1.介绍
CSS预处理器,让CSS具备逻辑和计算能力
目前浏览器和网页不识别less,需要将less文件导出CSS文件,HTML引入CSS文件
2.插件介绍
3.less注释
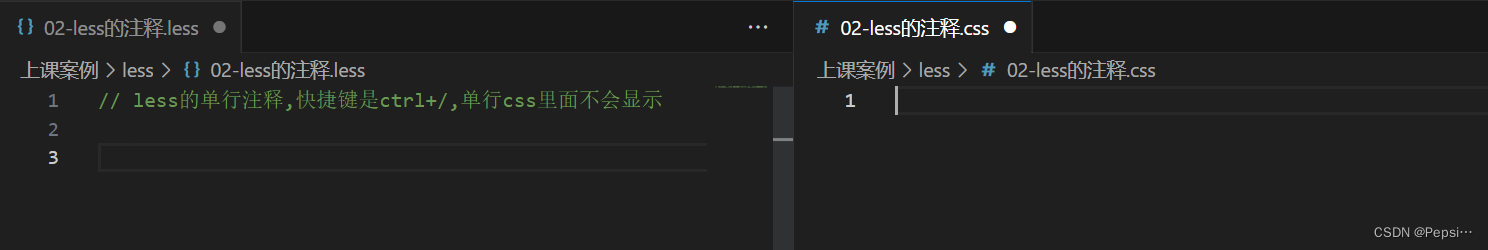
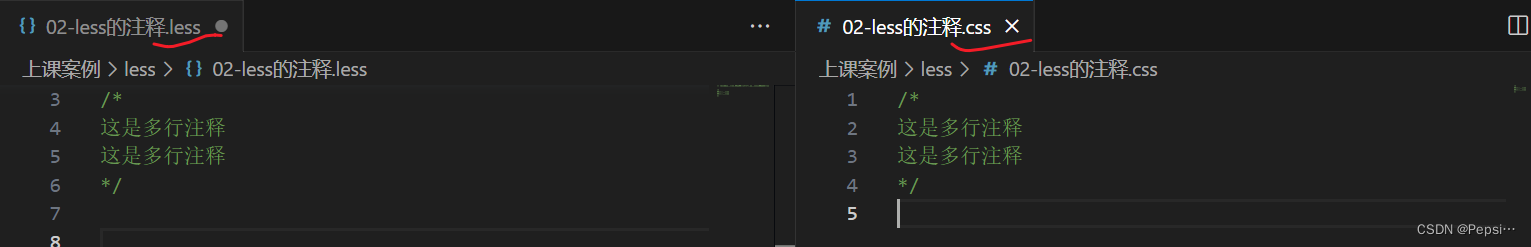
less注释分单行注释和多行注释
单行注释使用 // 进行注释 且css文档不会显示

多行注释用 /* 注释的内容 */ 进行注释,css文档会同步进行读取保存

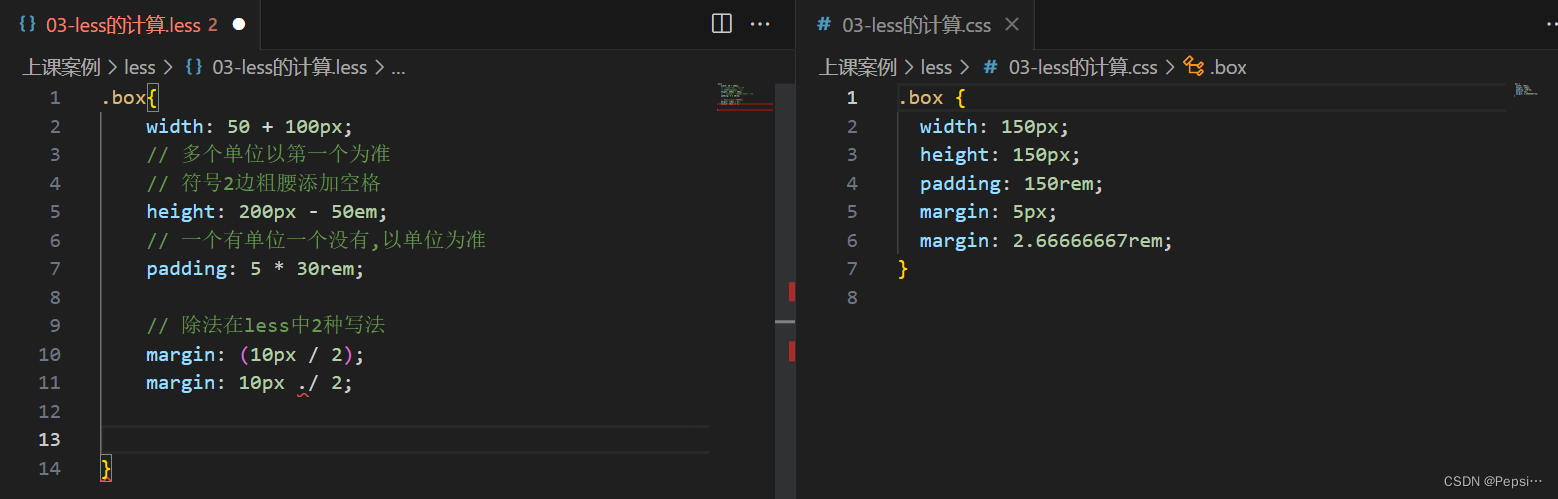
4.处理常用数字计算(加减乘除等)
注意:除法有两种写法,推荐第一种写法,第二种写法虽然也可以读取输出,但是会有报错现象
1.margin: (10px / 2); 推荐 2.margin: 10px ./ 2;

