1、项目创建
首先我们要安装好vue,网上安装教程很多,这里就不就行介绍啦
下面我们就可以进行,我们的项目创建了
首先打开一个我们需要创建项目的目录
 在该目录下打开我们的cmd
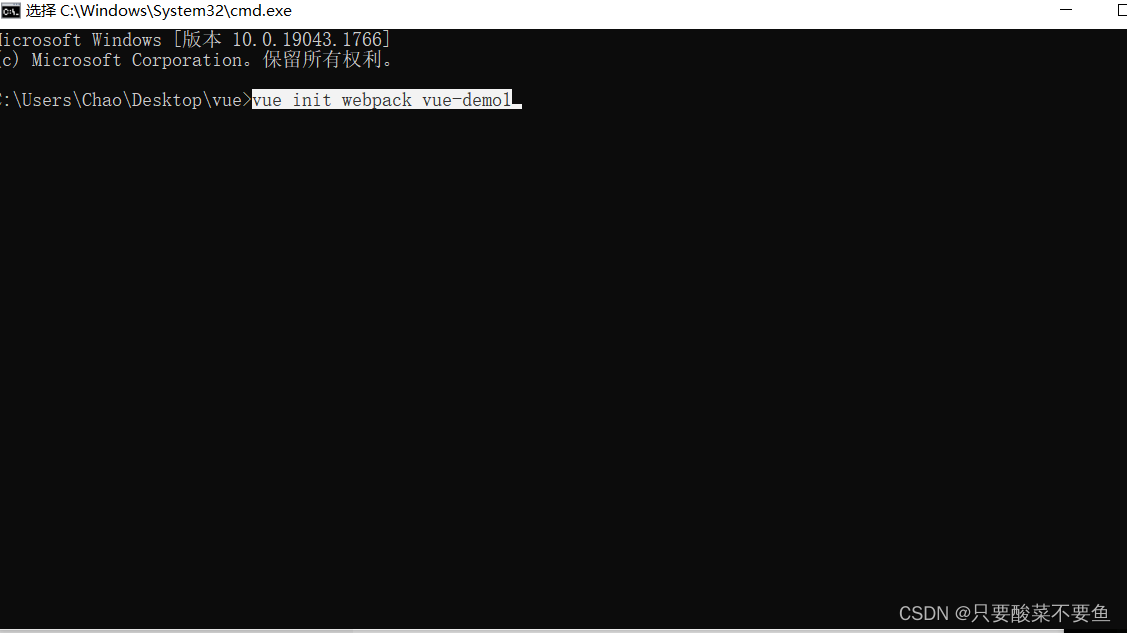
在该目录下打开我们的cmd
vue init webpack vue-demo1 #这里的vue-demo1就是我们所要创建的项目的名称
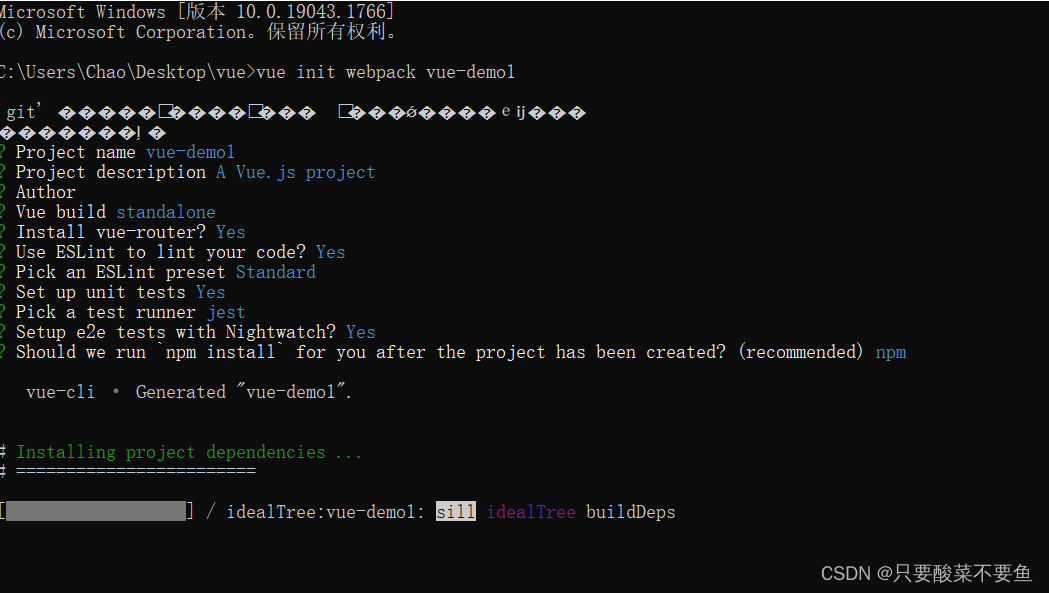
剩下的就一直回车就可以了

