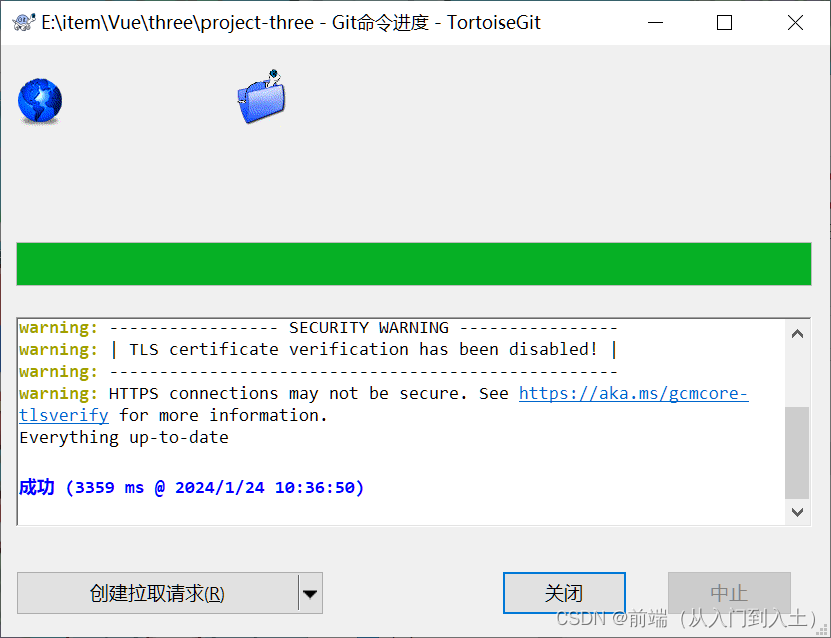
一、本地代码以全部提交并推送至仓库

二、项目根目录添加(Dockerfile、nginx.conf文件)

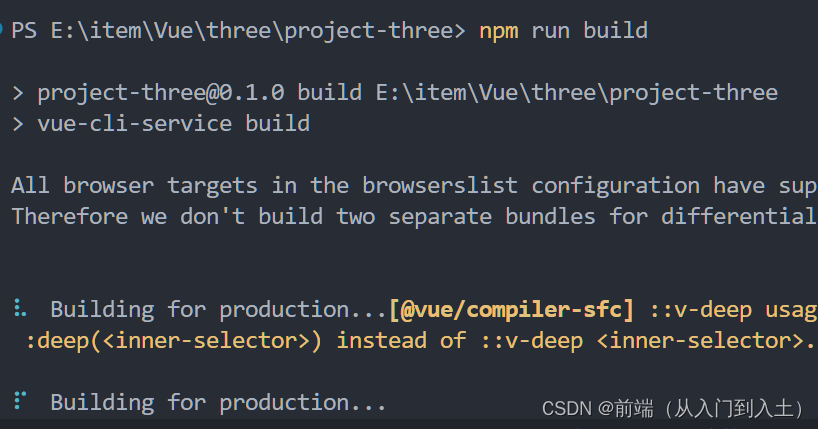
