你们好,我是金金金。

场景

- 侧边栏点击菜单,渲染对应路由页面没有任何问题,当我刷新浏览器出现404(这种情况只出现在动态路由上,静态路由刷新没问题)
排查
我先贴一下代码
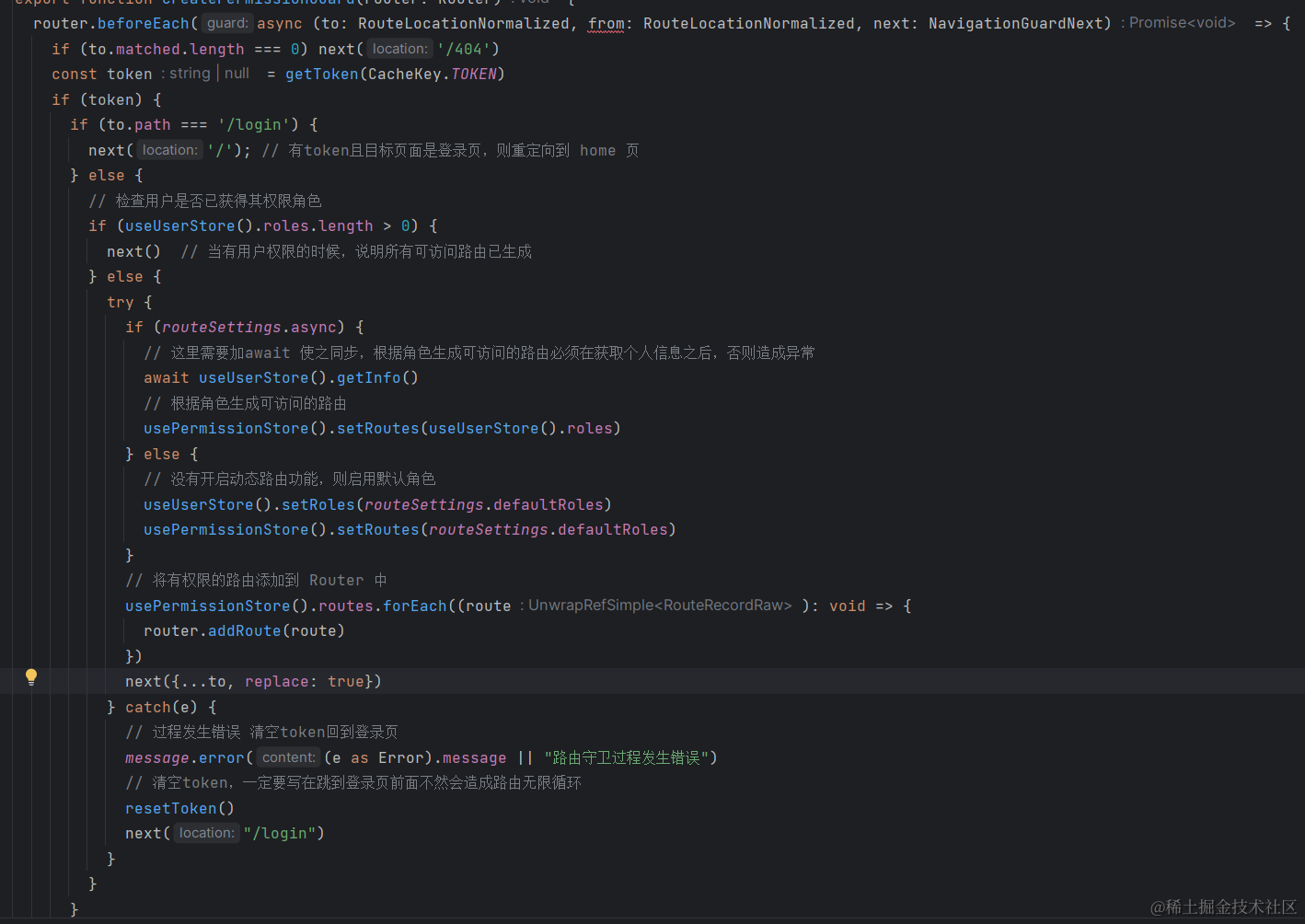
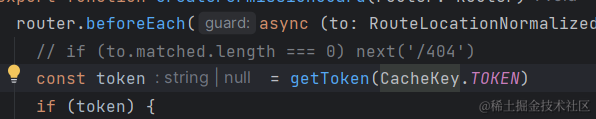
- 路由守卫代码

