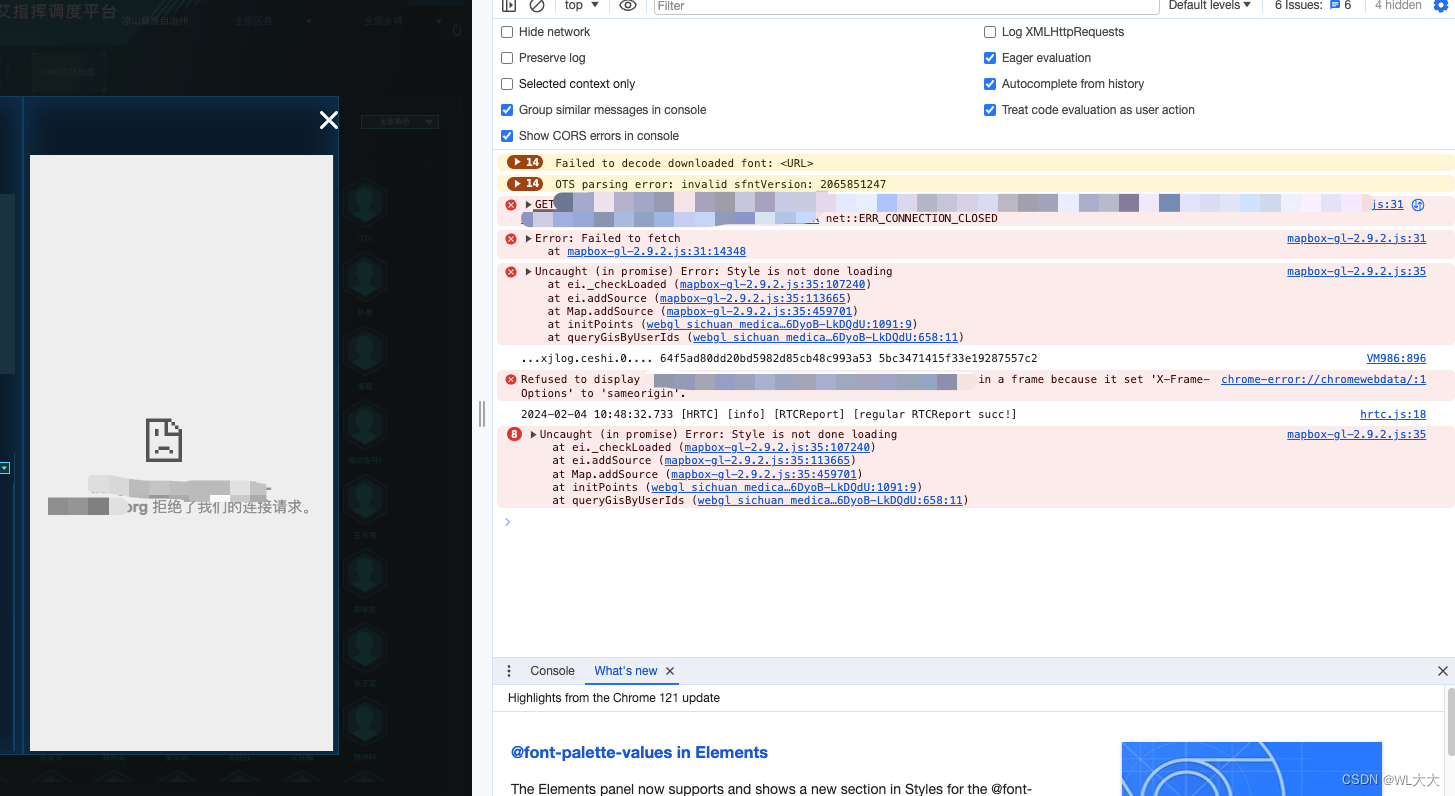
in a frame because it set 'X-Frame-Options' to 'sameorigin'

前端iframe嵌入第三方系统时访问报错,处理方法:
nginx配置了 X-Frame-Options,最简单的方法就是注释掉这一行或者将SAMEORIGIN改为AllowAll,但是毕竟有安全隐患
add_header X-Frame-Options SAMEORIGIN;
参数含义:
(1)DENY:不能被嵌入到任何iframe或frame中。
(2)SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中。
(3)ALLOW-FROM uri:只能被嵌入到指定域名的框架中。
(4)AllowAll:允许所有站点内嵌。建议在nginx注释掉X-Frame-Options ,使用Content-Security-Policy来指定域名和相关的子域名有权镶嵌
#add_header X-Frame-Options "SAMEORIGIN";
add_header Content-Security-Policy "frame-ancestors 'self' https://xx.xxx.xx https://*.xxx.xx;
参数含义:
'self':表示当前源(网站自己的域名)的页面将内容嵌套在iframe或frame中
https://xx.xxx.xx :允许这个域名嵌套
https://*.xxx.xx : 允许子域名嵌套























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








