<div class="banner">
<iframe
src="https://www.xxx.com/index.html"
frameborder="0"
></iframe>
</div>
我们知道em是相对于父元素的font-size的属性值进行缩放,那如果em单位在iframe标签上或iframe标签里的另一个文档中呢?
在iframe标签上

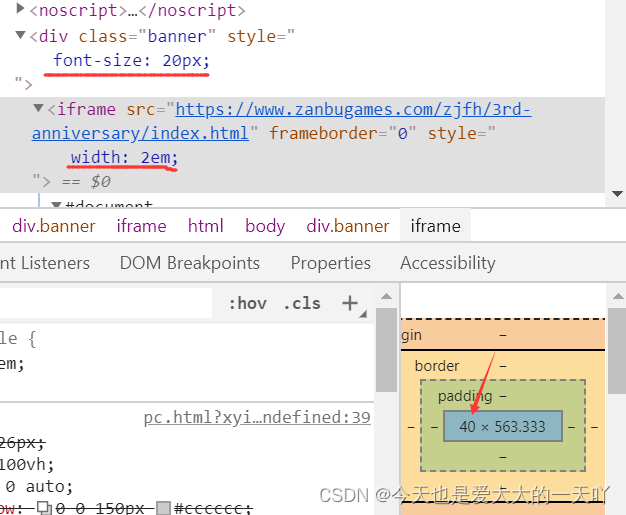
给banner元素添加属性font-size为20px,设置iframe标签的宽度为2em,可以看到iframe的宽度是以banner元素的font-size属性值为标准进行放缩的
在iframe标签里

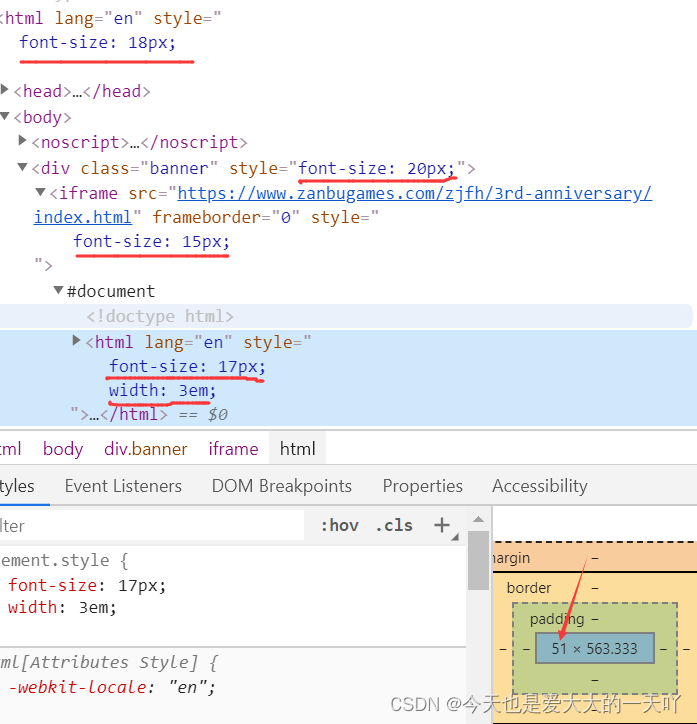
可以看到,我给外层文档的html标签、banner元素、iframe标签 和 内层文档的html标签都设置了不同的font-size属性值,给内层文档的html标签设置width为3em,是以内层文档的html的font-size属性值为标准进行放缩
总之就是,iframe外的,包括iframe本身的元素上的em单位以它在外层文档中的父元素的font-size属性为参照;iframe内层文档里的元素,以它在内层文档中的父元素的font-size属性为参照,与外层文档无关





















 4894
4894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