三、npm run build打包生成dist文件(项目根目录)

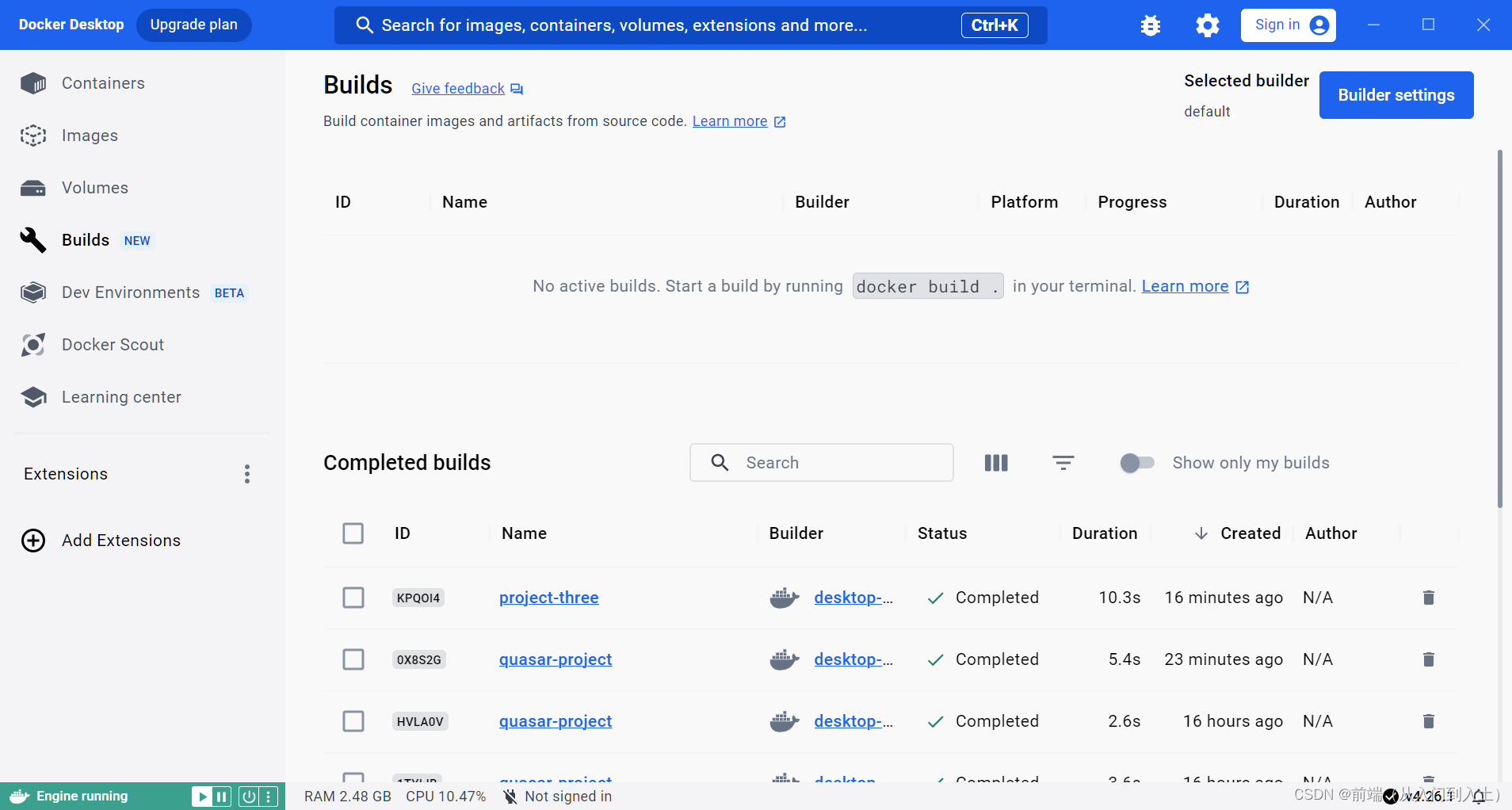
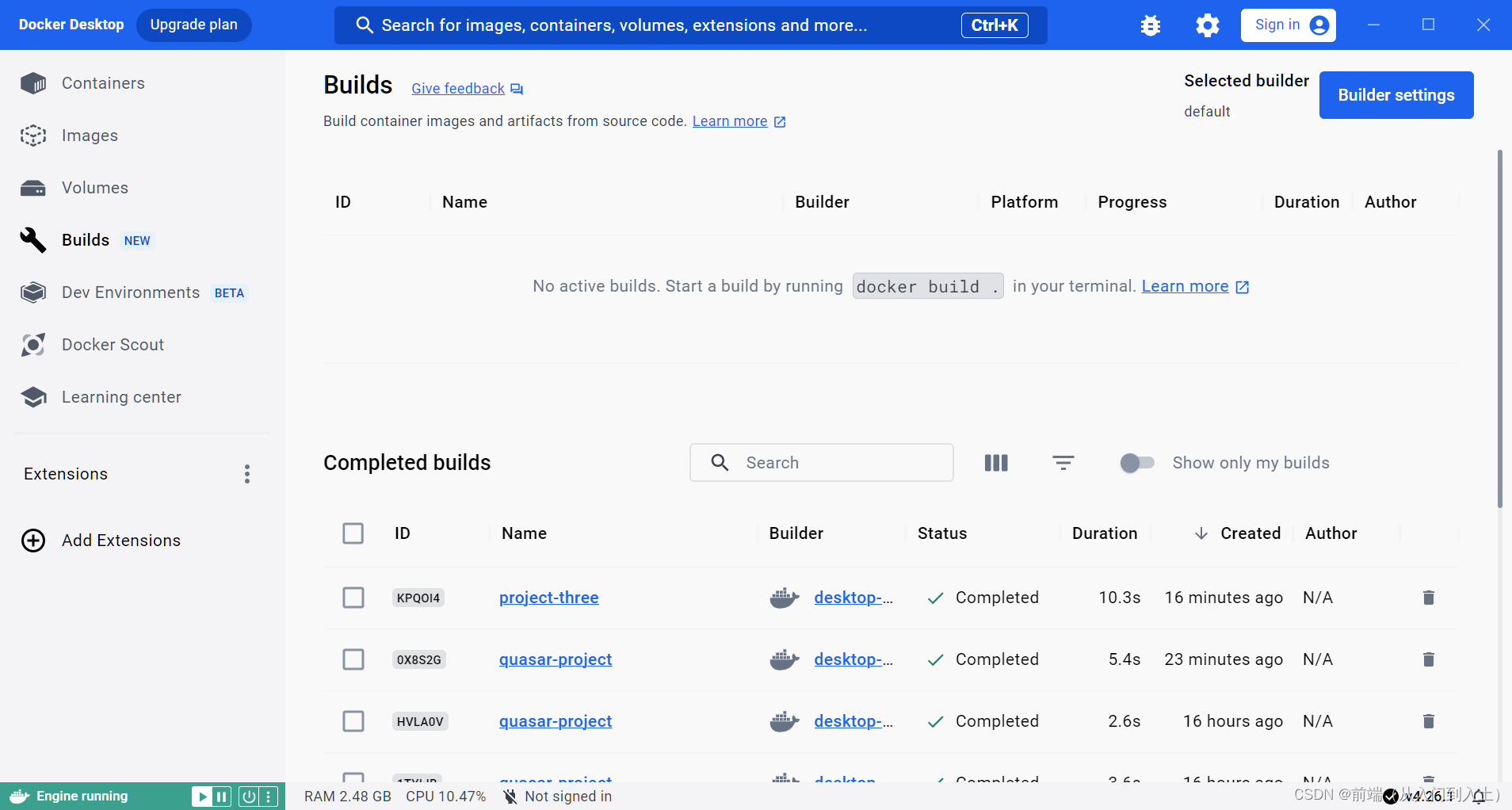
四、启动docker(登录状态)