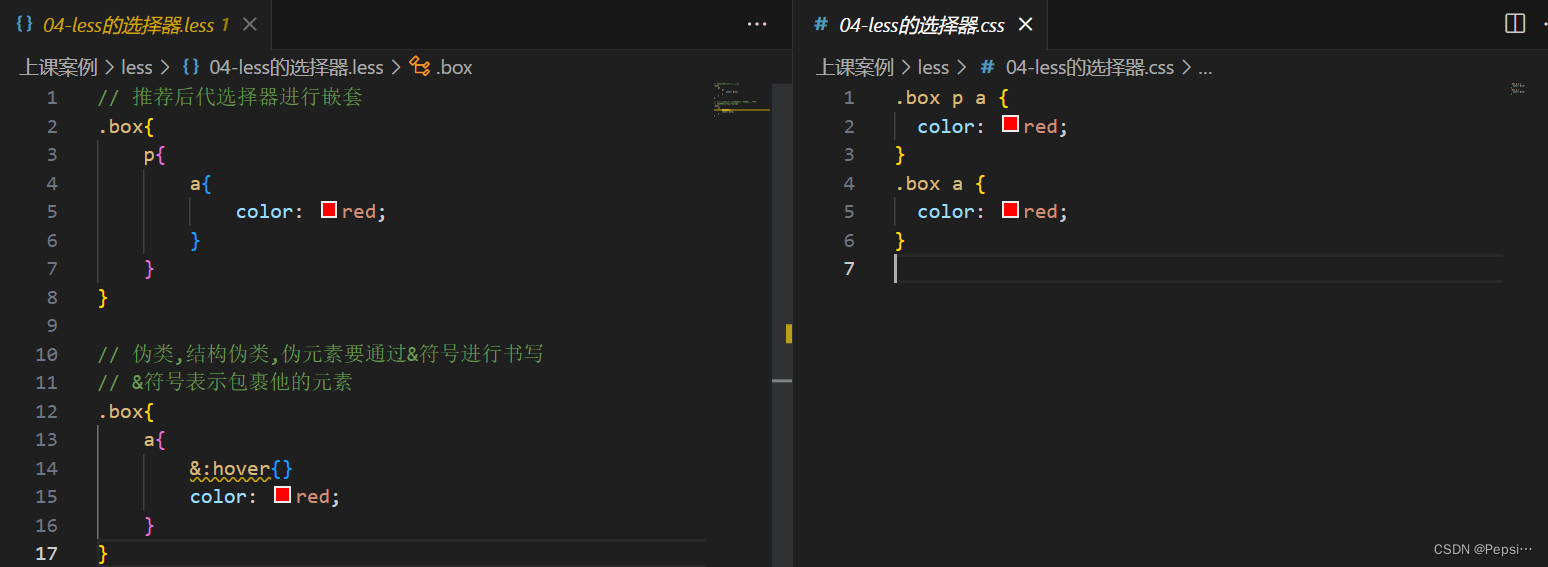
5.嵌套
less处理器语法与css语法没有太大的区别,但是有两点需要注意,那就是在嵌套时后代选择器之间用父套子的结构来进行书写,伪类,结构伪类,伪元素等要通过&符号进行书写,&代表包裹的父元素

