页
Webview.goForward()
//以当前的index为起始点前进或者后退到历史记录中指定的steps
//如果steps为负数则为后退,正数则为前进
Webview.goBackOrForward(intsteps)
Back键控制网页后退
- 问题:在不做任何处理前提下 ,浏览网页时点击系统的“Back”键,整个 Browser 会调用 finish()而结束自身
- 目标:点击返回后,是网页回退而不是退出浏览器
- 解决方案:在当前Activity中处理并消费掉该 Back 事件
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KEYCODE_BACK) && mWebView.canGoBack()) {
mWebView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
3.WebView常用类
一` WebSettings类
1.作用:对WebView进行配置和管理
2.配置步骤 & 常见方法:
- 步骤一:添加访问网络权限(AndroidManifest.xml)
<uses-permission android:name="android.permission.INTERNET"/> - 步骤二:配置步骤2:生成一个WebView组件(有两种方式)
//方式1:直接在在Activity中生成
WebView webView = new WebView(this)
//方法2:在Activity的layout文件里添加webview控件:
WebView webview = (WebView) findViewById(R.id.webView);
- 配置步骤3:进行配置-利用WebSettings子类(常见方法 看情况使用)
//声明WebSettings子类
WebSettings webSettings = webView.getSettings();
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true);
//支持插件
webSettings.setPluginsEnabled(true);
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
//其他细节操作
webSettings.setAllowFileAccess(true); //设置可以访问文件
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式
webSettings.setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);//设置混合内容模式(需要判断版本号)
webSettings.setTextZoom(100);//设置文字大小 100为正常 120为120%
//结合使用(离线加载)
webSettings.getSettings().setDomStorageEnabled(true);//启用Dom存储
if (NetStatusUtil.isConnected(getApplicationContext())) {
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);//根据cache-control决定是否从网络上取数据。
} else {
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);//没网,则从本地获取,即离线加载
}
webSettings.setDomStorageEnabled(true); // 开启 DOM storage API 功能
webSettings.setDatabaseEnabled(true); //开启 database storage API 功能
webSettings.setAppCacheEnabled(true);//开启 Application Caches 功能
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACAHE_DIRNAME;
webSettings.setAppCachePath(cacheDirPath); //设置 Application Caches 缓存目录
//优先使用缓存:
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
//缓存模式如下:
//LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
//LOAD_DEFAULT: (默认)根据cache-control决定是否从网络上取数据。
//LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
//LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
//不使用缓存:
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);
二` WebViewClient类
1.作用:处理各种通知 & 请求事件
2. 常见方法:
- 方法一:shouldOverrideUrlLoading()
- 作用:打开网页时不调用系统浏览器, 而是在本WebView中显示;在网页上的所有加载都经过这个方法,这个函数我们可以做很多操作。
//步骤1. 定义Webview组件
Webview webview = (WebView) findViewById(R.id.webView1);
//步骤2.websettings的各种配置
WebSettings webSettings = webView.getSettings();//webSettings.setxxx();
//步骤3. 选择加载方式
//方式1. 加载一个网页:
webView.loadUrl("http://www.google.com/");
//方式2:加载apk包中的html页面
webView.loadUrl("file:///android_asset/test.html");
//方式3:加载手机本地的html页面
webView.loadUrl("content://com.android.htmlfileprovider/sdcard/test.html");
//步骤4. 复写shouldOverrideUrlLoading()方法,使得打开网页时不调用系统浏览器, 而是在本WebView中显示
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
- 方法二:onPageStarted()
- 作用:开始载入页面调用的,我们可以设定一个loading的页面,告诉用户程序在等待网络响应。
webView.setWebViewClient(new WebViewClient(){
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
//设定加载开始的操作
}
});
- 方法三:onPageFinished()
- 作用:在页面加载结束时调用。我们可以关闭loading 条,切换程序动作。
webView.setWebViewClient(new WebViewClient(){
@Override
public void onPageFinished(WebView view, String url) {
//设定加载结束的操作
}
});
- 方法四:onLoadResource()
