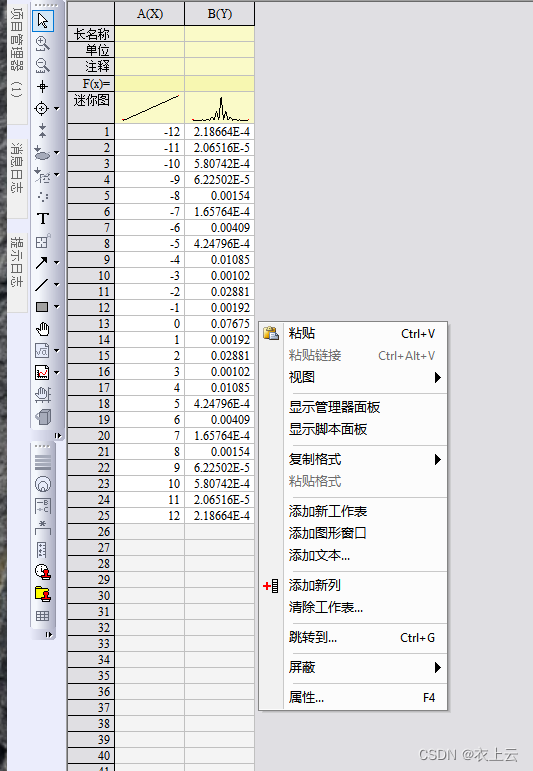
在项目管理器的数据表格视图中,在灰色空白处右键添加新工作表

在新工作表中重新点击左上角导入数据,将本应出现在第二张数据表格的数据放到第一张表格的第二个工作表中,从而减少使用的窗口数量,避免origin被锁定。
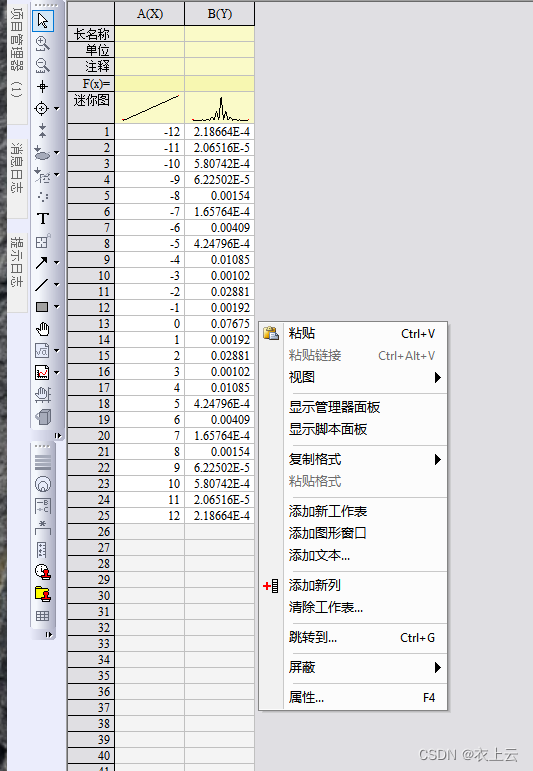
在项目管理器的数据表格视图中,在灰色空白处右键添加新工作表

在新工作表中重新点击左上角导入数据,将本应出现在第二张数据表格的数据放到第一张表格的第二个工作表中,从而减少使用的窗口数量,避免origin被锁定。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


