一、 a-select/a-cascader/a-time-picker/a-tree-select/a-cascader
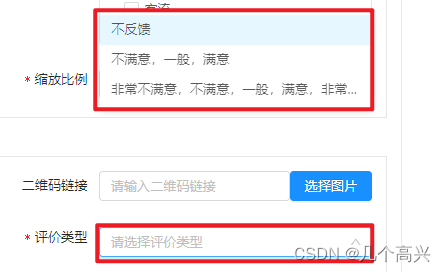
a-select/a-cascader/a-time-picker/a-tree-select/a-cascader问题复现:

解决方法,加入:getPopupContainer="(triggerNode) => triggerNode.parentNode",代码如下:
<a-select :placeholder="$t('l.PleaseSelect') + $t('l.EvaluationType')"
v-decorator="['type', { rules: [{ required: true, message: $t('l.PleaseSelect') + $t('l.EvaluationType') + '!' }] },]"
@change="changeType" :getPopupContainer="(triggerNode) => triggerNode.parentNode">
<a-select-option v-for="(item, index) in appraiseType" :key="index" :value="item.value">
{{ item.name }}
</a-select-option>
</a-select>二、a-input
a-input有时候会有之前输入过的内容,进行提示,但提示框回随页面滚动飘动,问题复现:

解决方法,加入autocomplete="off"取消内容提示,就不会提示,也就不会漂浮了,代码如下:
<a-input v-decorator="[`message[${k}]`,{validateTrigger: ['change', 'blur'],rules: [{required: true,whitespace: true, message: $t('l.PleaseEnter')+'value!',},],},]"
:placeholder="$t('l.PleaseEnter')+'value'" autocomplete="off"/>三、a-date-picker/a-range-picker
a-date-picker问题复现:
c(50条消息) 解决ant design vue DatePicker 随页面滚动_coder_路远的博客-CSDN博客

解决方法,使用getCalendarContainer属性,a-date-picker也适用:
<a-range-picker
style="width: 100%;"
:defaultValue="initDateRange()"
:disabled="disabled"
:getCalendarContainer="getCalendarContainer()"
@change="getDateRange"
/>getCalendarContainer() {
return triggerNode => triggerNode.parentNode;
}






















 7112
7112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