- 作用: 在加载页面资源时会调用,每一个资源(比如图片)的加载都会调用一次。
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean onLoadResource(WebView view, String url) {
//设定加载资源的操作
}
});
- 方法五:onReceivedError()
- 作用:加载页面的服务器出现错误时(如404)调用。 App里面使用webview控件的时候遇到了诸如404这类的错误的时候,若也显示浏览器里面的那种错误提示页面就显得很丑陋了,那么这个时候我们的app就需要加载一个本地的错误提示页面,即webview如何加载一个本地的页面
//步骤1:写一个html文件(error_handle.html),用于出错时展示给用户看的提示页面
//步骤2:将该html文件放置到代码根目录的assets文件夹下
//步骤3:复写WebViewClient的onRecievedError方法
//该方法传回了错误码,根据错误类型可以进行不同的错误分类处理
webView.setWebViewClient(new WebViewClient(){
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, request, error);
// 自定义错误提示页面
String errorHtml = "<html><body style='background-color:#e5e5e5;text-align: center;padding-top:80px;font-size:30px;'><h1>网络繁忙!</h1></body></html>";
view.loadData(errorHtml, "text/html", "UTF-8");
}
});
- 方法六:onReceivedSslError()
- 作用:处理https请求
webView.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed(); //表示等待证书响应
// handler.cancel(); //表示挂起连接,为默认方式
// handler.handleMessage(null); //可做其他处理
}
});
三` WebViewClient类
1.作用:辅助 WebView 处理 Javascript 的对话框,网站图标,网站标题等等。
2.常见使用:
- 方法一:onProgressChanged()
- 作用:获得网页的加载进度并显示。
webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress < 100) {
String progress = newProgress + "%";
progress.setText(progress);
} else {
}
});
- 方法二:onReceivedTitle()
- 作用:获取Web页中的标题
每个网页的页面都有一个标题,比如www.baidu.com这个页面的标题即“百度一下,你就知道”,那么如何知道当前webview正在加载的页面的title并进行设置呢?
webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onReceivedTitle(WebView view, String title) {
titleview.setText(title);
}
4.WebView与JS的交互
借张思维导图:

Android与JS通过WebView互相调用方法,实际上是:
- Android去调用JS的代码
- JS去调用Android的代码
Android调用JS代码的方法有2种:
(1) 通过WebView的loadUrl()
(2) 通过WebView的evaluateJavascript()
对于JS调用Android代码的方法有3种:
(1) 通过WebView的addJavascriptInterface()进行对象映射
(2) 通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
(3) 通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
4.如何避免WebView内存泄露
- 不在xml中定义 Webview ,而是在需要的时候在Activity中创建,并且Context使用 getApplicationgContext()
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
mWebView = new WebView(getApplicationContext());
mWebView.setLayoutParams(params);
mLayout.addView(mWebView);
- 在 Activity 销毁( WebView )的时候,先让 WebView 加载null内容,然后移除 WebView,再销毁 WebView,最后置空。
@Override
protected void onDestroy() {
if (mWebView != null) {
mWebView.loadDataWithBaseURL(null, "", "text/html", "utf-8", null);
mWebView.clearHistory();
((ViewGroup) mWebView.getParent()).removeView(mWebView);
mWebView.destroy();
mWebView = null;
}
super.onDestroy();
}
交互
- 加载页面
//加载assets文件夹下的test.html页面,文件截图如图1*
mWebView.loadUrl("file:///android_asset/test.html");
//加载网页*
mWebView.loadUrl("http://www.baidu.com");
- Android调用JS方法
WebSettings webSettings = mWebView.getSettings();
//设置为可调用js方法*
webSettings.setJavaScriptEnabled(true);
//调用JS中无参的show方法
mWebView.loadUrl("JavaScript:show()");
//Android调用H5中带返回值的方法()该方法只在安卓4.4以上版本适用
mWebView.evaluateJavascript("sum(1,2)",new ValueCallback() {
@Override
public void on ReceiveValue(String value) {
Log.e(TAG,"onReceiveValue value=" + value);
}
});
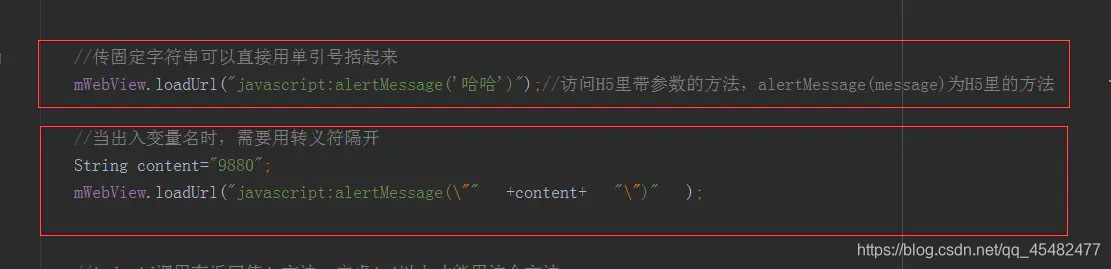
//当调用H5中带参数的方法时,势必要传入一个字符串,当传入固定字符串时,用单引号括起来即可;当传入变量名时,需要用到转义符
mWebView.loadUrl("javascript:alertMessage('哈哈')");
mWebView.loadUrl( "javascript:alertMessage(\" " +content+ "\")");//String content="9880";*

- JS调用Android方法
H5调用Android里的方法,相对复杂一些,双方具体操作如下:
Android需要做什么呢?????