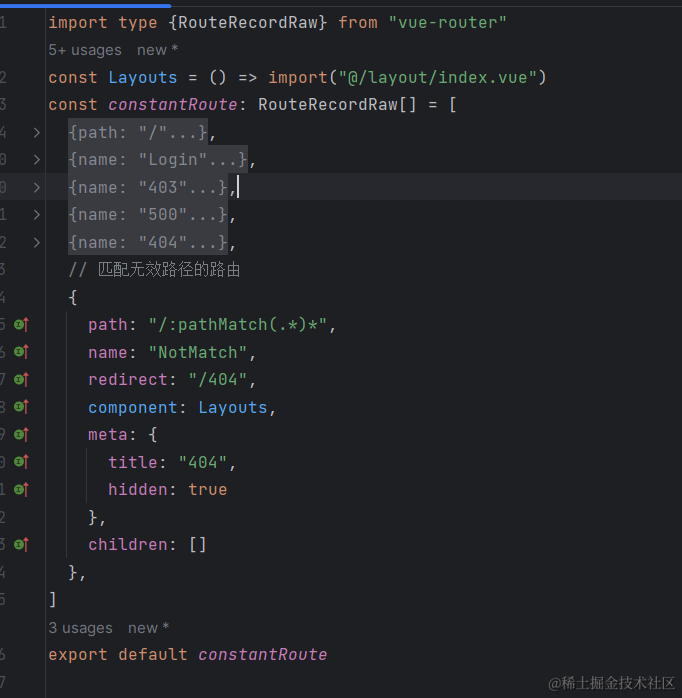
- 静态路由代码

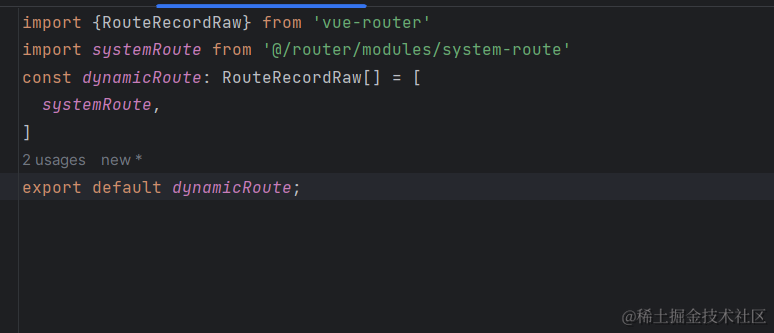
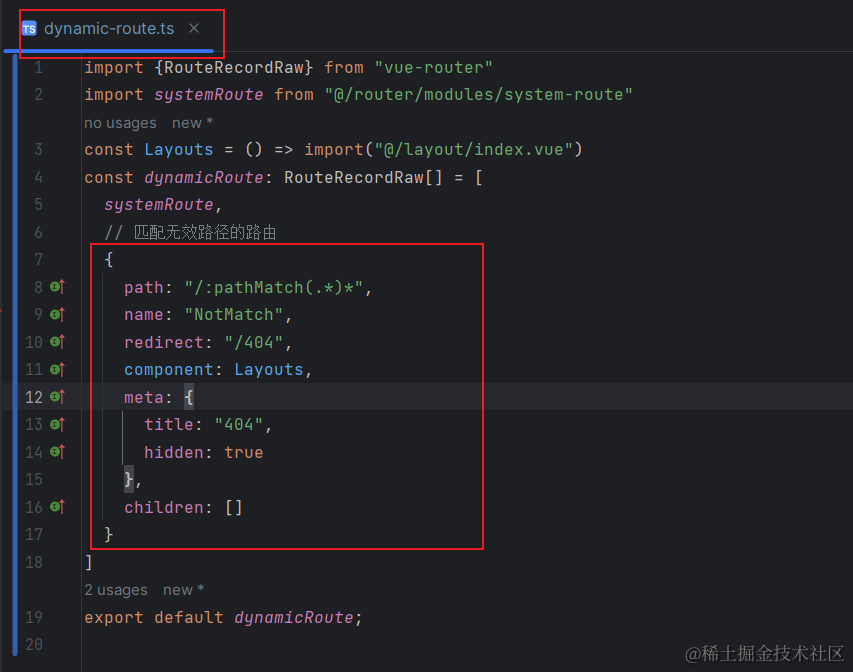
- 动态路由代码

