使用jQuery操作表单和表格
1、HTML表单概述
2、使用jQuery操作表单元素
操作文本框
1、获取文本框的值(两种方法):
var textCon = $("#id").val();
var textCon = $("#id").attr("value");
2、设置文本框的值,可以使用attr()方法:
$("#id").attr("value","要设定的值");
3、设置文本框不可编辑的方法:
$("#id").attr("disabled","disabled");
4、设置文本框可编辑的方法:
$("#id").removeAttr("disabled");
【例】获取文本框的值以及切换编辑状态
<input type="text" id="testInput"/>
<input type="submit" value="提交" name="tj" id="tj"/>
<input type="button" value="修改" name="xg" id="xg"/>
<script type="text/javascript">
$(document).ready(function(){
$("#tj").click(function(){
if($("#testInput").val() != ""){
alert($("#testInput").val()); //弹出文本框的值
$("#testInput").attr("disabled","disabled");//将文本框变为不可编辑状态
}else{
alert("请输入文本内容!")
$("testInput").focus(); //将焦点设置到文本框处
return false;
}
});
$("#xg").click(function(){
if($("#testInput").attr("disabled") == "disabled"){
$("#testInput").removeAttr("disabled"); //移除文本框的disabled属性
}
});
})
</script>
操作文本域
文本域的属性设置、值的获取以及编辑状态的修改与文本框都相同。所以在此不做过多赘述。
操作单选按钮和复选框
1、使用attr()方法可以设置选中的单选框和复选框:
$("#id").attr("checked",true);
2、取消选中单选按钮和复选框:
$("#id").removeAttr("checked");
3、判断选择状态
if($("#id").attr("checked")=='checked'){
}
【例】使用按钮控制单选框的选中状态
<form>
<h3 align="center">选择你喜欢的运动</h3>
<input type="checkbox" name="hobby" value="游泳" />游泳
<input type="checkbox" name="hobby" value="足球" />足球
<input type="checkbox" name="hobby" value="篮球" />篮球
<input type="checkbox" name="hobby" value="滑冰" />滑冰
<input type="checkbox" name="hobby" value="滑雪" />滑雪
<input type="checkbox" name="hobby" value="羽毛球" />羽毛球
<input type="checkbox" name="hobby" value="乒乓球" />乒乓球<br /><br />
<input type="button" id="checkAll" value="全选"/>
<input type="button" id="unCheckAll" value="全不选" />
<input type="button" id="revBtn" value="反选" />
<input type="button" id="subBtn" value="提交" />
</form>
<script type="text/javascript">
$(document).ready(function(){
$("#checkAll").click(function(){
$("input[type=checkbox]").attr("checked",true);
})
$("#unCheckAll").click(function(){
$("input[type=checkbox]").removeAttr("checked");
})
$("#revBtn").click(function(){
$("input[type=checkbox]").each(function(){
this.checked = !this.checked;
});
})
$("#subBtn").click(function(){
var msg = "你最喜欢的运动是:\r\n";
$("input[type=checkbox]:checked").each(function(){
msg+=$(this).val()+"\r\n";
});
alert(msg);
})
})
</script>
操作下拉框
1、读取下拉框的值
var selVal = $("#id").val();
2、设置下拉框的选中项
$("#id").attr("value",选中项的值);
3、清空下拉菜单
if($("#id")).empty();
4、向下拉菜单中添加菜单项
if($("#id").append("<option value='值'>文本</option>"));
【例】jQuery操作下拉框
<div class="first">
<select multiple name="hobby" id="hobby" class="sel">
<option value="游泳">游泳</option>
<option value="足球">足球</option>
<option value="篮球">篮球</option>
<option value="跑步">跑步</option>
<option value="滑冰">滑冰</option>
<option value="乒乓球">乒乓球</option>
<option value="游泳">游泳</option>
<option value="跳远">跳远</option>
<option value="跳高">跳高</option>
</select>
<div class="sd">
<button id="add">添加>></button><br /><br />
<button id="add_all">添加全部>></button>
</div>
</div>
<div class="second">
<select multiple name="other" id="other" class="sel"></select>
<div class="sd">
<button id="to_left"><<删除</button><br /><br />
<button id="all_to_left"><<全部删除</button>
</div>
</div>
<style type="text/css">
.first{
float:left;
font-size:12px;
}
.second{
padding-left:110px;
font-size:12px;
}
.sel{
width:80px;
height:150px;
}
.sd{
padding-top:10px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#add").click(function(){
var $options = $("#hobby option:selected"); //获取左边选中项
$options.appendTo("#other"); //追加到右边
})
$("#add_all").click(function(){
var $options = $("#hobby option"); //获取全部选项
$options.appendTo("#other"); //追加到右边
})
$("#hobby").dblclick(function(){ //鼠标双击事件
var $options = $("option:selected",this); //获取选中项
$options.appendTo("#other"); //追加到右边
})
$("#to_left").click(function(){
var $options = $("#other option:selected"); //获取右边选中项
$options.appendTo("#hobby"); //追加到左边
})
$("#all_to_left").click(function(){
var $options = $("#other option"); //获取全部选项
$options.appendTo("#hobby"); //追加到左边
})
$("#other").click(function(){ //鼠标双击事件
var $options = $("option:selected",this); //获取选中项
$options.appendTo("#hobby"); //追加到左边
})
})
</script>
表单验证

