前言
miniprogram-to-uniapp支持将各种小程序转换为uniapp项目,可以通过HbuilderX插件安装,以及npm下载两种方式来实现。
由于曾经尝试HbuilderX插件转换失败(可能是哪个步骤操作有误),下面分享npm下载方式的流程。
转换流程
1. 安装
安装此工具需要确保已安装了Node.js,这里不赘述。
打开命令行,输入以下命令,这里是进行全局安装。
npm install miniprogram-to-uniapp -g
安装完成后可通过以下命令,查看版本号,以判断是否安装成功
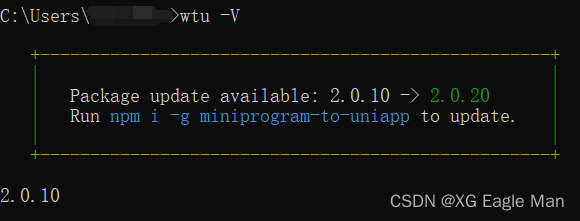
wtu -V
如图:

若需要更新,可根据提示使用如下命令
npm i -g miniprogram-to-uniapp
2. 项目转换
使用如下命令,进行项目转换
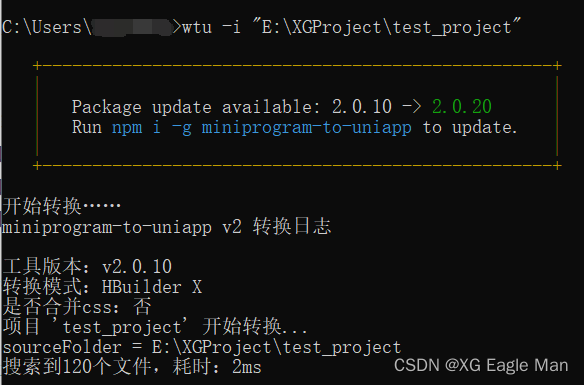
wtu -i "项目路径"
示例:

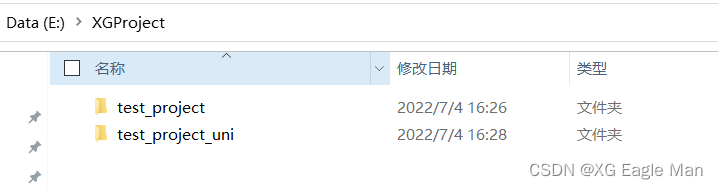
结果如下图,带uni后缀的即转换后的uniapp项目。

附
- HbuiderX插件地址:https://ext.dcloud.net.cn/plugin?id=2656
























 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








