1.innerHTML innerText操作div和span
innerText和innerHTML属性什么区别?
相同点: 都是设置元素内部的内容。
不同点:
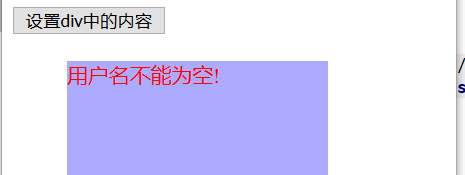
innerHTML会把后面的 “字符串”当做一段HTML代码解释并执行 。
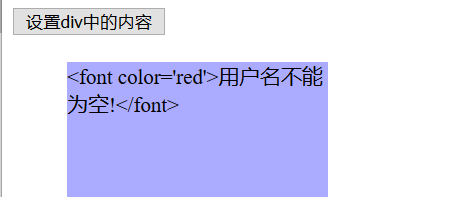
innerText,即使后面是一段HTML代码,也只是将其当做普通的字符串来看待。
<body>
<style type="text/css">
#div1{
background-color: #abacff;
width: 200px;
height: 200px;
boder:1px solid black;
position: absolute;
top:50px;
left:50px;
}
</style>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
var divElt = document.getElementById("div1");
// divElt.innerHTML = "ssssssssssssss";
// divElt.innerHTML = "<font color='red'>用户名不能为空!</font>";
divElt.innerText = "<font color='red'>用户名不能为空!</font>";
}
}
</script>
<input type="button" id="btn" value="设置div中的内容"/>
<div id="div1"></div>
</body>



2.去除字符串的前后空白trim
<head>
<meta charset="UTF-8">
<title>004-去除字符串的前后空白trim</title>
</head>
<body>
<script type="text/javascript">
// 低版本的IE浏览器不支持字符串的trim()函数,怎么办?
// 可以自己对String类扩展一个全新的trim()函数!
String.prototype.trim = function () {
// alert("扩展之后的trim方法");
// 去除当前字符串的前后空白
// 在当前的方法中的this代表的就是当前字符串.
//return this.replace(/^\s+/, "").replace(/\s+$/, "");
return this.replace(/^\s+/,"").replace(/\s+$/,"");
}
window.onload = function () {
document.getElementById("btn").onclick = function () {
var oldValue = document.getElementById("username").value;
var newValue = oldValue.trim();
alert("--->" + newValue + "<---");
}
}
</script>
<input type="text" id="username"/>
<input type="button" id="btn" value="获取用户名"/>
</body>
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