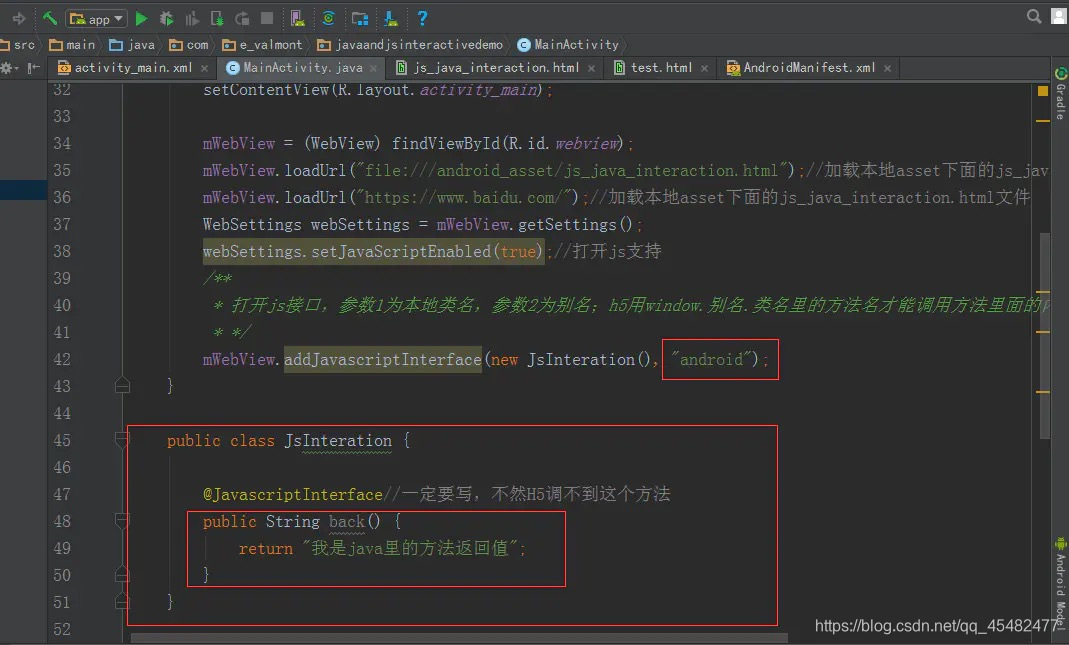
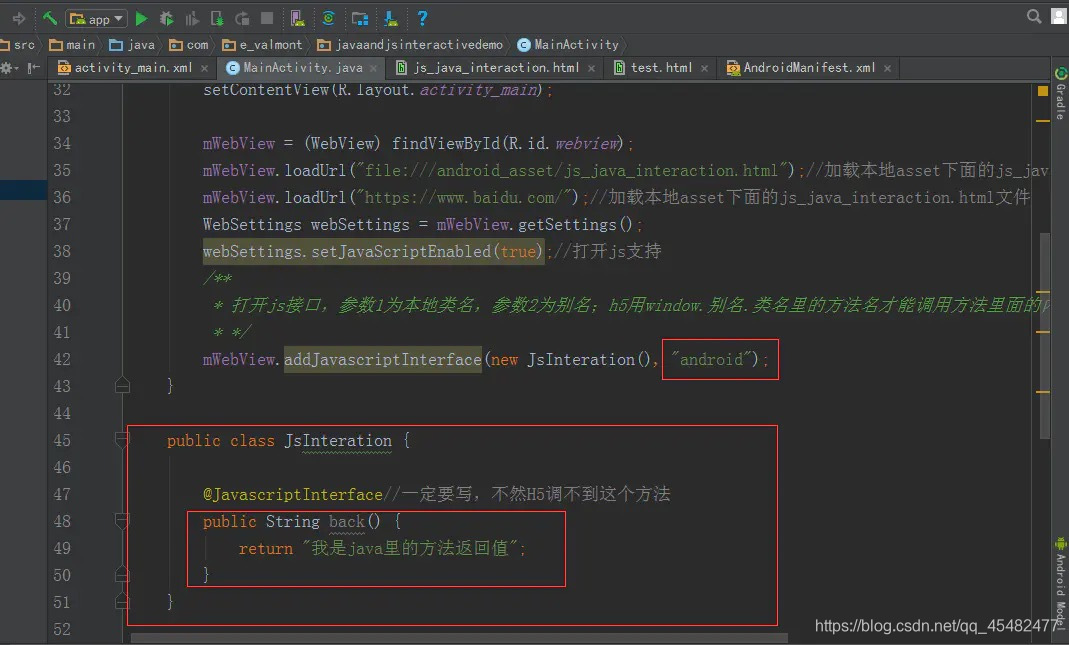
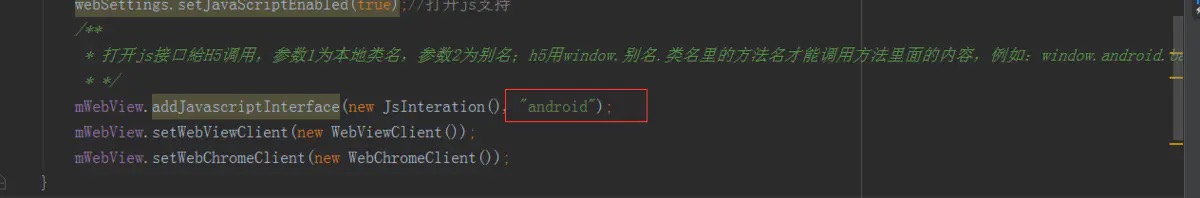
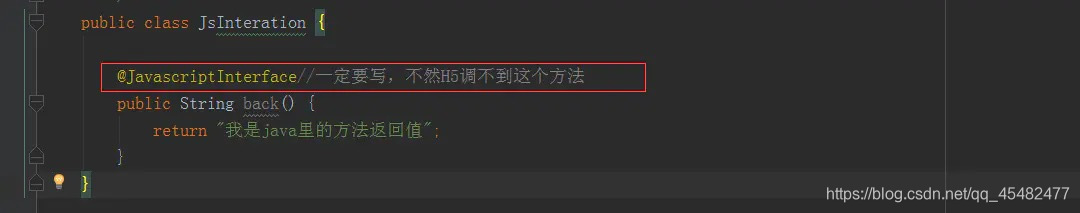
说白了就是新建一个类,里面写提供给H5操作的方法,并规定别名。这里我新建的class为JsInteration,方法为back(),规定的别名为android。先贴截图,后贴代码。*

在安卓4.2以上可以直接使用@JavascriptInterface注解来声明,下面是在一个本地Java方法
public class JsInteration {
@JavascriptInterface
public String back() {
return "hello world";
}
}
//定义完这个方法后再调用mWebView.addJavascriptInterface()方法:
mWebView.addJavascriptInterface(newJsInteration(),"android");
在H5中怎么来调用呢?
调用格式为 window.别名.android中的方法名(parameter Values) ,此示例中我们用的别名为android,方法名为back()。
下图:

代码:
function s() {
var result=window.android.back();
document.getElementById("p").innerHTML=result;
}
- 完整代码:
activity:
package com.e_valmont.javaandjsinteractivedemo;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.os.Build;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.ValueCallback;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
private static final String TAG = "MainActivity";
private WebView mWebView;
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.loadUrl("file:///android_asset/js_java_interaction.html");//加载本地asset下面的js_java_interaction.html文件
//mWebView.loadUrl("https://www.baidu.com/");//加载本地assets下面的js_java_interaction.html文件
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);//打开js支持
