1.setInterval(func(),间隔毫秒); 设置定时器,每隔一段时间执行一次函数;返回一个唯一的标识,用于清除这个定时器
var firstTime = new Date().getTime();
var timer = setInterval(function(){
var lastTime = new Date().getTime();
console.log(lastTime - firstTime);
firstTime = lastTime;
},1000)
clearInterval(timer);

2.setTimeout(func(),间隔毫秒); 设置定时器,隔一段时间后,再执行函数,并且只执行一次;返回一个唯一的标识,用于清除这个定时器
var timer = setTimeout(function(){
console.log('a');
},1000)

3.clearInterval(定时器标识); 通过定时器的唯一标识,来清除setInterval定时器
var i = 0;
var timer = setInterval(function(){
console.log(i++);
if(i > 10){
clearInterval(timer);
}
},1000)

4.clearTimeout(定时器标识); 通过定时器的唯一标识,来清除setTimeout定时器
以上四个方法都是全局对象window上的方法,内部函数this指向window;
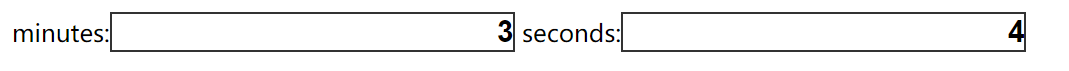
例题:设置一个计时器,到三分钟停止
minutes:<input type = 'text' value = '0'>
seconds:<input type = 'text' value = '0'>
<script>
var minutesNode = document.getElementsByTagName('input')[0];
var secondsNode = document.getElementsByTagName('input')[1];
var minutes = 0;
var seconds = 0;
var timer = setInterval(function(){
seconds ++;
if(seconds == 60){
seconds = 0;
minutes ++;
}
secondsNode.value = seconds;
minutesNode.value = minutes;
if(minutes == 3){
clearInterval(timer);
}
},1000)























 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