当只有选中动态路由渲染出来的菜单时候刷新浏览器才会
404,我猜想是不是因为没匹配上路由导致?
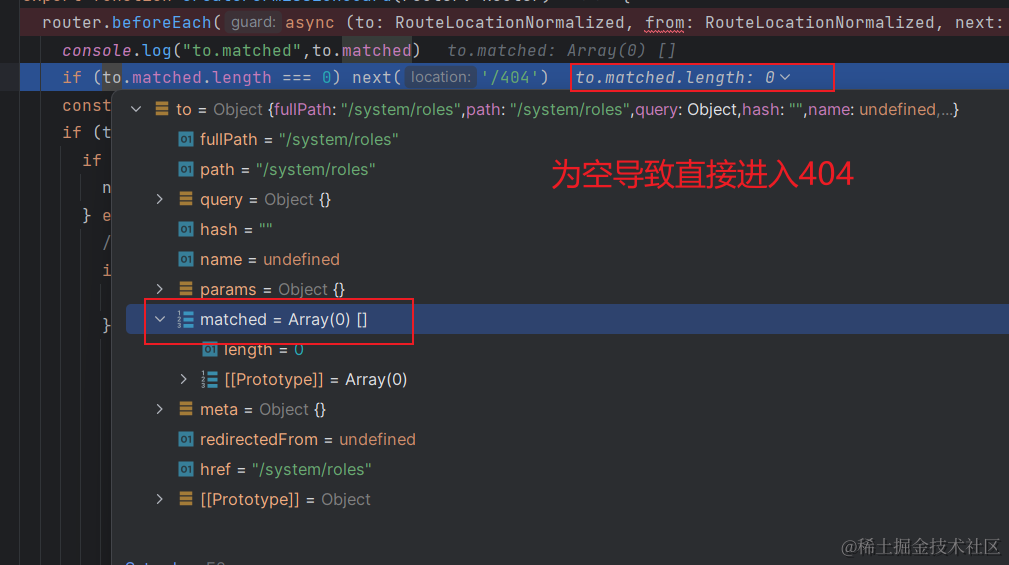
- 首先排查路由守卫,当我点击了一个动态路由渲染出的菜单时,刷新页面时发现
matched为空,难怪一直404,原来如此!原因:因为当页面刷新时,路由数据也被清空了,此时路由数据里面只有静态路由的数据,动态路由的数据还没push进来,这也就是为什么静态路由刷新没事,动态路由刷新404的原因。
- 我们把这行代码注释,我发现,刷新依旧如此还是
404
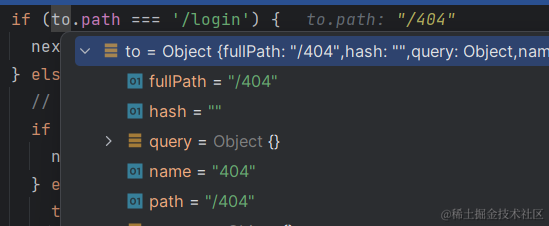
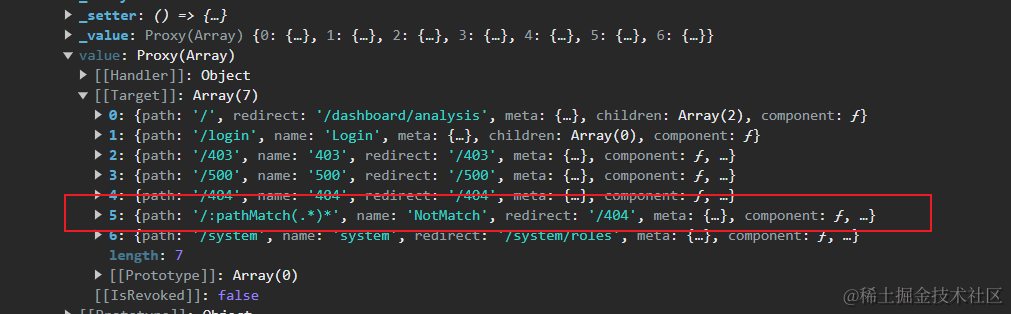
- 通过第二点可以看到,为什么to.path直接变成404了呢?接着我在点击侧边栏的时候输出了一下路由数据
- 问题已经浮现了,原因就是
/:pathMatch(.*)*没在最后一个,导致/system/roles路径先匹配上/:pathMatch(.*)*导致404,咱们把/:pathMatch(.*)*放在最后一个路由即可!!!
造成error的原因
- 路由守卫当中的
to.matched为空数组导致 /:pathMatch(.*)*未写在路由的最后
解决
- 注释掉路由守卫的
to.matched这行代码/:pathMatch(.*)*放在动态路由的最后面
- 已经测试,刷新正常!
总结
- 因为浏览器在刷新时,路由数据也被清空了,此时如果是动态路由的话,路由守卫当中的
to.matched此时肯定为空数组(因为动态路由此时还未加载上),所以导致404/:pathMatch(.*)*没放在路由的最后一个 导致还没匹配完所有的路由就被匹配上从而重定向到404页面了。
- 编写有误还请大佬指正,万分感谢。





























 1013
1013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








