CSS基础(三)
1. CSS三大特性
CSS 三大特性是什么?
层叠性、继承性、优先级
在开发中什么时候会出现样式层叠?
对一个元素多次设置同一个样式,会使用最后一次设置的属性值
1.1 层叠性
样式层叠的原则是什么?
- 样式冲突,就近原则,后定义,后生效
- 样式不冲突,无论定义先后,始终有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1.CSS 三大特性之层叠性</title>
<style>
div {
font-size: 20px;
/* font-size样式不冲突,无论定义先后,始终有效 */
color: aqua;
}
div {
color: rgb(255, 0, 0);
/* color样式冲突,就近原则,后定义,后生效 */
}
</style>
</head>
<body>
<div>CSS 三大特性之层叠性</div>
</body>
</html>
1.2 继承性
CSS 的继承性有什么好处?举例说明。
- 可以从一定程度上简化代码
- 例如:在 body 标签中统一设置字体及文本默认颜色
body {
font: 400 14px/1.5 'Helvetica Neue', 'Helvetica', 'Arial','Microsoft Yahei','Hiragino Sans GB', 'Heiti SC', 'WenQuanYi Micro Hei', sans-serif;
color: #333;
background-color: #fff;
}
问题 2:什么是 CSS 的继承?子元素通常能够继承哪些样式?
- 子元素会继承父元素的某些样式,如文本颜色、字体属性等
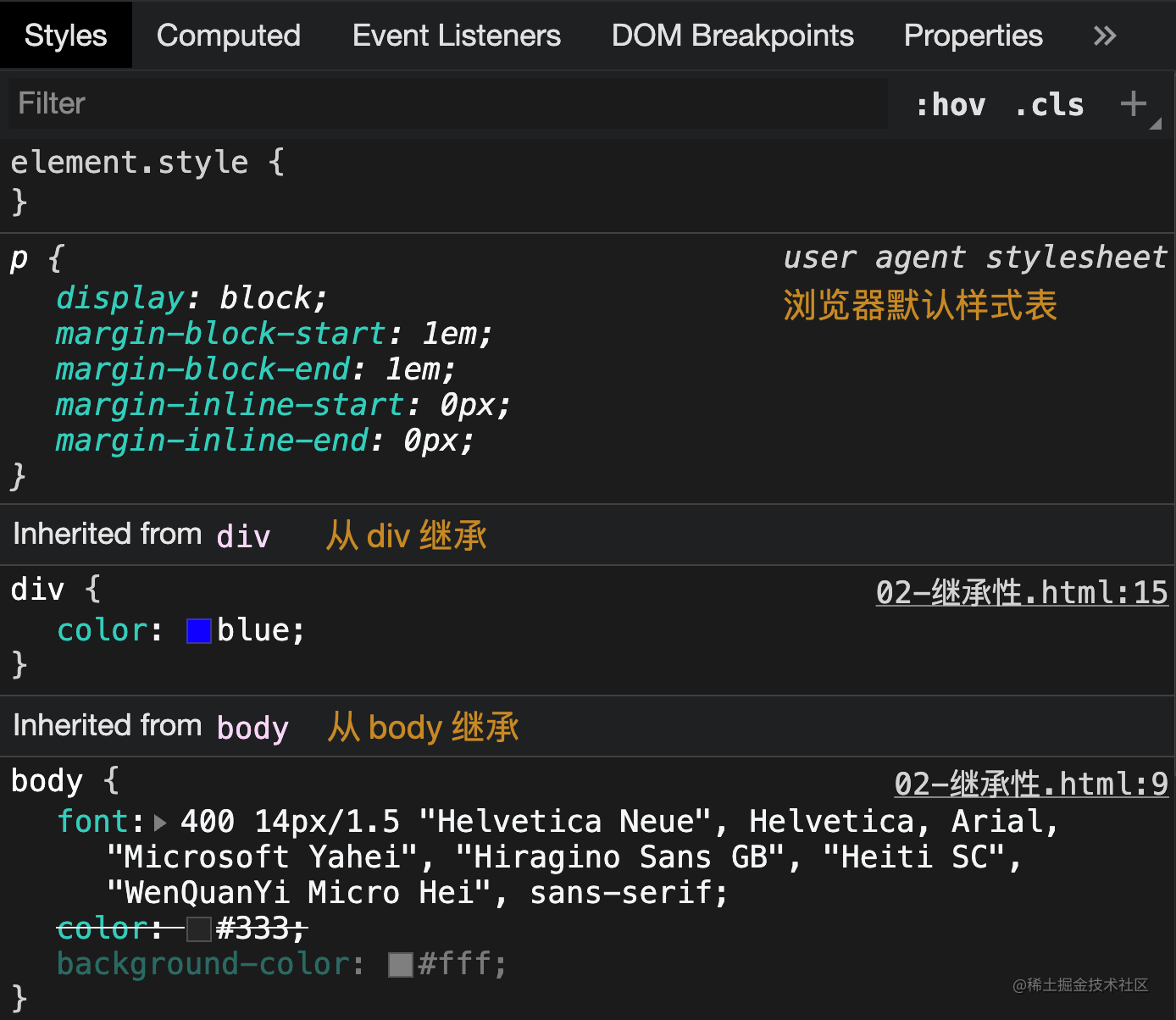
问题 3:你会用 Chrome 的调试工具查询哪些属性是继承的吗?