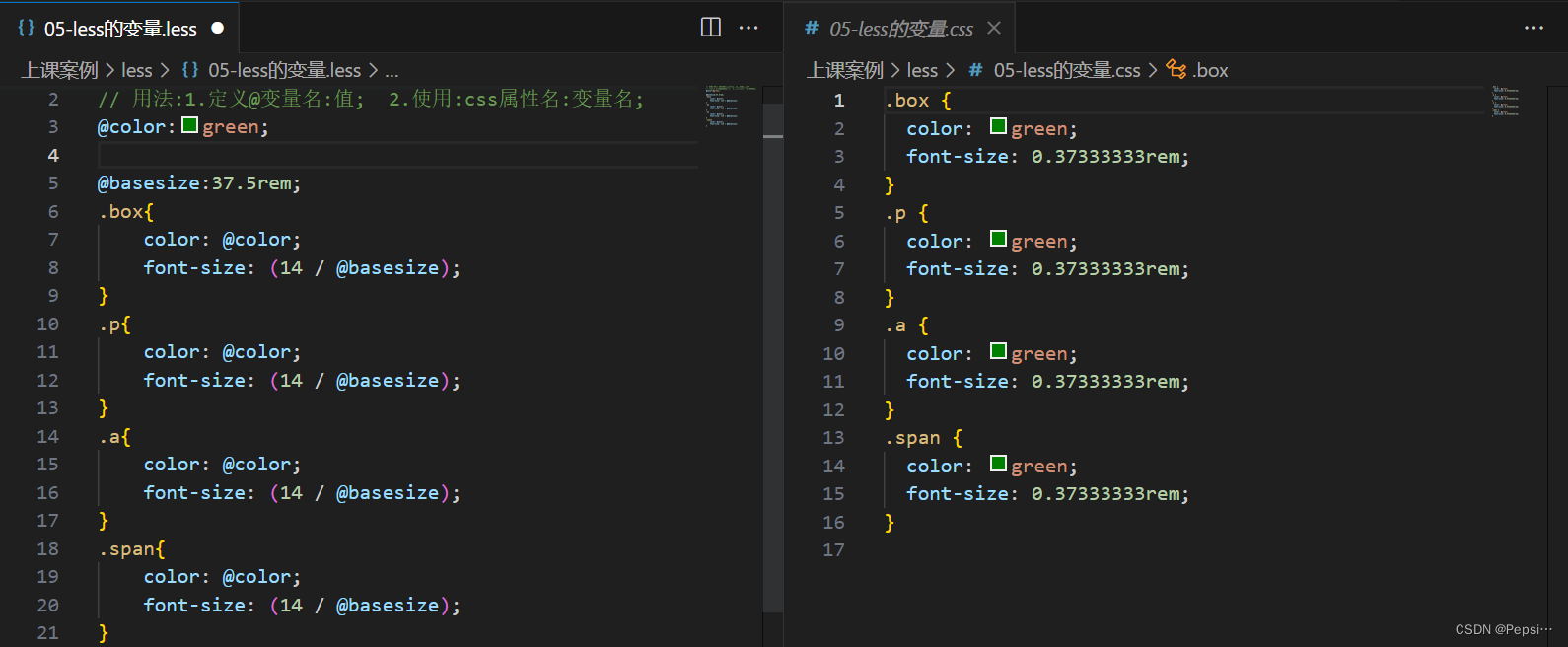
6.变量
变量:容器 存储数据,方便我们后期维护修改和使用
实际用法一共分为两步,1.定义@变量名:值; 2.使用:css属性名:变量名;

