实现功能
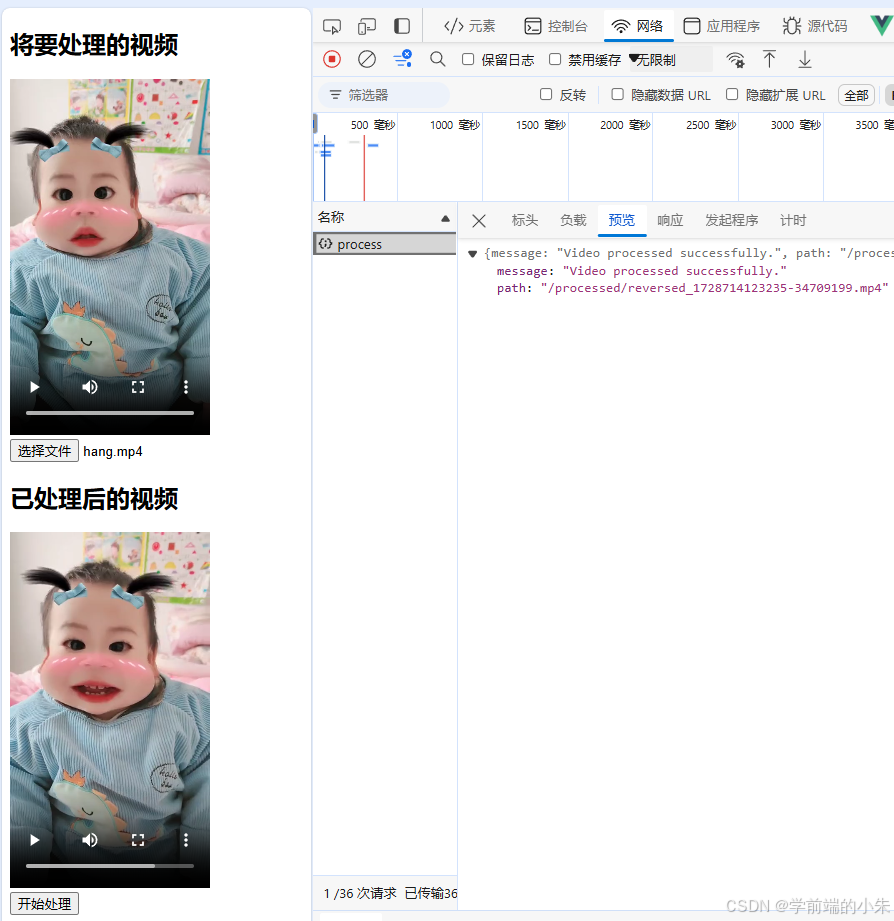
点击【选择文件】按钮可以选择视频,当点击【开始处理】按钮之后,会先将视频上传到服务器,然后开始进行视频倒叙播放的处理,当视频处理完毕之后会将输出的文件路径返回,同时在页面中将处理好的视频展示出来。
效果展示



代码实现
说明:
前端代码是使用vue编写的。
后端接口的代码是使用nodejs进行编写的。
前端代码
<template>
<div id="app">
<!-- 显示上传的视频 -->
<div>
<h2>将要处理的视频</h2>
<video
v-for="video in uploadedVideos"
:key="video.src"
:src="video.src"
controls
style="width: 200px"
></video>
</div>
<!-- 上传视频按钮 -->
<input type="file" @change="uploadVideo" accept="video/*" />
<!-- 显示处理后的视频 -->
<div>
<h2>已处理后的视频</h2>
<video
v-for="video in processedVideos"
:key="video.src"
:src="video.src"
controls








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2171
2171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








