在我们的前端开发中,会经常遇到跨域的问题,每次遇到都会是一件头疼的事,今天就介绍一种在服务端解决的办法。

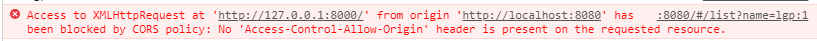
首先先说明一下这个报错的原因,因为vue和nodejs都是在我的电脑上运行的,端口不一样,就出现的跨域的问题,那个有的人会说了,把他们写成同样的端口号不就可以了,我只能微微一笑,以为如果端口号一样的话,当我们访问服务器的时候就只会得到nodejs返回的内容,而把vue的内容跳过,不再多说的,下面就说方法了。
查了很多方法,最后总结出了一个比较简介发方法:
app.all("*", function (req, res, next) {
res.header("Access-Control-Allow-Origin", "*"); //允许所有跨域请求
res.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token");
next();
})
只需要在nodejs中加上上面这段代码就不会报错了,还要另外说一下,我使用了express模块。
刚刚解决这个问题又来了新的问题,当使用post请求的时候,无论在vue端发送什么信息,在nodejs端都只接收到一个空对象,然后又查了一下解决方法:
需要引入新的内容:
import Qs from 'qs'
在axios发起请求的时候加上下面一段代码:
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return Qs.stringify(data)
}],
整体是下面这样:
axios({
method: 'post',
url: 'http://127.0.0.1:8000/blog/addBlog',
transformRequest: [function (data) {
// 对 data 进行任意转换处理
return Qs.stringify(data)
}],
data: {
html: html
}
}).then(function (value) {
console.log(value)
}).catch(function (err) {
console.log('err')
})
这样关于post请求的问题也轻松解决了。
另外,这也这是我个人的解决方法,并不代表最好的方法,如果存在错误,欢迎大佬们指出。

























 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