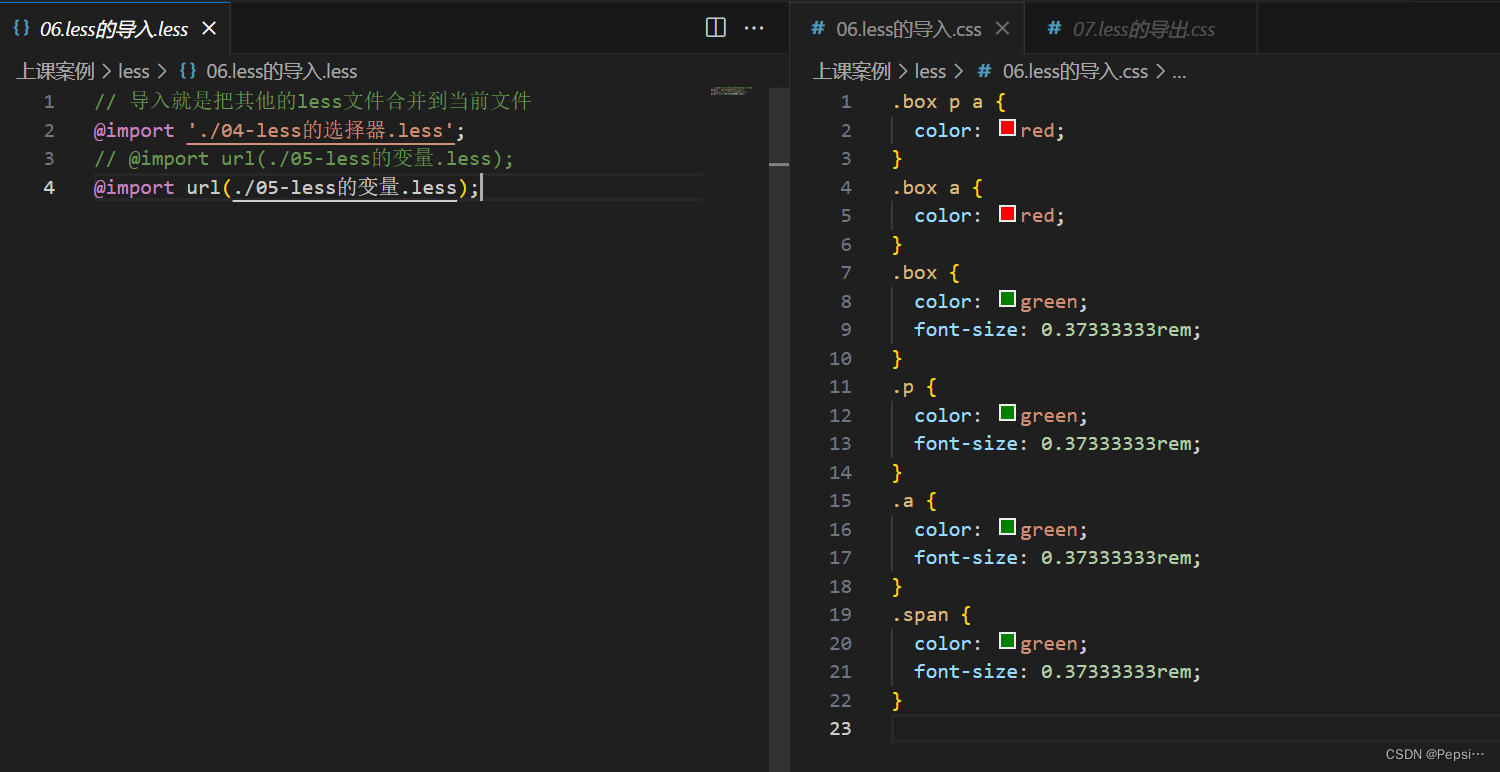
7.导入
导入就是把其他的less文件合并到当前文件 用@import 来进行书写,一共有两种书写方式
1.@import '需要引入的less的路径'; 2.@import url(需要引入的less的路径);
在实际使用中我们比较推荐第一种写法,第二种虽然也可以读取但是会有报错现象

8.导出
既然我们的less预处理器可以导入那么不可或缺的当然还有我们的导出,导出时我们可以通过EasyLess插件控制进行导出并决定导出的路径,当我们配置后想要控制所有的less文件导出的路径时,可以在我们的vscode中,找到设置 → 搜索easy → 在settings.json中编辑上这么一句话就可以啦~
"less.compile": {
"out": "../css/"
},
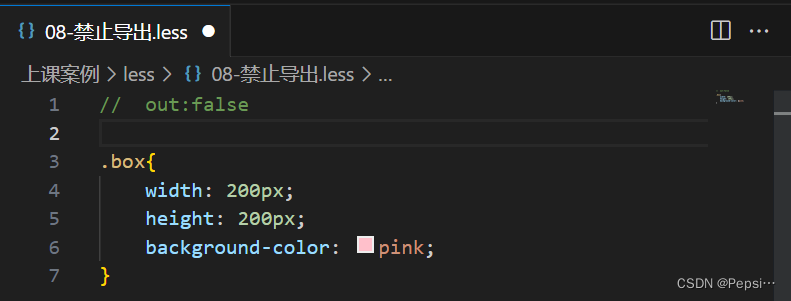
当我们想要控制某一个less文件的导出路径时,只需要在less文件第一行添加 // out:路径
最后一个注意点为禁止导出out:false 这行代码表示的是禁止导出生成css,必须写正在第一行否则不生效


























 591
591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