/**
* 打开js接口給H5调用,参数1为本地类名,参数2为别名;h5用window.别名.类名里的方法名才能调用方法里面的内容,例如:window.android.back();
* */
mWebView.addJavascriptInterface(new JsInteration(), "android");
mWebView.setWebViewClient(new WebViewClient());
mWebView.setWebChromeClient(new WebChromeClient());
}
/**
* 自己写一个类,里面是提供给H5访问的方法
* */
public class JsInteration {
@JavascriptInterface//一定要写,不然H5调不到这个方法
public String back() {
return "我是java里的方法返回值";
}
}
//点击按钮,访问H5里带返回值的方法
@TargetApi(Build.VERSION_CODES.KITKAT)
public void onClick(View v) {
Log.e("TAG", "onClick: ");
// mWebView.loadUrl("JavaScript:show()");//直接访问H5里不带返回值的方法,show()为H5里的方法
//传固定字符串可以直接用单引号括起来
mWebView.loadUrl("javascript:alertMessage('哈哈')");//访问H5里带参数的方法,alertMessage(message)为H5里的方法
//当出入变量名时,需要用转义符隔开
String content="9880";
mWebView.loadUrl("javascript:alertMessage(\"" +content+ "\")" );
//Android调用有返回值js方法,安卓4.4以上才能用这个方法
mWebView.evaluateJavascript("sum(1,2)", new ValueCallback<String>() {
@Override
public void onReceiveValue(String value) {
Log.d(TAG, "js返回的结果为=" + value);
Toast.makeText(MainActivity.this,"js返回的结果为=" + value,Toast.LENGTH_LONG).show();
}
});
}
}
js:
<html>
<head>
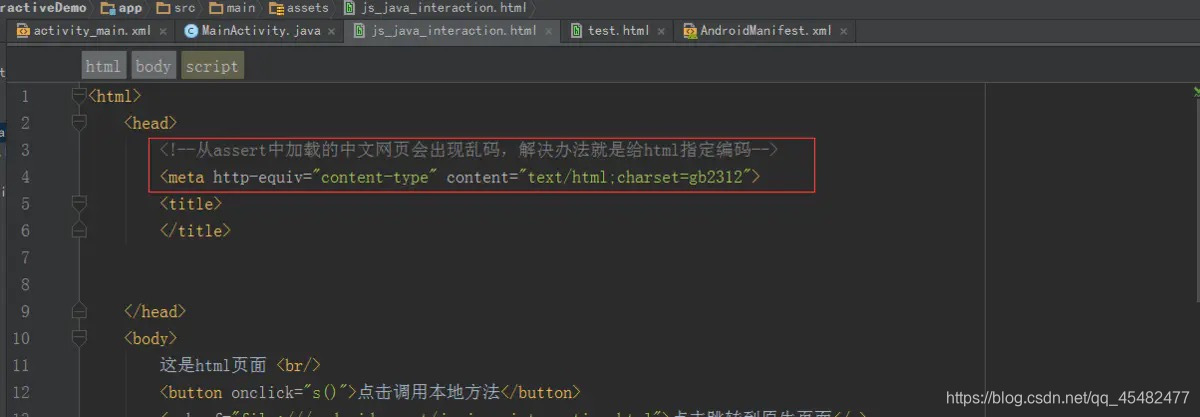
<!--从assert中加载的中文网页会出现乱码,解决办法就是给html指定编码-->
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<title>
</title>
</head>
<body>
这是html页面 <br/>
<button onclick="s()">点击调用本地方法</button>
