前端项目使用的字体包格式为ttf,如果手上的字体包格式是otf,首先要进行格式转换

使用Font Creator 传入otf文件,另存为ttf文件即可,以 SourceHanSerifCN-Light.otf 为例
打开速度挺慢的 得耐心等 界面长这样

文件➡另存为(默认存为ttf格式)

如果你的项目所需的改字体的文字很多,可直接导入
但如果只是个别的文字需要该字体,可压缩字体包,毕竟整个字体包挺大的
压缩字体包
使用 Fontmin 进行字体包压缩

打开界面长这样



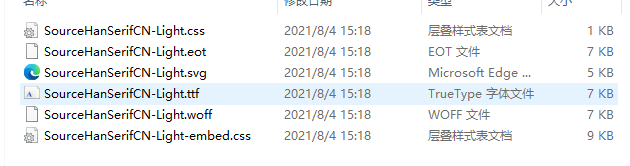
我只需要ttf格式的文件
<style>
//引入字体包
@font-face{
font-family: "SourceHanSerifCN-Light";
src: url("~@/assets/fonts/SourceHanSerifCN-Light.ttf");
}
//使用方式
span{
font-family: "SourceHanSerifCN-Light";
}
</style>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