等着创建完成就可以了

然后,我们cd进入到我们刚刚创建的工程目录中

在输入我们的运行命令npm run dev就可以进行运行了

出现项目这个页面就表示我们运行成功啦
输入上面的地址就能访问到我们的页面了

项目成功搭建完成
2、打包
这里为了演示效果,我继续写个简单的hello word的页面
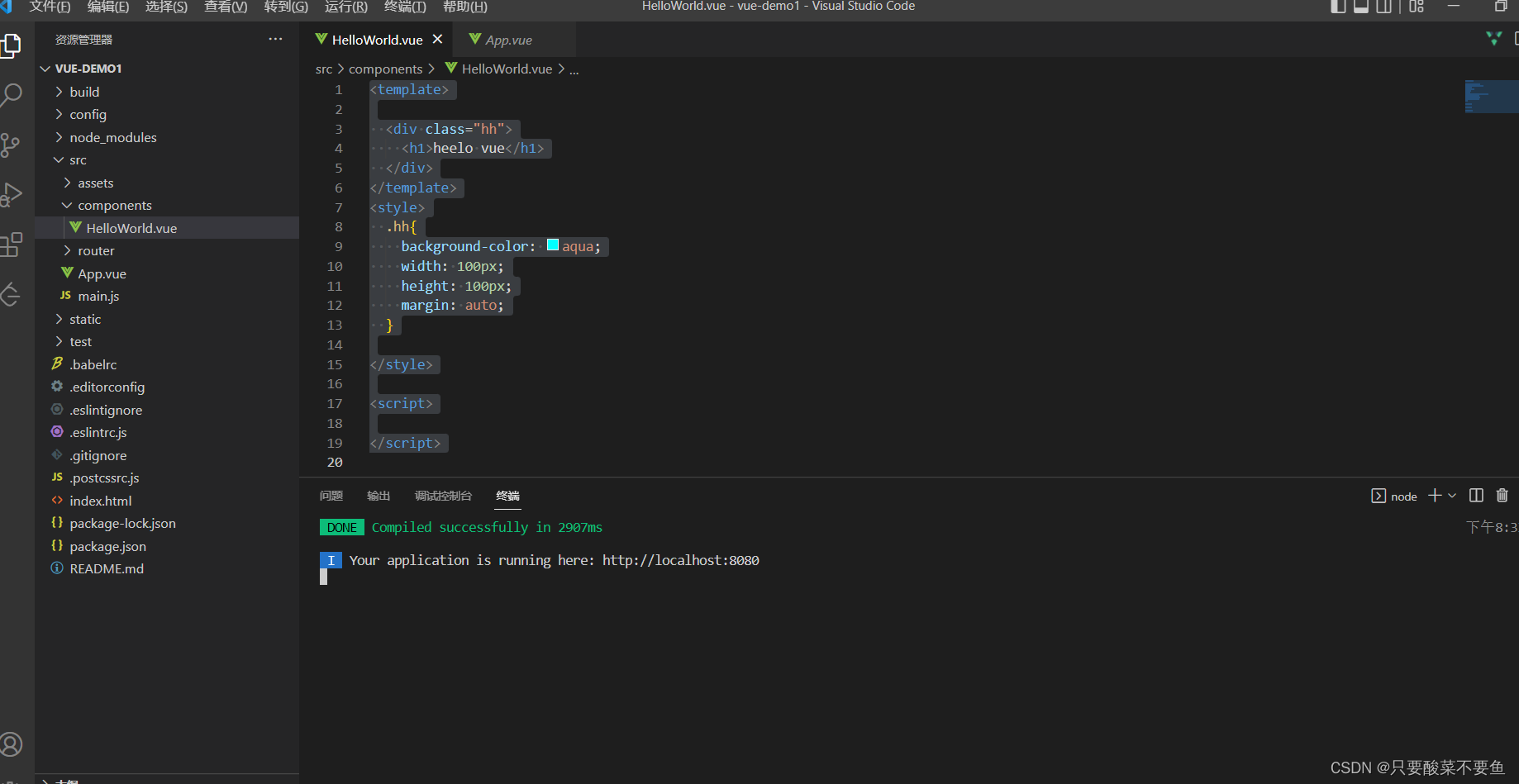
这里写一个HelloWord.vue吧
<template>
<div class="hh">
<h1>heelo vue</h1>
</div>
</template>
<style>
.hh{
background-color: aqua;
width: 100px;
height: 100px;
margin: auto;
}
</style>
<script>
</script>
然后我直接npm start就可以运行了

