一、创建空白项目
1.1 通过DevEco Studio选择新建项目

1.2 选择Empty Ability ==》Next
 1.3 填写内容,其他默认值即可,点击Finish即可完成项目的创建
1.3 填写内容,其他默认值即可,点击Finish即可完成项目的创建

Project name:项目名称
Bundle name:应用的包名
Save location:项目代码存储的路径
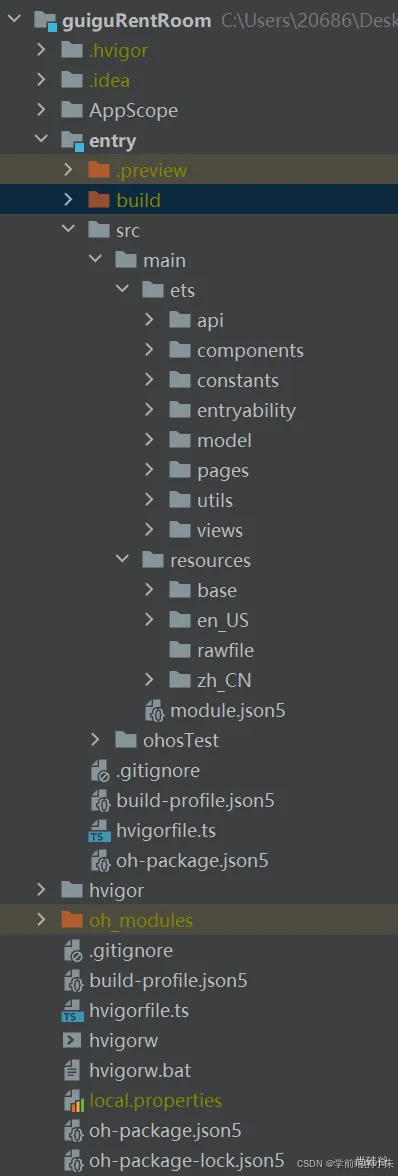
1.4 创建好的项目目录如下所示

二、设置项目图标和标题
2.1 修改项目图标
引入图片资源,放入指定目录,覆盖掉之前图片即可。
目录:entry ==》src ==》main ==》resources ==》base ==》media
图片:



2.2 修改项目标题
需要修改EntryAbility_label字段的值,同时因为项目没有做国际化语音配置,所以直接使用中文即可。
1、文件:entry =》src =》main =》resources =》base =》element =》string.json
{
"string": [
{
"name": "module_desc",
"value": "module description"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "硅谷租房"
}
]
}2、文件:entry =》src =》main =》resources =》zh_CN =》element =》string.json
{
"string": [
{
"name": "module_desc",
"value": "模块描述"
},
{
"name": "EntryAbility_desc",
"value": "硅谷租房描述"
},
{
"name": "EntryAbility_label",
"value": "硅谷租房"
}
]
}3、文件:entry =》src =》main =》resources =》en_US =》element =》string.json
{
"string": [
{
"name": "module_desc",
"value": "module description"
},
{
"name": "EntryAbility_desc",
"value": "description"
},
{
"name": "EntryAbility_label",
"value": "RentRoom"
}
]
}实际应用名称和图标并不是只能这么写,它可以进行配置:entry =》src =》main =》module.json5
其中 icon 就是配置应用图标,label就是配置应用名称。
三、项目目录说明
3.1 目录截图