要实现如上效果,用户名、密码不能为空,且密码不能少于8位。
1、首先写html代码
<form>
<h3 align="center">用户注册</h3>
<div class="dt">用户名:<input type="text" name="username" id="username" class="required" size=20/></div>
<div class="dt">密 码:<input type="password" name="pwd" id="pwd" class="required" size=20/></div>
<div class="dt">性 别:<input type="text" name="sex" id="sex" maxlength=3 size=4/></div>
<div class="dt">年 龄:<input type="text" name="age" id="age" maxlength=3 size=4/></div>
<div class="dt">
<input type="submit" name="sub" value="注册" />
</div>
</form>
</body>
2、给form表单下的input元素的样式为required的元素添加一个红色的“*”,表示必填。当光标移开用户名或密码时触发blur()事件,用blur()事件判断用户名和密码不能为空。
<script type="text/javascript">
$(document).ready(function(){
$("form :input.required").each(function(){
var $required = $("<strong class='star'>*</strong>");//创建元素
$(this).parent().append($required); //将其追加到文档中
})
$("form :input").blur(function(){
if($(this).is("#username")){//判断元素id是否为用户名的文本框
if($(this).val()==""){//判断用户名为空
alert("用户名不为空!");
}
}
if($(this).is("#pwd")){//判断是否为密码框
if($(this).val()==""){//判断密码是否为空
alert("密码不为空");
}
if(this.value.length<8){//判断密码是否小于8位
alert("密码不能小于8位,请重新输入!");
}
}
})
})
</script>
3、CSS样式
<style type="text/css">
.star{
color:red;
}
.dt{
padding-top:10px;
}
</style>
使用jQuery操作表格
控制表格颜色显示
1、隔行换色
$("tr:odd").addClass("odd"); //为表格奇数行添加样式
$("tr:even").addClass("even"); //为表格偶数行添加样式

此图则是隔行换色的效果。
2、控制表格行的高亮显示
实现某一行的高亮显示,可以使用contains选择器。
用鼠标单击表格行高亮显示:
<script type="text/javascript">
$(document).ready(function(){
//$("tr:contains('程序设计')").addClass("selected");
$("tbody>tr").click(function(){
//使鼠标单击的行高亮显示,并且清除其兄弟元素的行高
$(this).addClass("selected").siblings().removeClass("selected");
//siblings()方法返回被选元素的所有同级元素,同级元素是共享相同父元素的元素。
})
})
</script>
siblings()方法返回被选元素的所有同级元素,所以意思就是为当前元素添加样式,并去除其他同级元素的样式。
表格的展开与关闭
<script type="text/javascript">
$(function(){
$("tr.type").click(function(){//获取分类父行
//获取本分类下的行元素
$(this).toggleClass("selected").siblings(".line_"+this.id).toggle();
})
})
</script>
toggle() 方法切换元素的可见状态。所以意思就是为当前元素切换样式,且返回当前分类行的子元素,进而设置子元素的展开与收缩效果。
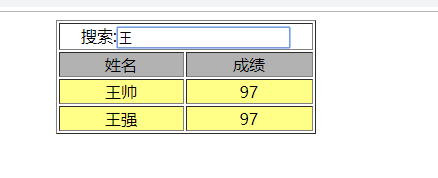
表格内容的筛选
filter()方法实现对表格内容的过滤
1、html代码,创建表格,在表头增加搜索框
<table border="1" width="260" align="center">
<thead align="center" valign="bottom">
<tr>
<td colspan="2">搜索:<input type="text" name="keyword" id="keyword" /> </td>
</tr>
<tr bgcolor="#B2B2B2">
<td>姓名</td>
<td>成绩</td>
</tr>
</thead>
<tbody align="center" bgcolor="#FFFF88">
<tr>
<td>王帅</td>
<td>97</td>
</tr>
<tr>
<td>李雷</td>
<td>91</td>
</tr>
<tr>
<td>高天</td>
<td>97</td>
</tr>
<tr>
<td>赵卫</td>
<td>84</td>
</tr>
<tr>
<td>王强</td>
<td>97</td>
</tr>
<tr>
<td>陈美</td>
<td>99</td>
</tr>
</tbody>
</table>
2、实现当键盘按键被松开时,如果文本框内容不为空,则筛选包含文本框内容的行。
<script type="text/javascript">
$(function(){
$("#keyword").keyup(function(){
if($("#keyword").val()!=""){
//显示指定元素
$("table tbody tr").hide().filter(":contains("+($(this).val())+")").show();
}
})
})
</script>























 3320
3320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








