【回顾】上篇交代了Map是各种图层(不管是实际上的图层还是由图层构成的对象)的容器,是数据的容器,并不作显示(由视图类绘制)。并重点讲解了由图层构成的复杂图层——高程属性ground和底图属性basemap。
这一篇结合OGC标准,讲一下可操作图层的类型、生成。
注意:如果看不懂这篇,可以先跳过,但是你不知道在JsAPI中用什么图层加载什么数据的时候,这篇需要复习。本篇属于字典类型的教程,方便以后查阅。
转载注明出处,博客园/CSDN/B站/知乎:秋意正寒
1. 图层和数据
真正的地理数据仍然在服务端,服务端怎么可能把那么庞大的数据传给你?它根据前端的请求,在需要几何形状的时候传几何坐标点过来,在需要属性表的属性时再传字段和字段值过来。
那如何连接服务器端的数据和前端浏览器呢?API用图层(Layer)的概念,把你看到的东西和云端服务器的数据连接在一起了。
在Esri家族的产品中,有一个产品叫ArcGIS Enterprise,里面有个组件叫ArcGIS for Server,Server就是通过一个简单的URL(统一资源定位符)连通服务器端和浏览器端,这个URL又被称作REST URL。
大多数图层都遵循了OGC组织制定的规范。
2. OGC与GIS服务解释【可跳跃阅读】
OGC全称开放地理信息系统联盟。正是OGC制定的各种规范,使得GIS服务有序可循。
第2节就简单说几个规范,第3节则将常用的可操作图层对应的ArcGIS Server的服务对应起来。
【!】注意,本节如果看不懂可以先跳过,以后会有大量的例子会用到。
2.1 WMS
网络地图服务,WebMapService。
以ArcGIS为例,一个mxd,就很完整地对应了一个“地图”,因为一个mxd就可以制作一幅多图层、多符号、带标注的地图。可以简单地理解,将mxd文档整体发布到ArcGIS Server上,这个服务是遵守了WMS规范的。
在ArcGIS Server上,这种服务叫MapService。
在其他开源软件(如QGIS)和开源地理服务器上(如GeoServer和MapServer),WMS有其他的实现,ESRI只不过自己细化、拓展了WMS,成为自家的地图服务。
也就是说,WMS≠MapService。但是MapService可以提供WMS服务——这就说明,一个mxd发布的MapService可以包含WMS服务,类似于WMS派生出了MapService。
【注】ESRI也提供了WMS的支持,在发布MapServer和ImageServer时可以启用WMS。见3.1和Server帮助文档。】
在本人的实践中,GeoServer和ArcGIS Server这两大主流地理服务器都支持WMS,WMS最终向前端发来请求返回的,是请求地理范围内的一张图片。
有关WMS还有更详细的各路请求参数,以下WFS、WCS、WPS也是,有能力的朋友可以到OGC官网找到相关标准自行阅读,此处暂不展开。
2.2 WFS
网络要素服务,WebFeatureService。
ESRI将其拓展为FeatureService(即FeatureService≠WFS),但是也对原生的WFS提供了支持,见3.1。
FeatureService支持从文件发布(CSV、Excel、Shapefile),也支持从地理数据库发布,还支持从mxd发布(在发布MapService时启用FeatureService)。
与返回整张图片的WMS不同,WFS返回的是带有几何和属性信息的实际要素,客户端(浏览器)可以将这些要素与属性用于任何类型的地理空间分析。
WFS 服务也支持过滤器,由此用户可以在数据上执行空间查询和属性查询。
在ArcGIS Server发布WFS时,ArcGIS Server会自动忽略栅格图层。WFS仅支持企业地理数据库发布,或者从一个mxd发布。
2.3 WCS
网络表面服务,WebCoverageService。也叫网络覆盖服务,主要是栅格影像。ArcGIS Server上的MapService、ImageService和GeoDataService均可使用从属它们的子一级WCS服务。
用mxd发布MapService时启用WCS(WCS只会识别栅格图层,矢量图层等其他图层会被忽略),当然也可以单独拿一幅栅格影像发布ImageService时启用WCS,也可以在发布GeoDataService时启用WCS。
WCS 的数据源应为下列任一数据形式:
- 有栅格图层的地图文档(mxd)
- 栅格数据集或镶嵌数据集(在Geodatabase中)
- 引用栅格数据集或镶嵌数据集的图层文件(.lyr)
- 包含栅格数据的地理数据库(10.1及以上的Server不支持mdb)
【注】WCS中的C=Coverage,但是不等于ArcGIS早期版本的Coverage数据。
尽管WCS的数据源很多,但是都绕不开一个核心词:Coverage,也即覆盖数据,也即栅格数据,可以是影像栅格,也可以是普通含义上的栅格。
2.4 WMTS
网络瓦片(切片)地图服务,WebMapTileService。
这个在发布MapService和ImageService的缓存服务时,进行多级别切图即可调用WMTS,无需开启WMTS(因为切图默认就是WMTS)。
有关如何在发布MapService或ImageService时创建作缓存服务,请参考:点我
目前,JsAPI和OpenLayers支持ArcGIS Server的WMTS。
与WMS最大的区别就是WMTS可以将地图切成多个网格,在不同的比例尺下切出N套缓存小方片,把WMS返回的整张大图切开,有利于网络传输。
2.5 WPS(与图层无关,但是属于OGC常用规范也顺带一提)
网络处理服务,WebProcessService。
即在服务器端进行地理处理任务,结果再返回到客户端。在ArcGIS Server中拓展为GPService(即Geoprocess Service)。
同样,在发布GPService时可以启用WPS服务。但是此文讲的是可操作图层,这里就不展开了,待到后期讲GPService和Task时会展开。
目前,uDig、Openlayers均支持ArcGIS Server上的WPS。而JsAPI使用的是GPService本身。
3. 图层与Server服务对应表
注意!并不是所有的图层都用Server上的服务创建(如GraphicLayer、GeoJSONLayer、CSVLayer等),也并不是所有的服务都是拿来创建图层的(如后期学到的Task要用到NAService等)。
ps:Server上的服务不仅仅可以在JsAPI调用,Runtime SDK开发的产品也能用。
3.1 JsAPI 3.X & 4.X图层对比