3.2 目录说明
├─ .hvigor -------------------------------- 构建生成的缓存等信息
├─ .idea ---------------------------------- 项目的配置信息:编译配置、文件编码信息等
├─ AppScope ------------------------------- 应用/服务的全局公共资源目录
| ├─ resource ---------------------------- 应用/服务的全局资源
| └─ app.json5 --------------------------- 应用/服务的全局配置信息
├─ entry ---------------------------------- 应用/服务模块,编译构建生成一个 HAP
| ├─ .preview ---------------------------- 预览项目编译、配置信息等
| ├─ build ------------------------------- 预览项目编译、配置信息等
| ├─ src --------------------------------- 项目源码目录
| | ├─ main
| | | ├─ ets --------------------------- 用于存放 ArkTS 源码
| | | | ├─ api ------------------------ 接口函数目录
| | | | ├─ components ----------------- 公共组件目录
| | | | ├─ constants ------------------ 常量目录
| | | | ├─ entryability --------------- 应用/服务的入口
| | | | | └─ EntryAbility.ts
| | | | ├─ model ---------------------- 类型目录
| | | | ├─ pages ---------------------- 应用/服务包含的页面
| | | | ├─ utils ---------------------- 工具函数目录
| | | | └─ views ---------------------- 页面中组件目录
| | | ├─ module.json5 ------------------ Stage 模型模块配置文件,主要包含 HAP 的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
| | | └─ resources --------------------- 用于存放应用/服务所用到的资源文件
| | | ├─ base
| | | | ├─ element
| | | | | ├─ color.json ----------- 颜色
| | | | | ├─ float.json ----------- 浮点型
| | | | | └─ string.json ---------- 字符串
| | | | ├─ media ------------------- 图片、视频、音频等
| | | | └─ profile
| | | | └─ main_pages.json ------ 页面 page 的路径配置信息,所有需要进行路由跳转的 page 页面都要在这里进行配置。
| | | ├─ en_US ---------------------- 英文语言
| | | ├─ rawfile -------------------- 任意格式资源
| | | └─ zh_CN ---------------------- 中文语言
| | └─ ohosTest ------------------------- 单元测试目录
| ├─ .gitignore -------------------------- 模块的 Git 忽略文件
| ├─ build-profile.json5 ----------------- 模块配置信息,包括签名、产品配置等
| ├─ hvigorfile.ts ----------------------- 模块构建配置任务脚本
| ├─ obfuscation-rules ------------------- 代码混淆配置文件
| └─ oh-package.json5 ------------------- 模块第三方包声明文件的入口及包名
├─ hvigor --------------------------------- 构建配置文件信息,是一款全新基于 TS 实现的前端构建任务编排工具
| ├─ hvigor-config.json5
| └─ hvigor-wrapper.js
├─ oh_modules ----------------------------- 用于存放三方库依赖信息
├─ .gitignore ----------------------------- Git 提交时的忽略文件
├─ build-profile.json5 -------------------- 应用级配置信息,包括签名、产品配置等
├─ hvigorfile.ts -------------------------- 构建配置任务脚本
├─ hvigorw
├─ hvigorw.bat
├─ local.properties ----------------------- 存放私有属性路径,比如 Nodejs 路径、Huawei SDK 路径
├─ oh-package.json5 ----------------------- 配置第三方包声明文件的入口及包名
└─ oh-package-lock.json5四、项目预览
1、选择entry =》src =》main =》ets =》pages =》Index.ets 文件

2、点击右边的预览器开始预览

五、配置项目代码模板
1、选择 文件 =》设置

2、搜索 代码模板,选择 ArkTS File,输入模板代码

@Component
export default struct ${NAME} {
build() {
Column() {
Text("${NAME}");
}
}
}3、点击应用和确定保存,将来新建ArkTS文件时,就会有代码模板了
六、定义项目常量
1、在 src =》main =》ets =》constants 目录下定义
// 边距
export const PADDING_S = 10;
export const PADDING = 16;
export const PADDING_L = 20;
// 圆角
export const BORDER_RADIUS_S = 4;
export const BORDER_RADIUS = 8;
export const BORDER_RADIUS_L = 12;
// 阴影
export const SHADOW_RADIUS = 7.8;2、在 src =》main =》resources =》base =》element 目录下定义
{
"color": [
{
"name": "start_window_background",
"value": "#FFFFFF"
},
{
"name": "bg_gray",
"value": "#f7f7f7"
},
{
"name": "bg_gray_second",
"value": "#f9f9f9"
},
{
"name": "gray_second",
"value": "#666666"
},
{
"name": "primary",
"value": "#36d1a1"
},
{
"name": "shadow",
"value": "#24000000"
},
{
"name": "black",
"value": "#000"
},
{
"name": "white",
"value": "#fff"
},
{
"name": "gray",
"value": "#999999"
}
]
}
























 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