访问我们的页面看看效果

页面写完,我们就可以进行服务器上面的部署了
3、部署
由于服务器到期了,这里就开个本地虚拟机进行演示吧
1)打包
将我们的vue项目进行打包
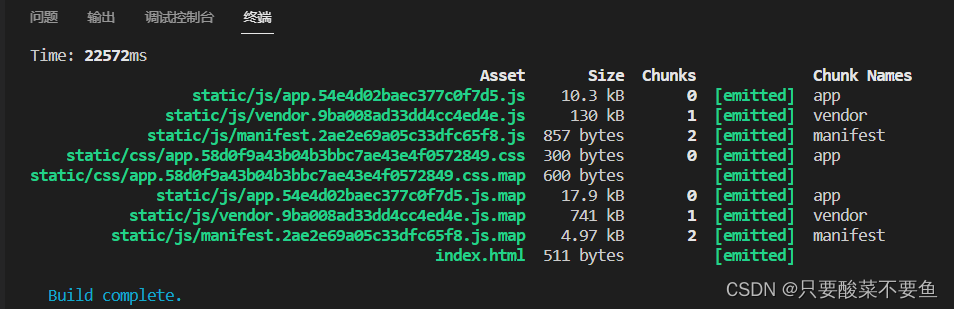
直接npm run build即可
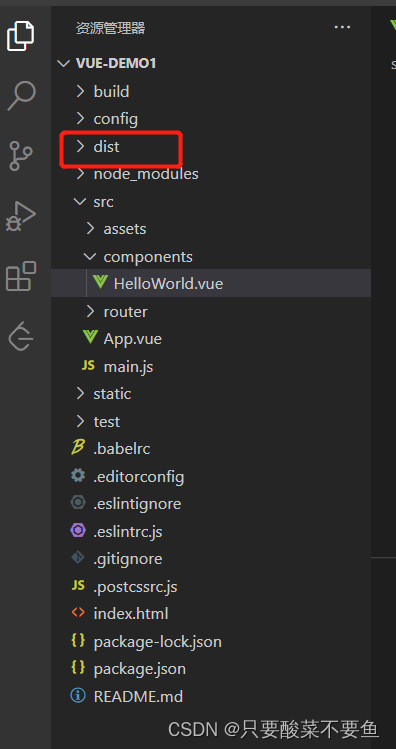
 这时我们的项目工程有也会出现
这时我们的项目工程有也会出现dist文件夹,这就是我们打包好了的包

2)上传服务器
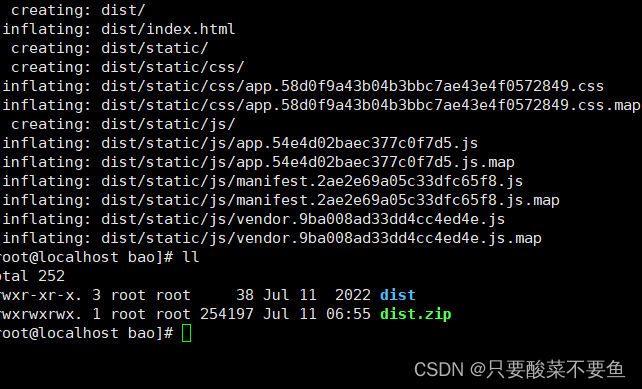
我们将dist进行压缩以便于上传至服务器(这里就是我们的虚拟机)
采用rz命令进行文件的上传

上传完后,采用chomd 777 dist.zip改变其权限

然后采用unzip dist.zip命令进行解压

3)配置Nginx
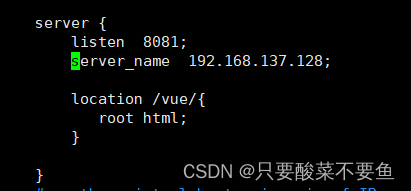
解压完成进行可以Nginx的配置了

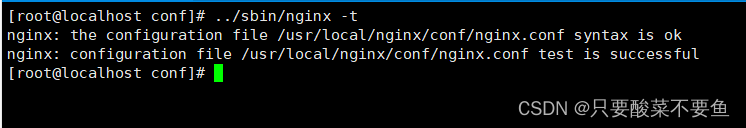
采用nginx -t命令进行配置检查,显示successful即表示配置没问题

然后启动(nginx)或者重启(nginx -s reload)进行nginx的启动即可
然后就可以访问到我们的页面了






















 7113
7113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








