问题描述
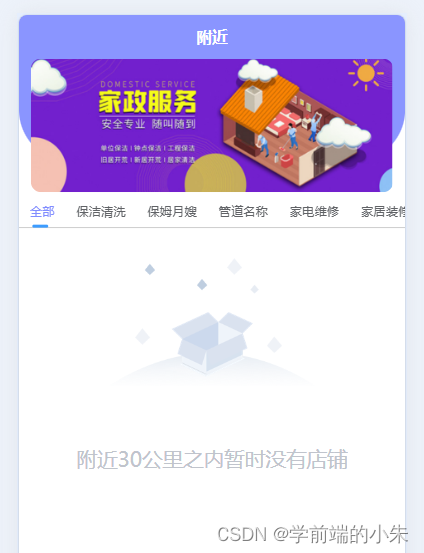
在uniapp项目中使用Tabs标签选项卡进行滑动的时候控制台报错
![]()

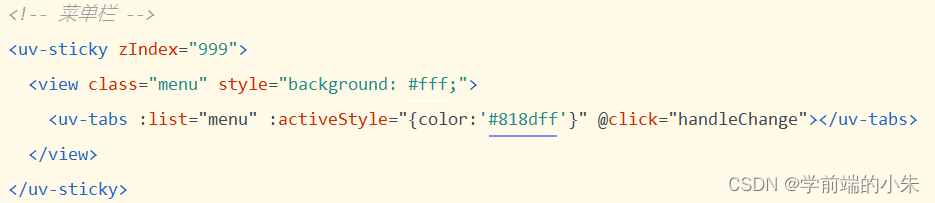
实现代码截图

解决方式
一、修改样式
首先说网上提供的使用CSS样式进行修改,这个方式随让能不让控制台报错,但是这也会导致菜单无法进行滑动,所以并不可取。
<style>
*{
touch-active:none;
}
</style>二、修改源码
这个也是网上提供的方法,先在控制台找到报错代码的位置,以及文件目录位置,然后在编辑器中打开报错的文件,找到报错位置,然后在执行e.stopPropagation();与e.preventDefault();的if语句中加上一个条件判断 e.cancelable,即可。【但是我没有找到相关的文件】
if (status !== '11' && this.direction === 'vertical' && !(parseInt(status, 2) & parseInt(direction, 2))&& e.cancelable) {
e.preventDefault();
e.stopPropagation();
}
三、修改当前页面,将可以下拉刷新关闭
此方法可以完美的解决掉上述的报错问题。
{
"path": "pages/nearby/nearby",
"style": {
"navigationBarTitleText": "附近",
"navigationBarBackgroundColor": "#8a95ff",
"navigationBarTextStyle": "white",
/* "enablePullDownRefresh": true */
}
},




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