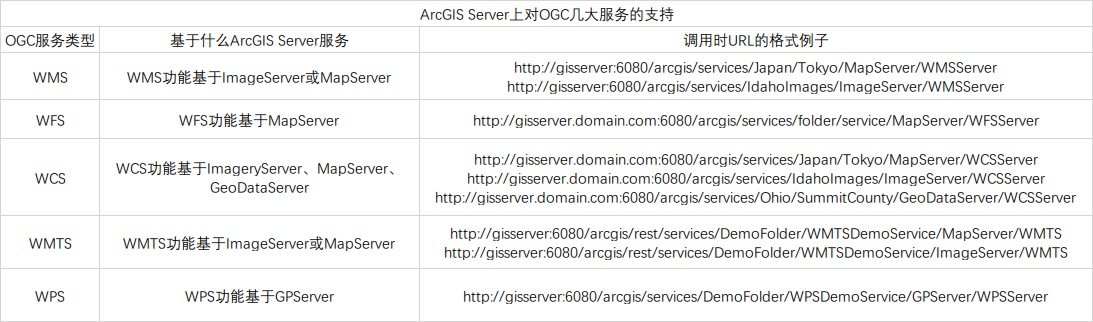
需要说明的是,OGC各种标准的支持如下图所示。

有关更详细的ArcGIS Server发布这些常用OGC服务的教程,请看ArcGIS Server在线帮助。
3.2 举例说明
在3.x中(3.25),创建WMSLayer、ArcGISDynamicMapServiceLayer举例:
// 3.25 jsAPI创建WMS图层
var map = new Map('map', { basemap: 'streets', center: [-96, 37], zoom: 4 }); var wmsLayer = new WMSLayer('https://sampleserver1.arcgisonline.com/ArcGIS/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/WMSServer', { resourceInfo: resourceInfo, visibleLayers: ['1', '2'] }); map.addLayers([wmsLayer]);
以上为WMSLayer,以下是ArcGISDynamicMapServiceLayer。
// 3.25 创建独有的ArcGIS动态地图服务图层
var map = new Map("mapDiv", { sliderOrientation : "horizontal" }); var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer("https://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Population_World/MapServer", { "opacity" : 0.5, "imageParameters" : imageParameters }); map.addLayer(dynamicMapServiceLayer);
在4.x中(4.8),创建MapImageLayer、PointCloudLayer举例:
// jsAPI版本4.8 创建独有的地图图像图层
var layer = new MapImageLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer" }); map.add(layer);
以上为MapImageLayer,以下是PointCloudLayer。
// jsAPI 4.8 利用场景服务创建独有的点云图层
var layer = new PointCloudLayer({ url: "https://tiles.arcgis.com/tiles/V6ZHFr6zdgNZuVG0/arcgis/rest/services/BARNEGAT_BAY_LiDAR_UTM/SceneServer" }); map.add(layer);
注意,jsAPI的图层类型有很多,除了MapImageLayer和PointCloudLayer这两种图层外,大多数图层不仅可以用ArcGIS Server上的服务创建,也可以用PortalID创建。
3.3 ArcGIS Server上其他服务有什么用
见Server的帮助文档。Server上不仅有数据类型的服务(上表),还有处理类型的服务,例如用于支持网络分析的NAServer等。
























 2835
2835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








