适配器模式
旧接口格式和使用者不兼容
中间加一个适配转换接口
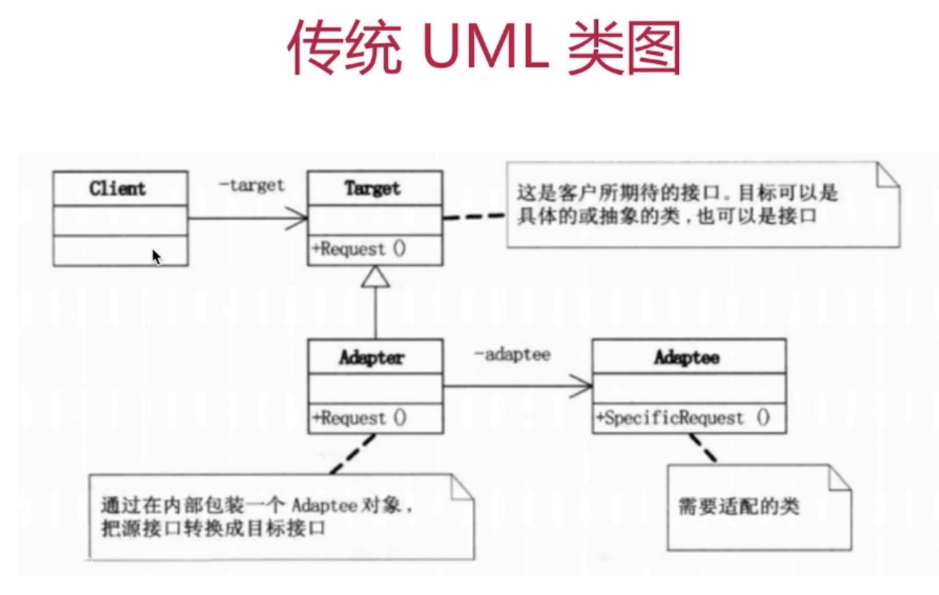
传统的UML类图

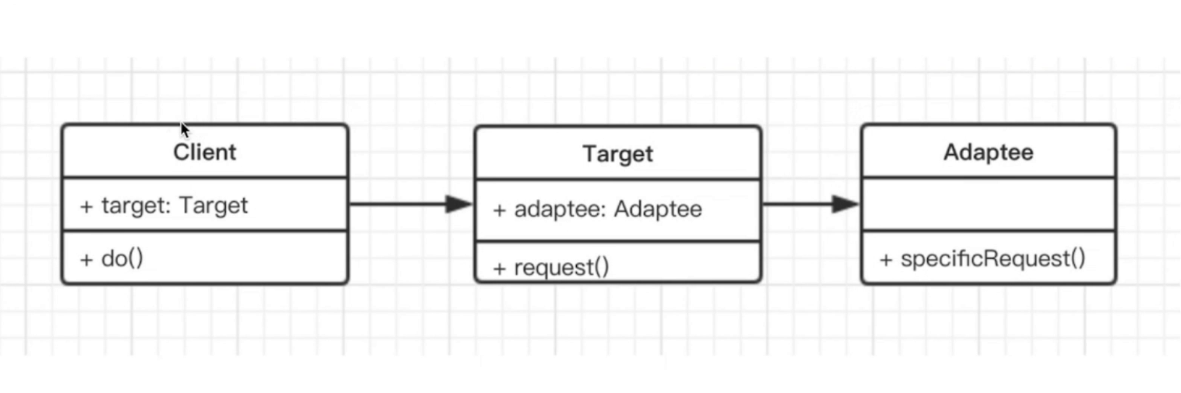
javascripy中的UML类图

class Adaptee {
specificRequest(){
return '德国标准的插头'
}
}
class Target {
constructor(){
this.adaptee = new Adaptee()
}
request() {
let info = this.adaptee.specificRequest()
return `${info}-> 转换器->中国标准插头`
}
}
// 测试
let target = new Target()
let res = target.request()
console.log(res)
使用场景
封装旧接口
// 自己封装的ajax,使用方式如下:
ajax({
url: '/getData',
type: 'Post',
dataType: 'json',
data:{
id:"123"
}
})
.done(function(){})
//但因为历史原因,代码中全是:$.ajax({...})
// 做一层适配器
var $ = {
ajax:function(options){
return ajax(options);
}
}
vue computered
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="example">
<p>Original messageL:"{{message}}"</p>
<p>Computed reversed message:"{{reversedMessage}}"</p>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<script>
var vm = new Vue({
el: "#example",
data: {
message: "hello"
},
computed: {
// 计算属性的getter
reversedMessage: function () {
// 'this' 指向vm实例
return this.message
.split("")
.reverse()
.join("");
}
}
});
</script>
</body>
</html>
设计原则验证
- 将旧接口和使用者进行分离
- 符合开放封闭原则






















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