行高的继承
行高不跟单位表示什么含义?
- 行高不跟单位表示文字大小的倍数,例如 1.5 表示以文字大小的 1.5 倍作为行高。
在 body 中指定行高 1.5 的最大优势是什么?
- 子元素可以根据自己的文字大小自动调整行高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高的继承</title>
<style>
body {
font: 20px/2 'Microsoft YaHei';
color: chartreuse;
}
/* 子元素继承了父元素 body 的行高 1.5 行高30px*/
div {
font-size: 30px;
/* 当前div 的行高就是45像素 */
}
p {
font-size: 15px;
/* 当前p 的行高就是22.5像素 */
}
/* 当前li 的行高就是 20 * 1.5 = 30px */
</style>
</head>
<body>
<div>div行高的继承</div>
<p>p行高的继承</p>
<ul>
<li>li行高的继承</li>
</ul>
</body>
</html>
1.3. 优先级
学习优先级能解决什么问题?
- 当同一个元素被指定了多个选择器,需要掌握了 CSS 的优先级,才能准确地分析出到底会应用哪个选择器中的样式
选择器的权重一共有多少个级别?
| 选择器 | 权重 |
|---|---|
继承或 * | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择器 / 伪类选择器 | 0,0,1,0 |
| id 选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
!important | ∞ |
默认样式<标签选择器 <类选择器 <id选择器 <行内样式 <!important
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>4.CSS 三大特性之优先级</title>
<style>
.test {
color: red;
}
div {
color: pink !important;
}
#demo {
color: green;
}
/* 默认样式<标签选择器 <类选择器 <id选择器 <行内样式 <!important */
</style>
</head>
<body>
<div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>
为什么在开发中 class 会使用的多?
- 标签不具体
- id 很少用
- 类的优先级比标签大,设置样式不容易出问题
优先级注意的问题
权重的数字能进位吗?(先记忆)
- 不能进位
类选择器永远大于标签选择器,这句话对吗?
- 对
继承的权重是多少?
0
css优先级规则:
1.css选择规则的权值不同时,权值高的优先;
2.css选择规则的权值相同时,后定义的规则优先;
3. css属性后面加 !important 时,无条件绝对优先;
权值等级划分, 一般来说是划分4个等级:
第一等级:代表 内联样式,如 style="",权值为 1,0,0,0;
第二等级:代表 ID选择器,如 #id="", 权值为 0,1,0,0;
第三等级:代表 calss | 伪类 | 属性 选择器,如 .class | :hover,:link,:target | [type], 权值 0,0,1,0;
第四等级:代表 标签 | 伪元素 选择器,如 p | ::after, ::before, ::fist-inline, ::selection, 权值 0,0,0,1;
此外,通用选择器(*),子选择器(>), 相邻同胞选择器(+)等选择器不在4等级之内,所以它们的权值都为 0,0,0,0;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5. CSS权重注意点</title>
<style>
body {
color: crimson;
}
.parent {
color: cyan;
}
p {
color: rgb(0, 0, 0);
}
span {
color: palegoldenrod;
}
</style>
</head>
<body>
<div class="parent">
<p>CSS权重注意点</p>
</div>
<span>类选择器永远大于标签选择器</span>
</body>
</html>
CSS 权重的叠加
在使用哪一类选择器时需要考虑权重叠加的问题?
