
const navLink = document.querySelectorAll('.nav-link')
console.log(navLink,typeof navLink);
function linkAction(){
const navMenu = document.getElementById('nav-box')
navMenu.classList.remove('show-menu')
}
navLink.forEach(n =>{
n.addEventListener('click', ()=>{
console.log(n);
linkAction
})
})
问题描述
今天遇到个有点意思的问题,使用forEach()遍历document.querySelectorAll获取的DOM节点时出现的报错,虽然不影响正常使用,但有强迫整的我看不得一点报错。
报错原因
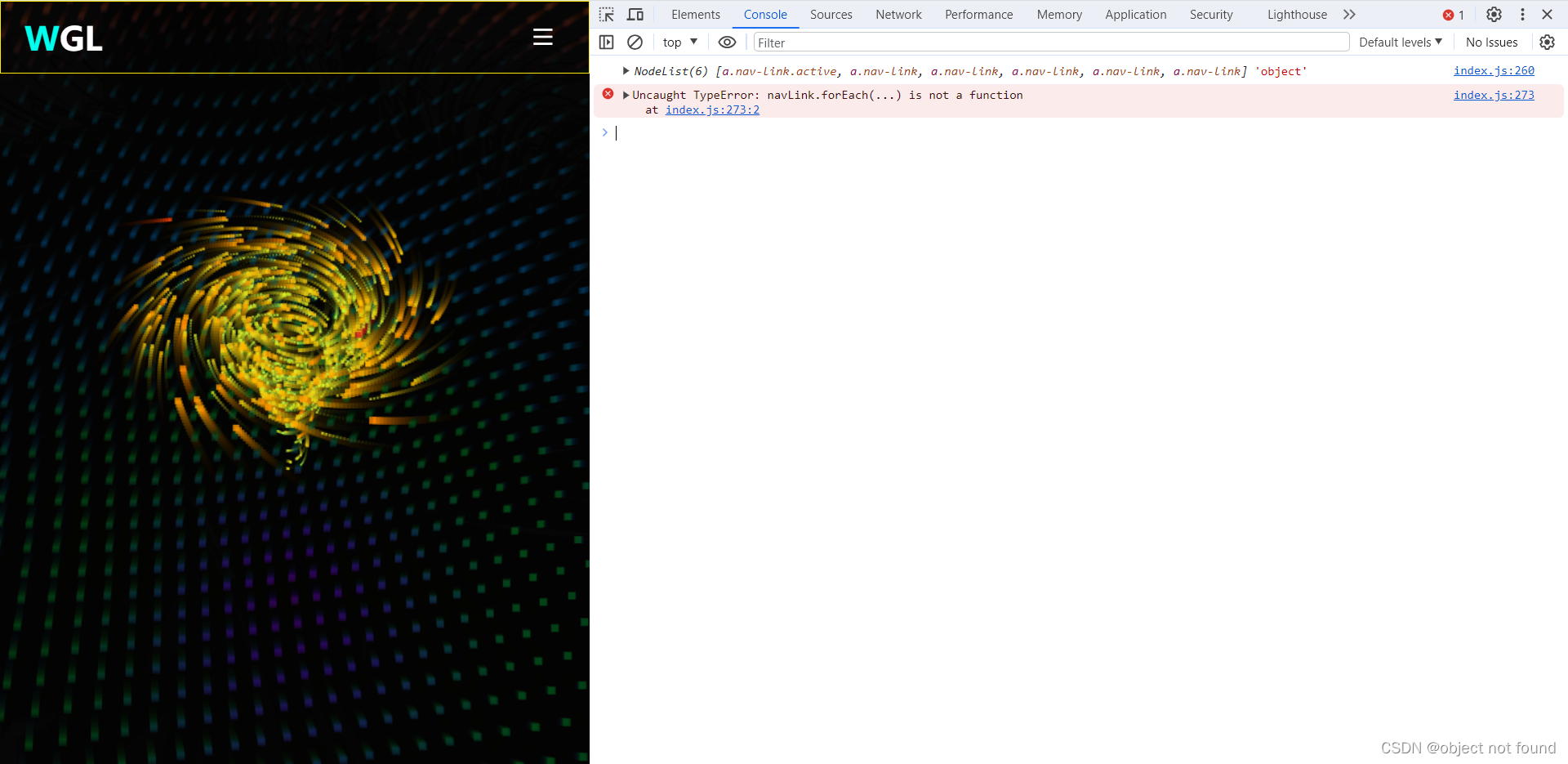
![]()
原因:首先我们可以明显的看到获取的DOM元素明显的是一个数组,原型上也有forEach()方法,看上去是不是很合理,但是有趣就有趣在这个获取到的DOM元素数组经过typeof检测其实是一个对象,正是这一点导致数组forEach()方法报错。
解决办法
使用for()循环代替forEach()或者使用遍历对象的方法遍历即可
























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