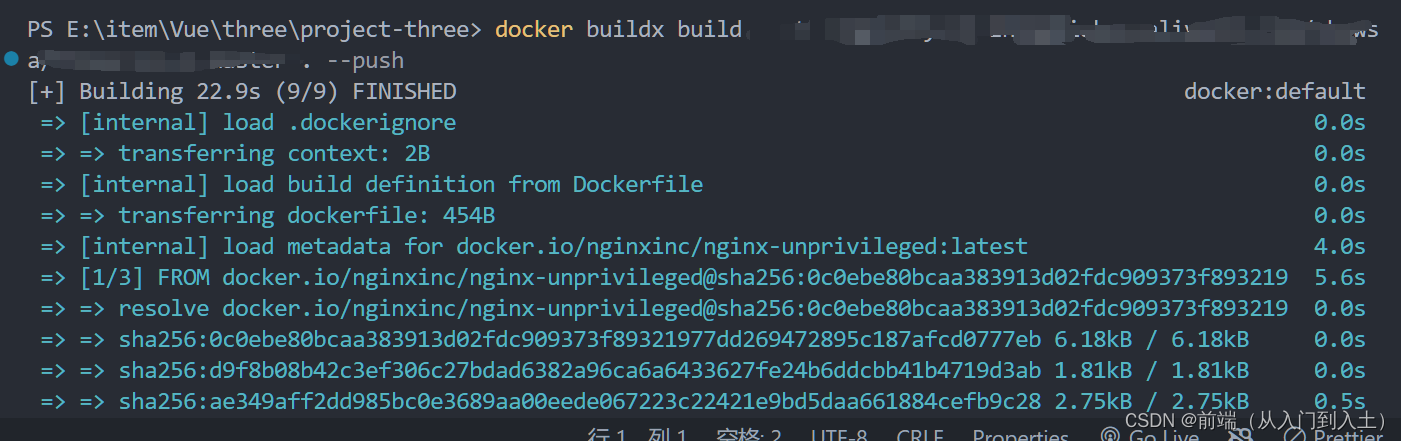
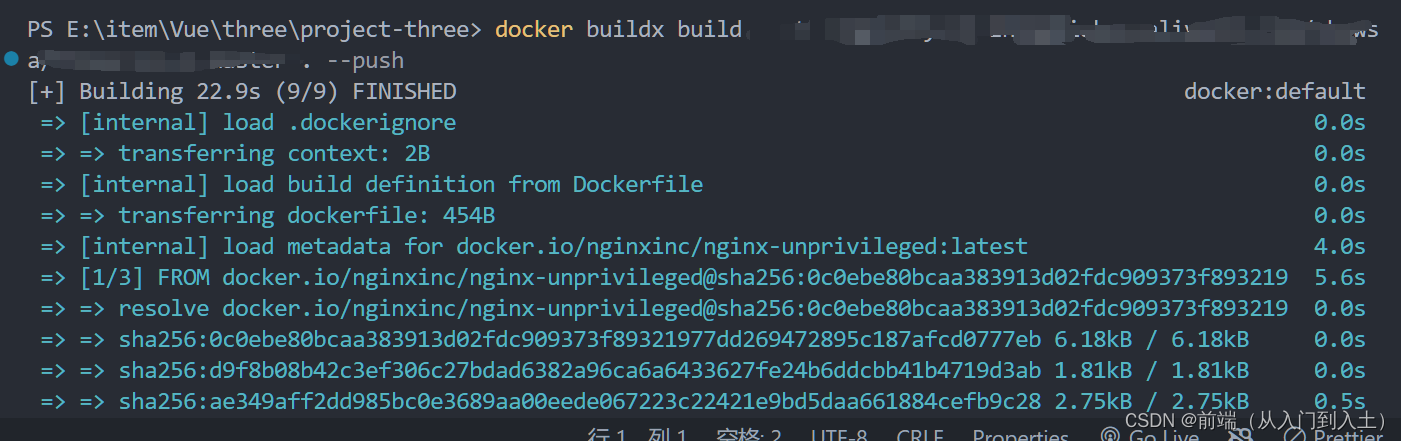
五、执行命令 docker buildx build -t ‘项目的容器集群地址+版本号’ --push(每次发版版本号加一)

