元素节点的主要属性
1. innerHTML 获取或修改该元素节点内的HTML结构内容
<div>
</div>
<script>
var div = document.getElementsByTagName('div')[0]
</script>
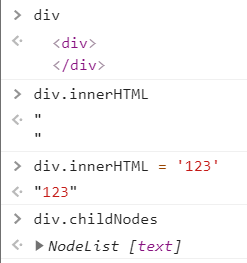
获取元素节点HTML结构并向其内部添加文本节点


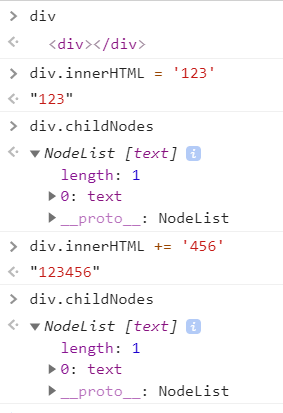
向元素节点HTML结构中追加文本内容


注意:
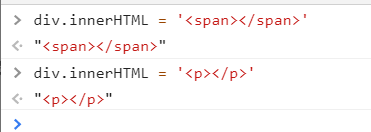
可向元素节点HTML结构中添加(带样式的)元素节点

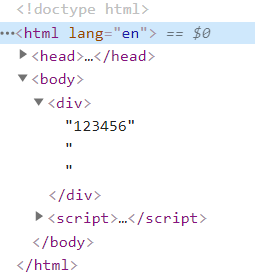
修改元素节点的HTML结构内容时要注意,如果元素节点内有其他的结构,会覆盖其他结构


2. innerText(火狐不兼容)/ textContent(火狐兼容 老版本IE不兼容)获取或修改该元素节点内的文本内容
<div>
<i>123</i>
<span>456</span>
</div>
<script>
var div = document.getElementsByTagName('div')[0];
</script>
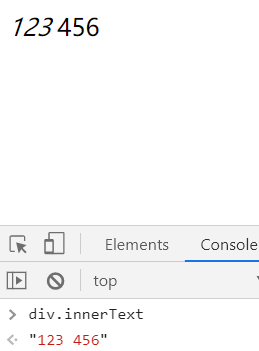
获取div元素节点内的文本内容
 、
、
修改元素节点的文本内容时要注意,如果元素节点内有其他的子节点,会覆盖其他子节点


注意:
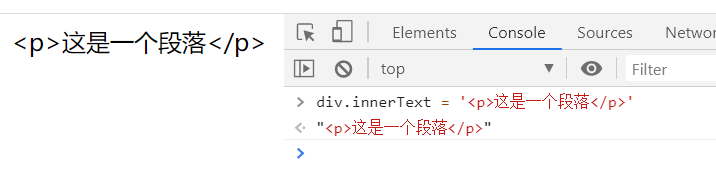
不可向元素节点HTML结构中添加元素节点,标签会被转义为字符串

元素节点的主要方法
1. ele.setAttribute() 设置元素节点的属性
<div>
<i>123</i>
<span>456</span>
</div>
<script>
var div = document.getElementsByTagName('div')[0]
</script>

2. ele.getAttribute() 获取元素节点的属性值
示例同ele.setAttribute()方法






















 730
730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








