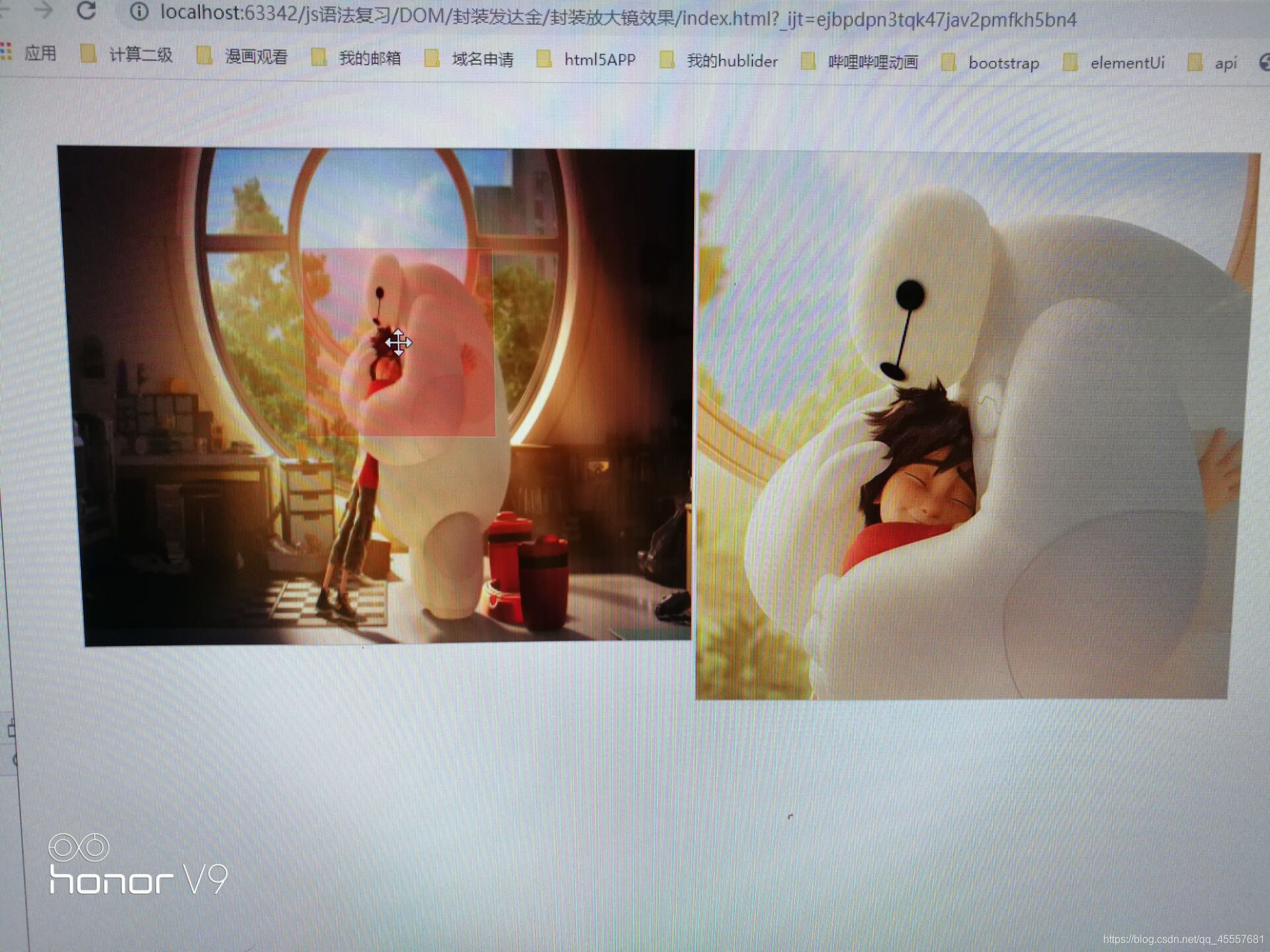
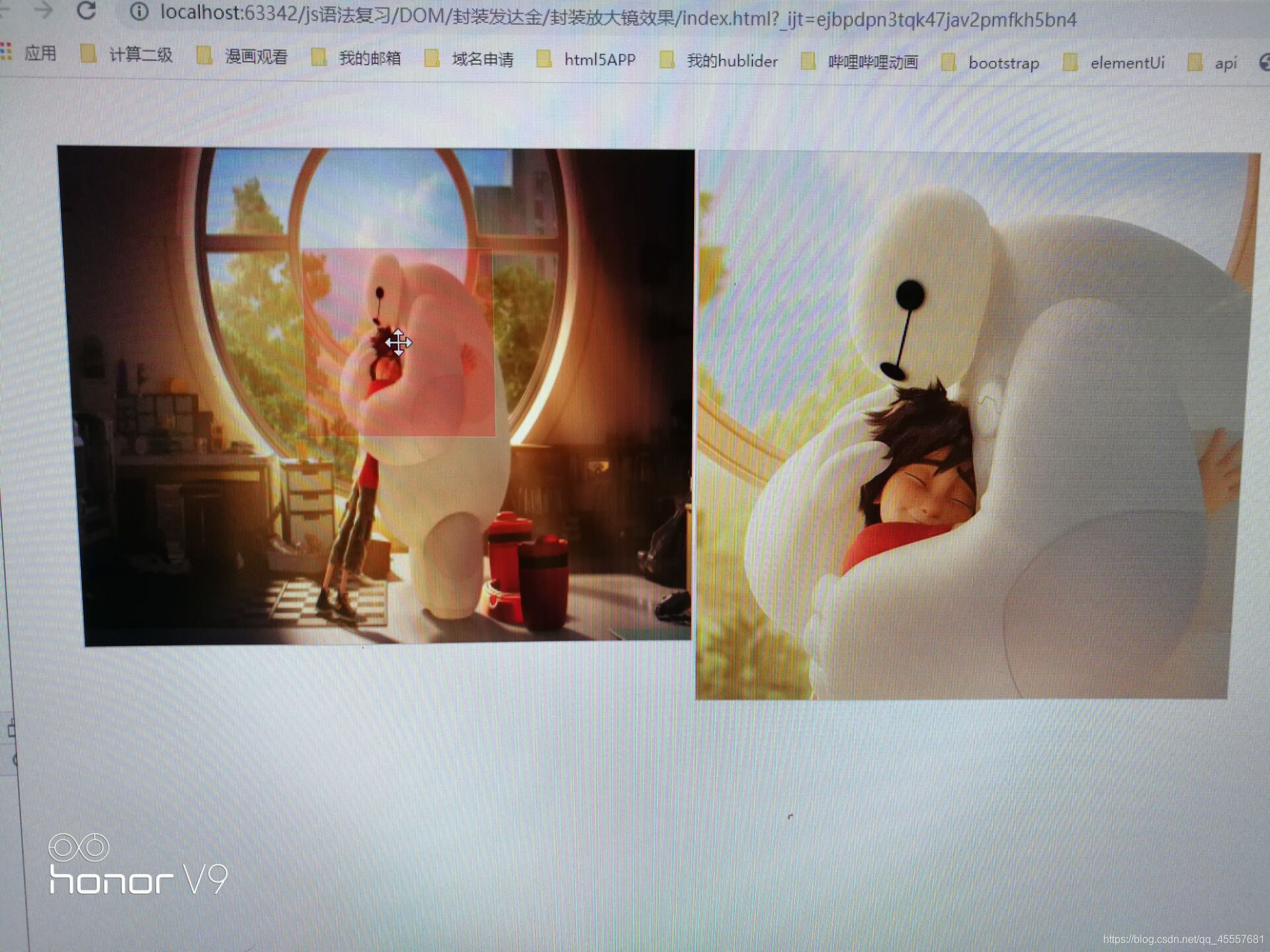
仿淘宝放大镜 封装效果
放大镜是做好了,但是没有下面小型导航无法选择放大图片,后期我会在封装出来的。由于考试当前 考完试我会在推出vue的放大效果。一下时代码
1.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/index.css" rel="stylesheet">
</head>
<body>
<div class="magnify">
<div class="magnify_conatiner">
<div class="magnify_preview">
<img class="sizeimg" src="../../../image/1.jpg" alt="">
<div class="magnif_mask"></div>
<div class="margnif_big">
<img class="bigImg" src="../../../image/1.jpg" alt="">
</div>
</div>
</div>
</div>
</div>
<script src="js/index.js"></script>
<script>
var list = {
BackgroundColor:'red',
Opacity:0.2,
size:1.5
}
init(list)
</script>
</body>
</html>
css代码
.magnify_conatiner {
width: 500px;
height: 500px;
margin: 50px 50px;
}
.magnify_conatiner .magnify_preview {
position: relative;
height: 400px;
border: 1px silver solid;
background-color: red;
}
div.magnify_preview .sizeimg {
height: 100%;
width: 100%;
}
.magnify_conatiner .magnify_preview .magnif_mask{
position: absolute;
top: 0;
left: 0;
opacity: .5;
border: 1px solid #ccc;
cursor: move;
display: none;
}