<a href="file:///android_asset/js_java_interaction.html">点击跳转到原生页面</a>
<p id="p"></p>
<script type="text/javascript">
//有参有返回值的方法
function sum(a,b) {
<!--gygguuuiu-->
return a+b;
}
//有参无返回值的方法
function alertMessage(message) {
alert(message);
}
//无参无返回值的方法
function show(){
//显示hello world
document.getElementById("p").innerHTML="hello world";
}
function s() {
//调用原生的方法,android为约定的别名;back()为原生的方法
var result=window.android.back();
//将返回结果显示在id为p的控件上
document.getElementById("p").innerHTML=result;
}
</script>
</body>
</html>
- 注意事项
(1)当自己写html文件时,可能会出现显示乱码,我们需要指定格式
(2)当H5调用我们的方法时,我们需要把规定的别名传给H5(切记一定不能错),而且我们要在自己的方法里执行H5想要的操作

(3)给H5调用的方法一定要加@JavascriptInterface,不然H5调不到我们的方法

(4) 调用js有参数有返回值的函数时,只有安卓4.4以上才能用webView.evaluateJavascript方法直接拿到返回值;当版本低于4.4的时候,常用的思路是 java调用js方法,js方法执行完毕,再次调用java代码将值返回
①.Java调用JS代码
②.js函数处理,并将结果通过调用java方法返回String call = "javascript:sumToJava(1,2)"; webView.loadUrl(call);
③.Java在回调方法中获取js函数返回值function sumToJava(number1, number2){ window.control.onSumResult(number1 + number2)}@JavascriptInterface public void onSumResult(int result) { Log.i(LOGTAG, "onSumResult result=" + result);}
## 最后:
推荐个文档 [腾讯WebView](https://x5.tencent.com/docs/webview.html),陆续会在填.
<hr style=" border:solid; width:100px; height:1px;" color=#000000 size=1">




















 3123
3123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