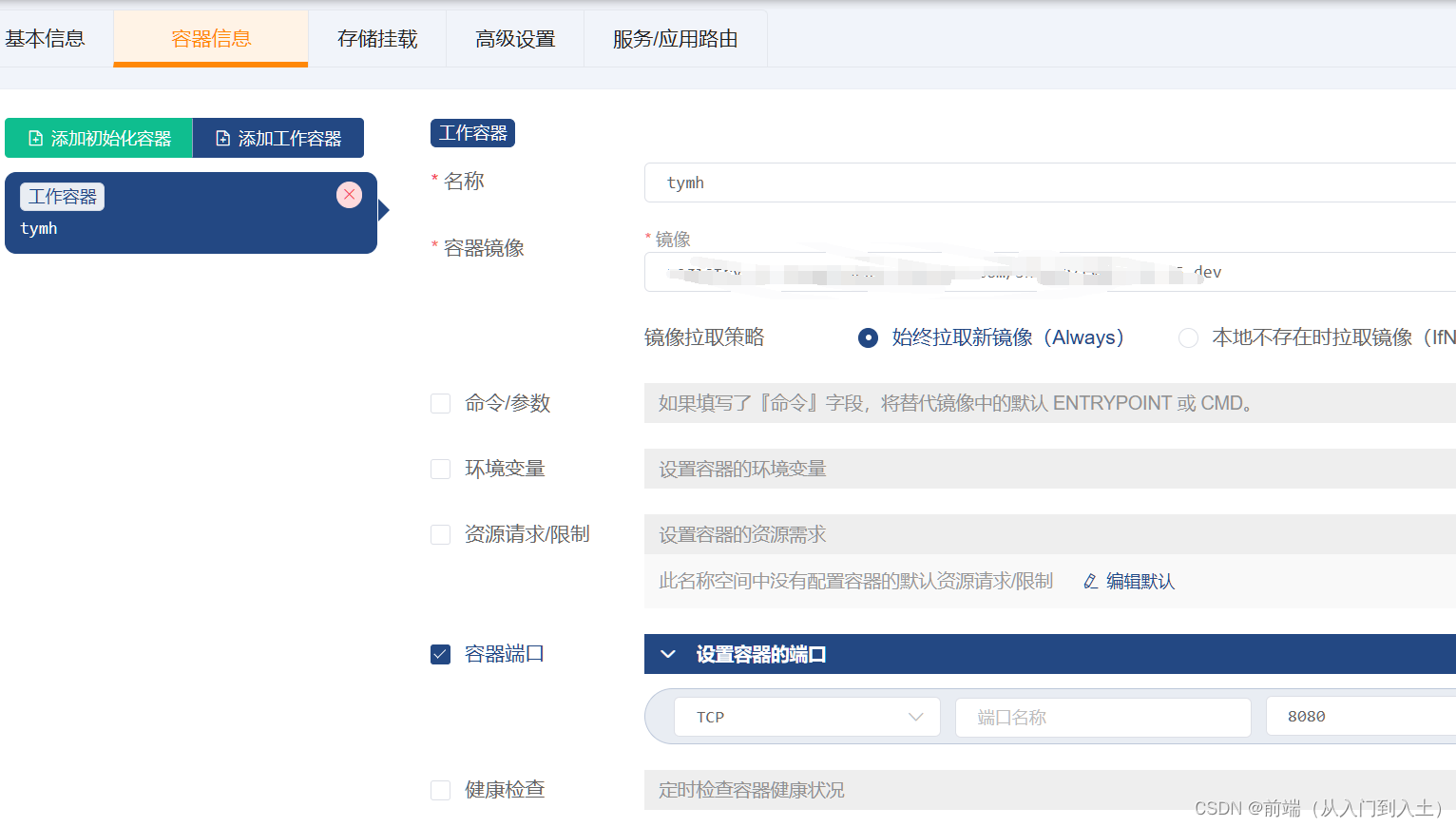
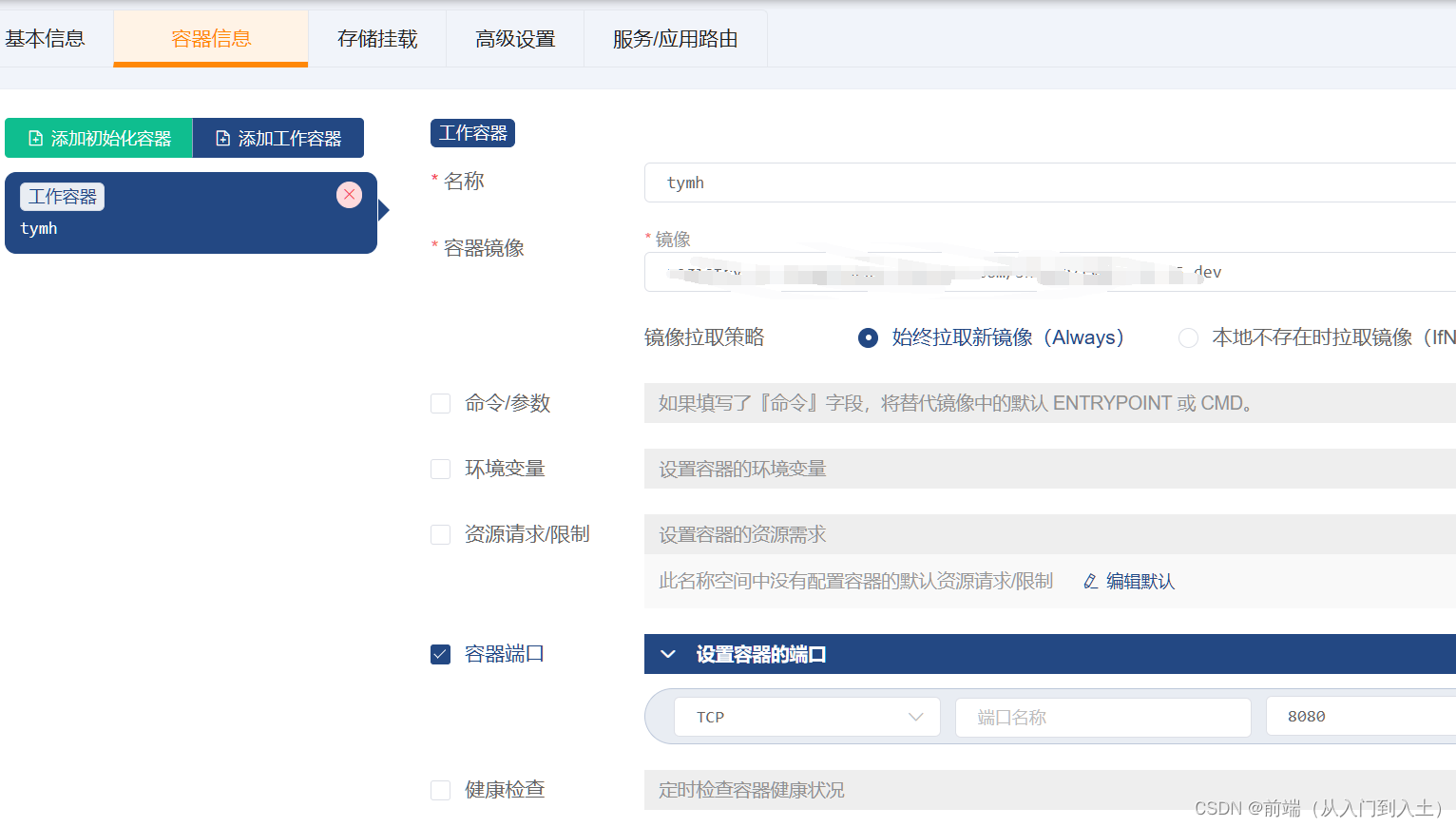
六、更新镜像版本


 本文介绍了如何将本地代码提交到仓库,通过Dockerfile和nginx.conf配置,利用npmrunbuild打包生成dist文件,然后使用dockerbuildx构建并自动推送到容器集群,每次发布时更新镜像版本的详细步骤。
本文介绍了如何将本地代码提交到仓库,通过Dockerfile和nginx.conf配置,利用npmrunbuild打包生成dist文件,然后使用dockerbuildx构建并自动推送到容器集群,每次发布时更新镜像版本的详细步骤。







 1万+
1万+
 1225
1225
 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