.margnif_big{
position: absolute;
display: none;
top: 0px;
left: 501px;
width: 450px;
height: 450px;
z-index: 999;
border: 1px solid #ccc;
overflow: hidden;
}
.margnif_big img{
position: absolute;
top: 0;
left: 0;
}
3.封装的 js代码
function init(obj) {
if (obj.BackgroundColor && obj.size) {
var maskBigColor = obj.BackgroundColor
var maskSize = obj.size
var maskOpacity = obj.Opacity
if(maskOpacity === undefined){
maskOpacity = 0.2
}
var magnify_preview = document.querySelector('.magnify_preview')
var mask = document.querySelector('.magnif_mask')
var big = document.querySelector('.margnif_big')
var bigIMG = document.querySelector('.bigImg')
mask.style.height = obj.size * 100 + 'px'
mask.style.width = obj.size * 100 + 'px'
mask.style.backgroundColor = obj.BackgroundColor
mask.style.opacity = maskOpacity
magnify_preview.addEventListener('mouseover', function () {
mask.style.display = 'block'
big.style.display = 'block'
})
magnify_preview.addEventListener('mouseout', function () {
mask.style.display = 'none'
big.style.display = 'none'
})
magnify_preview.addEventListener('mousemove', function (e) {
var x = e.pageX - this.offsetLeft
var y = e.pageY - this.offsetTop
var maskX = x - mask.offsetWidth / 2
var maskY = y - mask.offsetHeight / 2
var magnify_previewX = magnify_preview.offsetWidth
var magnify_previewY = magnify_preview.offsetHeight
var maskMaxX = magnify_preview.offsetWidth - mask.offsetWidth
var maskMaxY = magnify_preview.offsetHeight - mask.offsetHeight
if (maskX <= 0) {
maskX = 0
} else if (maskX >= magnify_previewX - mask.offsetWidth) {
maskX = magnify_previewX - mask.offsetWidth
}
if (maskY <= 0) {
maskY = 0
} else if (maskY >= magnify_previewY - mask.offsetHeight) {
maskY = magnify_previewY - mask.offsetHeight
}
mask.style.left = maskX + 'px'
mask.style.top = maskY + 'px'
var bigMaxX = bigIMG.offsetWidth - big.offsetWidth
var bigImgY = bigIMG.offsetHeight - big.offsetHeight
var bigX = maskX * bigMaxX / maskMaxX
var bigY = maskY * bigImgY / maskMaxY
bigIMG.style.left = - bigX + 'px'
bigIMG.style.top = - bigY + 'px'
})
} else {
console.log('error')
}
}
- 就这么多了谢谢了
- 后期考完试我会继续的 图片大家自己更改吧我没有用网图
效果展示
























 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