- 复合选择器
权重叠加可以进位吗?
- 不可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>6. CSS 权重的叠加</title>
<style>
/* 类选择器 伪类选择器 0,0,1,0 10*/
.nav {
color: purple;
}
/* 标签选择器 0,0,0,1 0,0,0,1+0,0,0,1+0,0,0,1=3 */
div ul li {
color:red
}
/* 标签选择器+类选择器 0,0,1,0+0,0,0,1+0,0,0,1=12 */
.nav ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: salmon;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>CSS 权重的叠加</li>
</ul>
</div>
</body>
</html>
2. 盒子模型原理
2.1 盒子模型导读
盒子模型原理
- 准确阐述盒子模型的四个组成部分
- 能够计算盒子的实际大小
盒子模型应用
- 能够利用盒子模型布局模块案例
盒子外观(部分)
- 利用边框复合写法给元素添加边框
- 给盒子设置圆角边框
- 给盒子添加阴影
- 给文字添加阴影
2.2 看透网页布局本质
网页布局的三大核心是什么?
- 盒子模型
- 浮动
- 定位
网页布局过程有哪三步?
- 准备素材,网页元素基本都是盒子
- 用 CSS 设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质是什么?
- 利用 CSS 摆盒子。
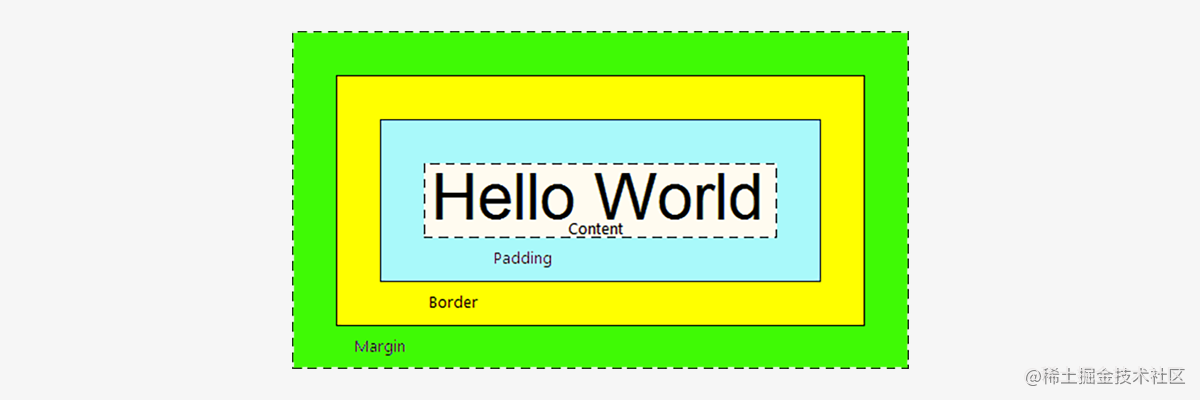
2.3 盒子模型组成部分
CSS 盒子模型包含哪四个部分?
- 实际内容(教室中的桌椅)
- 内边距(桌椅距离四周墙的距离)
- 边框(教室的墙壁)
- 外边距(教室四周距离其他教室的距离)

3. 盒子模型 - 边框 border
3.1 盒子模型边框 border
在 CSS 中可以通过哪个属性来设置边框?
- border
能够设置哪些边框样式?
| 属性 | 作用 |
|---|---|
| border-width | 边框粗细,单位是 px |
| border-style | solid 实线 / dashed 虚线 / dotted 点线 |
| border-color | 边框的颜色 |
3.2 边框的复合写法
边框的复合写法有顺序要求吗?推荐写法是什么?
- 没有
- 推荐写法:
border: 1px solid #000;
能够单独设置一个边框吗?如何实现?
