引言
现在市场很多前端开发的招聘岗位都或多或少的要求你要掌握vue,可以说vue在国内是非常的火爆的,下面我给大家介绍一下vue框架吧!
vue是渐进式框架
vue的核心是一个视图模板引擎,但是这并不能说明vue不是一个框架,如上图所示在声明式渲染(视图模板)基础上,vue可以添加组件系统component,vue-router客户端路由,vuex的状态管理,vue-cli构建工具来构建一个完整的框架,更重要的是这些功能相互独立,你可以任意选用你项目需要的部件,不一定非要全部整合在一起(就像是vuex它是一个很好的可以管理组件之间共享状态的部件,但非必须在你的每一个项目中使用它,如果说你的项目相对简单,组件之间的通信相对简单你完全可以不使用它),可以看到渐进式,其实就是vue的使用方式,同时也能看到vue的设计理念
vue是mvvm模式
为什么说vue是mvvm模式呢?这个大家首先要知道mvvm是什么。mvvm是Model-View-ViewModel的简写,即模型视图视图模型。模型是指后端传过来的数据,视图是指我们看到的页面,视图模型是mvvm框架的核心,他是连接view和model的桥梁,它有两个方向,第一将后端传来的数据转换成页面可以看到的视图,第二,将用户在页面上的交互转化成为后端数据,我们称之为双向绑定。
总结mvvm模式的视图和模型是不能直接通信的,它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。并且MVVM中的View 和 ViewModel可以互相通信
vue框架可以理解为是ViewModel,它可以实现dom监听和数据绑定
vue的数据绑定原理

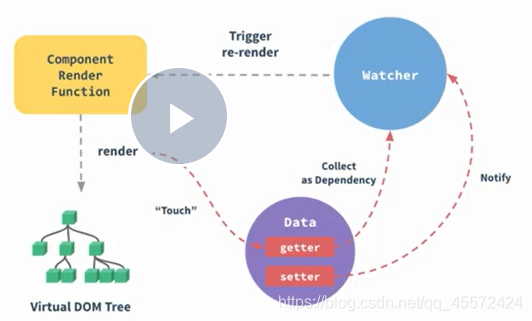
当你把JavaScript对象传入vue实例作为data选项,vue会遍历此对象的所以属性,并使用Object.defineProperty把这些属性转换为getter和setter,每一个组件都有一个watcher实例,它会在组件渲染过程中,把接触过的数据记录为依赖,当依赖的setter被触发是,他会通知watcher,重而使关联的数据重新渲染,以下是代码展示。
<div id = "box"></div>
var obox = document.getElementById('box')
var obj = {}
object.defineProperty(obj,'myname',{
get () {
// obj设置了一个myname属性,当访问obj.myname属性会执行get方法
},
set (data) {
// 当修改myname属性会执行set方法
// data会得到你修改的值
obox.innerHTML = data
}
})
object.definePeoperty有一下缺点: {
1:无法监听es6的set,map变化
2:无法监听class类型的数据
3:属性的新增和删除也无法监听
4:数组元素的新整和删除也无法监听
}





















 7757
7757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