- 可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>10. 边框的复合写法</title>
<style>
.border-1 {
width: 300px;
height: 300px;
border: 2px dashed red;
}
.border-2 {
width: 300px;
height: 300px;
border-top: 3px solid rgb(132, 0, 255);
border-left: 3px solid rgb(132, 0, 255);
border-right: 3px solid rgb(132, 0, 255);
border-bottom: 3px solid rgb(132, 0, 255);
}
</style>
</head>
<body>
<div class="border-1"></div>
<div class="border-2"></div>
</body>
</html>
3.3 表格细线边框
border-collapse: collapse; 的作用是什么?
border-collapse: collapse;可以把相邻的边框合并到一起
注意:- cellpadding 是边框与其内容的间隙大小;
- cellspacing 是边框与边框之间的间隙大小
3.4 边框会影响盒子实际大小
边框会影响一个盒子的实际大小吗?如何解决?
- 会
- 测量盒子大小时,不测量边框;
width/height减去边框宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>13. 边框会影响盒子的实际大小</title>
<style>
div {
width: 80px;
height: 80px;
background-color: rgb(0, 0, 0);
border: 10px solid rgb(0, 216, 0);
/*盒子宽度= width+border*2 */
/* 盒子高度=height+border*2 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4. 盒子模型 - 内边距 padding
4.1 盒子模型内边距 padding
内边距的应用场景是什么?
- 设置内容与边框之间的距离
在一个盒子中,可以分别设置四个方向的内边距吗?
- 可以
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
4.2 padding 复合属性
| 值的个数 | 含义 | 记忆 |
|---|---|---|
| padding: 5px; | 四周都是 5px | 一个管四边 |
| padding: 5px 10px; | 上下 5px / 左右 10px | 上下和两边 |
| padding: 5px 10px 20px; | 上 5px / 左右 10px / 下 20px | 左右放中间 |
| padding: 5px 10px 20px 30px; | 上 / 右 / 下 / 左,顺时针 | 顺势方向圈 |
4.3 padding 会影响盒子实际大小
padding 会影响一个盒子的实际大小吗?如何解决?
- 会
width/height减去多出来的padding
4.4 padding 应用-新浪导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>16.padding 应用-新浪导航栏(2)</title>
<style>
.nav {
height: 37px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
}
.nav a {
display: inline-block;
color: #4c4c4c;
text-decoration: none;
line-height: 37px;
padding-right: 20px;
}
.nav a:hover {
background-color: burlywood;
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">设为首页</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">播客</a>
<a href="#">微博</a>
<a href="#">关注我</a>
</div>
</body>
</html>
常见面试题:如何处理 inline-block 之间的间隙?
- 将父级元素的字体设置为 0,内部重新设置字体。
4.5. 小米侧边栏修改
开发时,除了段落首行缩进外,为什么不建议用 text-indent 做文字左侧距离的缩进?
- 用
text-indent不够精确
实际开发中文字距离左侧的距离是如何处理的?有什么注意点?
- 实际开发中使用
padding - 注意:
padding会撑开盒子,因此需要调整盒子的宽度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>17. 小米侧边栏修改</title>
<style>
a {
display: block;
width: 170px;
height: 40px;
background-color: #55585a;
font-size: 18px;
color: #fff;
text-decoration: none;
padding-left: 30px;
line-height: 40px;
margin-top: 2px;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>
4.6 padding 不会撑开盒子的情况
在什么情况下,padding 不会撑开盒子?
- 没有指定
width/height的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>18. padding不会撑开盒子的情况</title>
<style>
h1 {
background-color: pink;
padding: 50px;
}
div {
width: 200px;
height: 200px;
background-color: rgb(182, 86, 86);
}
p {
padding: 20px;
background-color: rgb(89, 36, 175);
}
</style>
</head>
<body>
<h1>不会撑开盒子的情况</h1>
<div>
<p>不会撑开盒子的情况</p>
</div>
</body>
</html>
5. 盒子模型 - 外边距 margin
5.1 盒子模型外边距 margin
外边距的应用场景是什么?
- 控制盒子与盒子之间的距离
能够给一个盒子分别设置四个方向的外边距吗?
- 可以
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
盒子外边距的复合写法是怎样的?
- 与 padding 的写法一致
| 值的个数 | 含义 | 记忆 |
|---|---|---|
| margin: 5px; | 四周都是 5px | 一个管四边 |
| margin: 5px 10px; | 上下 5px / 左右 10px | 上下和两边 |
| margin: 5px 10px 20px; | 上 5px / 左右 10px / 下 20px | 左右放中间 |
| margin: 5px 10px 20px 30px; | 上 / 右 / 下 / 左 | 顺势方向圈 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>20. 盒子外边距的复合写法</title>
<style>
.box-1 {
width: 200px;
height: 200px;
background-color: crimson;
margin: 5px;
/* 四周都是 5px */
}
.box-2 {
width: 200px;
height: 200px;
background-color: rgb(217, 255, 0);
margin: 5px 10px;
/* 上下 5px / 左右 10px */
}
.box-3 {
width: 200px;
height: 200px;
background-color: rgb(17, 0, 255);
margin: 5px 10px 20px;
/* 上 5px / 左右 10px / 下 20px */
}
.box-4 {
width: 200px;
height: 200px;
background-color: rgb(0, 255, 64);
margin: 5px 10px 15px 20px;
/* 上 / 右 / 下 / 左*/
}
</style>
</head>
<body>
<div class="box-1">四周都是 5px</div>
<div class="box-2">上下 5px / 左右 10px</div>
<div class="box-3">上 5px / 左右 10px / 下 20px</div>
<div class="box-4">上 / 右 / 下 / 左</div>
</body>
</html>
5.2 外边距典型应用-块级盒子水平居中对齐
用外边距实现盒子水平居中的两个条件是什么?
- 盒子必须有宽度
- 水平间距设置为
auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距典型应用-块级盒子水平居中对齐</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: cyan;
margin: 0 auto;
/* 水平间距设置为 `auto` */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
5.3 行内元素和行内块元素水平居中
让行内元素或行内块元素实现水平居中应该怎么做?
- 给其父盒子添加
text-align: center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>22. 行内元素和行内块元素水平居中</title>
<style>
.box {
width: 500px;
height: 500px;
background-color: cyan;
margin: 0 auto;
/* 水平间距设置为 `auto` */
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<h2>行内元素和行内块元素水平居中</h2>
</div>
</body>
</html>
5.4 外边距合并-相邻块元素垂直外边距
请说出相邻元素垂直外边距合并的情况,如何解决?
- 上面的盒子有
margin-bottom,下面的盒子有margin-top,取最大值 - 解决办法:只设置一个盒子的
margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>19.外边距合并-相邻块元素垂直外边距</title>
<style>
.box {
width: 200px;
height: 500px;
background-color: cornflowerblue;
}
.box-1 {
width: 200px;
height: 200px;
background-color: chartreuse;
/* margin-bottom: 100px; 只设置一个盒子的 margin*/
}
.box-2 {
width: 200px;
height: 200px;
background-color: rgb(0, 4, 255);
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="box-1">外边距合并-相邻块元素垂直外边距</div>
<div class="box-2">外边距合并-相邻块元素垂直外边距</div>
</div>
</body>
</html>
5.5 外边距合并-嵌套块元素塌陷
- 父子元素同时具有上外边距
- 父元素会塌陷较大的外边距
- 顶部增加边框
- 顶部增加 padding
overflow: hidden;推荐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>23.外边距合并-嵌套块级元素垂直外边距塌陷</title>
<style>
.father {
width: 400px;
height: 400px;
background-color: purple;
margin-top: 50px;
border: 1px solid red;
}
.son {
width: 200px;
height: 200px;
background-color: pink;
margin-top: 200px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
5.6 清除内外边距
开发时为什么要做清除内外边距的事情?
- 网页元素很多都带有默认的内外边距,而且浏览器的默认值也不尽相同
- 清除内外边距可以避免默认样式对布局的干扰
清除内外边距的方案是什么?
* {
margin: 0;
padding: 0;
}
行内元素在设置内外间距时有什么需要注意的?
- 尽量只设置左右内外间距,不要设置上下内外间距。
注意:*代表选择任何元素,由于浏览器引擎查找元素使用的策略不同,有可能会存在性能问题。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








